서버 컴포넌트 와 클라이언트 컴포넌트에 대해서 이야기를 나누기 전에
렌더링이 뭐임?
메인 페이지로 돌아가보자. 이전에 제작한 사이트에서 localhost 3000번 포트로 돌아가게 되면 html 코드와 css코드로 구성된 페이지를 보게된다. 그러면 내 브라우저에 있는 클라이언트가 어떤식으로 html을 받게 되는걸까?
html 을 받는방법으로 2가지가 존재한다.
- 클라이언트 사이드
- 서버 사이드
현재 방법은 클라이언트 사이드를 사용했다.
클라이언트 사이드
-
페이지를 이동했다면, 클라이언트는 우리 애플리케이션의 서버에게 리퀴스트를 보낸다.
-
서버측에서 텅빈 HTML 페이지를 보내주고 거기서 렌더링이 시작 된다. 또한 자바스크립트 번들도 제공하여 클라이언트가 자바스크립트 번들을 파싱해서 html을 렌더링한다.
많은 사람들이 여기서 헷갈려하는데, 한번 확인해보자
어느 홈페이지는 들어가서 콘솔을 들어가보면,

이런식으로 요소에 html코드가 왕창 적혀있다.
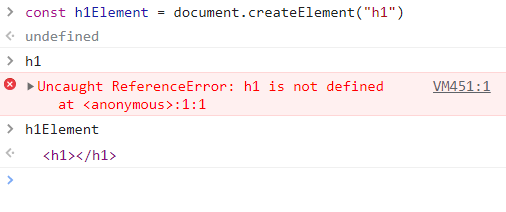
여기서 콘솔을 클릭하여 자바스크립트 코드를 작성해서 h1 코드를 만들어보자
const h1Element= document.createElement("h1")
이렇게 해주고 호출하면 당연히 값이 나타난다!

텅빈 h1에 값을 집어넣어보자
h1Element.value = "hello"
그리고 클라이먼트에 append 해서 h1을 추가해보자
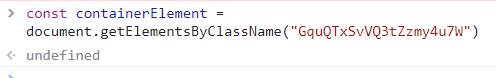
사이트에서 집어넣고싶은 곳을 선택해서 해당 공간의 클래스네임이 뭔지 찾은 다음

이런 식으로 컨테이너를 선언해준다.
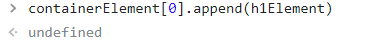
마지막으로 콘솔에서 생성한 heElement를 append해주면?


하단에 h1이 생성된걸 볼수 있다.
이게 바로 클라이언트 사이드 렌더링이다.
텅빈 html을 받고, 서버에서 제공한 자바스크립트 번들을 파싱해서 value 값을 가진 html를 렌더링하는 것이다
서버 사이드 렌더링
서버 사이드 렌더링은 조금 다른 방식으로 렌더링이 진행된다.
- 우선 텅빈 html파일을 받지 않는다. 각각의 페이지에 해당하는 html파일에 이미 컴포넌트, htm l elements, class 들과 함께 작성된 상태로 생성될 것이다.
- 서버는 그 파일을 그대로 클라이언트에게 보내준다. 이렇게되면 클라이언트 측에서는 파싱을 할 필요가 없어지며, 그냥 받아서 보여주면 된다.
next.js 에서는 이 두가지의 방법을 모두 사용한다. 클라이언트 컴포넌트를 가질수 있고, 서버 컴포넌트도 가질수 있다.
왜 굳이? 라고 생각할수 있다.
-
server components
- 성능 측면에서 활용할수있는 훌륭한 컴포넌트
- 서버에서 렌더되어 클라이언트로 보내지는 컴포넌트를 뜻하며, 이것은 곧, 렌더링하면서 활용된 디펜던시들 또한 서버에 머물러있어서 클라이언트에 디펜던시를 전달해줄 필요가 없게된다. (성능 개선)
- 당연히 처음 로드 될때도 파싱을 할 필요가 없으니 훨씬 빠르게 진행된다.- 백엔드에 접근할수 있게되고, 클라이언트 컴포넌트에서는 할수 없는 작업이 가능해진다.
-
client components
- 맨위에 "use client"를 작성한 컴포넌트가 이에 해당한다.
- 기본적으로 앱 디렉토리에 존재하는 모든 컴포넌트는 서버 컴포넌트이다.
- 그런데 만약에 이걸 클라이언트 컴포넌트로 변경하고 싶다면, use client를 작성해서 선언을 해주면 된다.
- 그럼 이걸 언제 사용하는가? -> 클라이언트 hooks 를 사용하고 싶을때 (state, effect)
- 가능한 적은 빈도로 클라이언트 컴포넌트를 사용하는 것을 전반적인 목표로 잡는 것이 좋다.
물론 서버와 클라이언트 컴포넌트를 같이 사용해도 되지만, 일반적인 규칙이 존재하는데,
서버 컴포넌트가 있다면 클라이언트를 렌더링 할수 있지만, 클라이언트 컴포넌트는 서버 컴포넌트를 렌더링 할수 없다.
한가지 예외가 존재한다. 바로 서버 컴포넌트를 클라이언트 컴포넌트의 props로 받아서 전달 받아서 렌더링하는 경우이다.
정리
-
server component
- 언제 쓸까?- 데이터 fetch
- 백엔드 자원에 접근
- 민감한 정보를 서버에 보관(토큰, api key 등등)
-
client component
- 언제 쓸까?- 상호작용과 이벤트 리스너를 추가할때 (onClick(), onChange())
- State 와 생명주기 effects를 사용할때 (useState(), useReducer(), useEffect(),etc)
- 브라우저 전용 API 사용
- state,effects에 의존하는 커스텀 훅을 사용할때
- react class component를 사용할 때

