테스트는 만들었으니 게시판 뷰를 구현한다.

스프링은 html 파일을 thymeleaf 템플릿 파일로 인식하는데 해당 경로는main/resources/templates 가 기본 값이다. 폴더 안에 articles 디렉토리를 생성하고 index.html을 생성한다.
메인 페이지에 개략적으로 넣을 요소를 작성해본다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>게시판 페이지</title>
</head>
<body>
<header>
header 삽입부
<hr>
</header>
<main>
검색창
테이블
네비게이션
</main>
<footer>
<hr>
footer 삽입부
</footer>
</body>
</html>검색창
form을 사용해서 제작한다. select로 상세 검색 항목을 작성하고 검색어를 입력하는 input과 함께 검색 버튼을 생성함.
<form>
필터: 제목, 본문, id, 닉네임, 해시태그
<label for="search-type" hidden>유형</label>
<select id="search-type" name="search-type">
<option>제목</option>
<option>본문</option>
<option>ID</option>
<option>닉네임</option>
<option>해시태그</option>
</select>
<label for="search-value" hidden>검색어</label>
<input id="search-value" type="search" placeholder="검색어..." name="search-value">
<button type="submit">검색</button>
</form>일단 이렇게 검색창만 만들어 놓고, test에서 disabled처리 해놓았던 테스트중에서 index.html을 경로로 사용했던 게시글 정상 호출 테스트를 돌려보기로 했다.

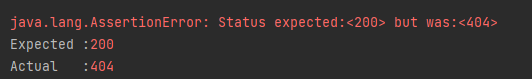
경로는 문제 없는데, 존재하지 않는다는 오류를 나타냈다. ArticleController.java에 아무런 내용을 작성하지 않아서 발생한 오류였다.

@Getmapping 으로 경로 설정후 테스트 시작,
어트리뷰트가 존재하지 않는다는 오류가 나타남.
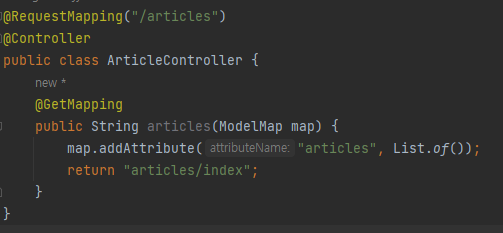
뷰에 모델 어트리뷰트로 데이터를 넣어주지 않았기 때문이며 이를 위해 ModelMap을 사용해서 데이터를 보내준다.

다시 테스트를 시작

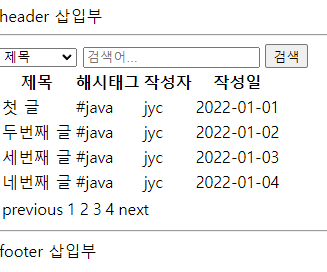
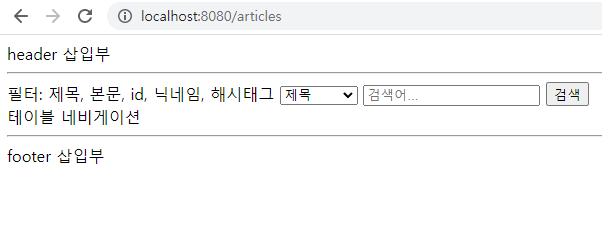
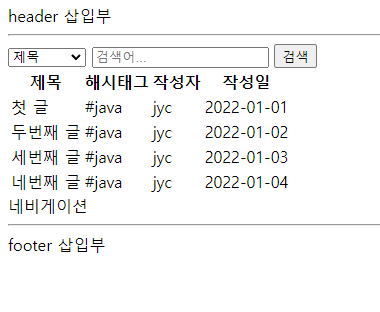
성공 확인 했으니 어플리케이션을 돌려서 뷰를 확인해봤다.

템플릿에 작성한 뷰를 잘 불러오는 것도 확인 했다.
테이블
<table>
<thead>
<tr>
<th>제목</th>
<th>해시태그</th>
<th>작성자</th>
<th>작성일</th>
</tr>
</thead>
<tbody>
<tr>
<td>첫 글</td>
<td>#java</td>
<td>jyc</td>
<td>2022-01-01</td>
</tr>
<tr>
<td>두번째 글</td>
<td>#java</td>
<td>jyc</td>
<td>2022-01-02</td>
</tr>
<tr>
<td>세번째 글</td>
<td>#java</td>
<td>jyc</td>
<td>2022-01-03</td>
</tr>
<tr>
<td>네번째 글</td>
<td>#java</td>
<td>jyc</td>
<td>2022-01-04</td>
</tr>
</tbody>
</table>
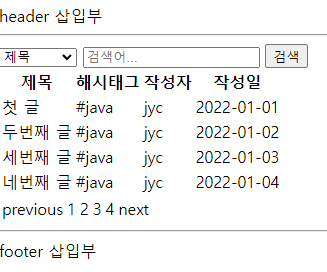
네비게이션
<nav>
<table>
<td>previous</td>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
<td>next</td>
</table>
</nav>
디자인 같은 경우는 css로 따로 수정할 예정이기 때문에 기본적인 뼈대만 구성하고 종료.
thymeleaf가 템플릿 동작을 할수 있게
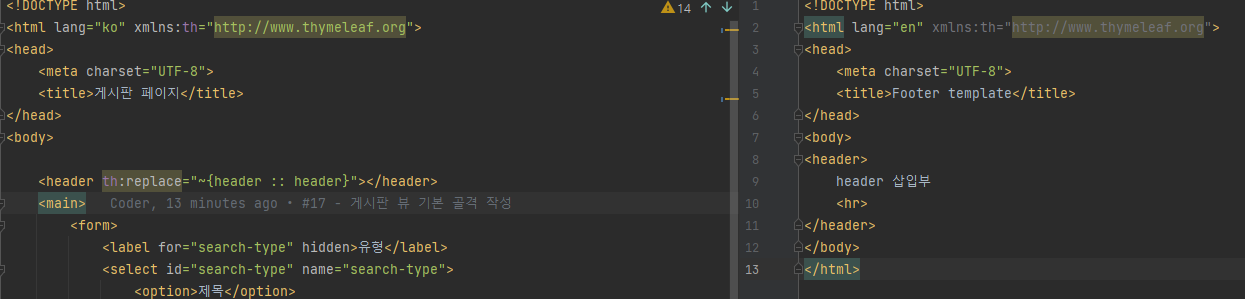
<html lang="ko" xmlns:th="http://www.thymeleaf.org">내용을 추가함
index.html에 구성된 요소를 템플릿으로 나눠서 관리 할수 있게 해준다. template경로에 header,footer,index.html 을 생성하고 해당 구성요소의 내용을 각각의 파일에 넣어서 저장해주면 index.html의 내용이 대폭 감소되어도 기능은 그대로 수행할수 있게 된다.

우측의 header.html파일에 header내용을 작성해주면 index에서 header는 한줄로 작성이 끝나게 된다. 참고로 th:replace="header :: header"라고만 써줘도 작동한다. footer도 같은 방법으로 분리해서 저장한뒤 커밋작업만 수행했다.