https://stackoverflow.com/questions/3508605/how-can-i-transition-height-0-to-height-auto-using-css
🔆 결론
height값에 따른 transition을 할 땐 height값이 auto나 max-height처럼 특정한 값이 아니면 heigth값의 변화를 인식하지 못한다.
따라서 transition 적용시 height값의 변화를 파악하기 위해선 정확한 숫자로 된 값을 입력해야 한다.
🔆 문제
accordion 기능을 만들때 각 item별로 펼치고 접히는 기능을 만들려고 했다.
이때 접히기 전과 후의 height의 높이를 달리하고 transition을 주어 부드럽게 접히도록 하려고 했다.
그러나 transition효과가 적용되지 않아 단편적으로 접히고 펴지기만 했다.
📍 문제의 원인
- height값이 auto면 transition이 되지 않는다고 한다.
- auto 뿐만 아니라 max-content처럼 특정한 값이 아니면 transition이 적용되지 않는다.
📍 문제의 코드
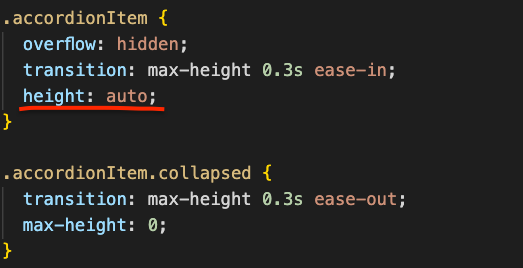
시도1) height를 auto와 0px를 비교하므로 값 변경 인식이 안됐다.

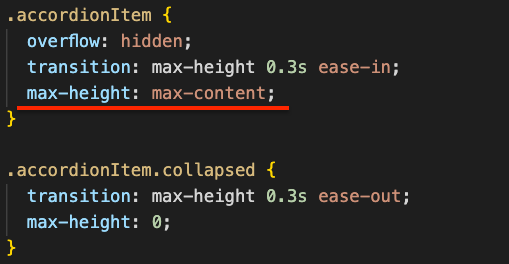
시도2) height를 max-content와 0px를 비교하므로 값 변경 인식이 안됐다.

🔆 해결 과정
📍 해결 방법: height값을 특정 값으로 지정하기

height값이 auto면 animate가 되지 않는다고 한다.
때문에 height값을 정확한 숫자인 값으로 입력해야한다.
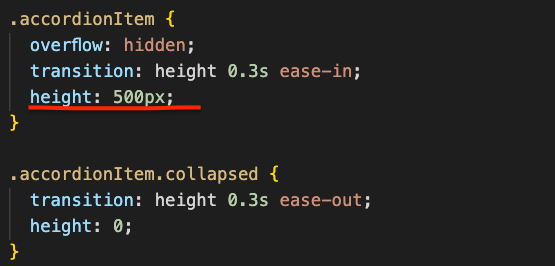
📍 해결 코드
: height를 정확한 값으로 주어 값 변경을 인식하게 되었다.
드디어 trasition 동작이 정상적으로 부드럽게 들어가게 되었다!