https://webplatform.news/issues/2017-10-03
https://output.jsbin.com/netopay/quiet
https://thinkforthink.tistory.com/364
🔆 문제
grid를 이용해 두개의 컬럼을 1fr씩 나누고
하나의 컬럼에 가로로 길게 나열될 리스트들을 그 1fr크기 안에서 overflow scroll 할 생각이였다.
그런데 overflow:scroll이 안먹고 가로로 쫙 나열되면서 1fr의 크기가 무시되고 같이 늘어났다.
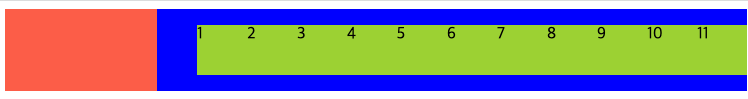
- 문제의 상황 - 1fr이 고정되지 않고 컨텐츠 크기대로 늘어났다.

- 해결 후 - 1fr이 고정된 너비를 갖고, 오버된 컨텐츠는 스크롤로 처리됐다.

🔆 문제의 코드
<div class="grid-container">
<div class="left"></div>
<div class="right">
<ul>
<li class="item">1</li>
<li class="item">2</li>
<li class="item">3</li>
<li class="item">4</li>
<li class="item">5</li>
<li class="item">6</li>
<li class="item">7</li>
<li class="item">8</li>
<li class="item">9</li>
<li class="item">10</li>
<li class="item">11</li>
</ul>
</div>
</div>.grid-container {
display: grid;
grid-template-columns: 1fr 1fr;
}
.left {
background-color: tomato;
}
.right {
background-color: blue;
/* overflow-x: auto; */
/* 해결 : 1fr의 길이를 고정시켜주게 됨 */
}
ul {
display: flex;
width: 100%;
}
.item {
width: 50px;
height: 50px;
background-color: yellowgreen;
}
🔆 원인
- 그리드 열은 기본적으로 컨텐츠 너비만큼 width를 갖는다.
- 그래서 그리드에 지정한 너비보다 컨텐츠 너비가 길어진다면 그 그리드에 지정한 width는 무시되고, 컨텐츠 길이만큼 열이 늘어나게 된다.
🔆 해결
-
1fr이 늘어나지 않기위해 그리드 item(.right)에
overflow-x: auto를 넣어 길이를 1fr로 확정시켜준다.
→ 그럼 그리드 컨테이너에 스크롤이 생긴다. -
1fr이 늘어나지 않기위해 그리드 item(.right)에
overflow-x: auto를 넣고, 그 안에 있는 코드블록에overflow-x: scroll를 넣으면
→ 그럼 해당 코드블록에 스크롤이 생긴다. -
item의 내용이 이미지라면 그 이미지의 width에
max-width: 100%를 넣은다.
→ 이미지 사이즈가 컨테이너에 맞게 줄어든다.
