이제 로그인 페이지를 생성한다.
그전에 user account 관련 작업을 진행한다. erd 다이어그램의 내용을 추가 하고, 유저 어카운트 관련 테스트를 진행한다.
https://github.com/jyc-coder/bulletin-board/commit/28538773a77905d432ea3d1164b04c3567842cf4
자세한 내용은 여기를 참고할 것.
17번 브랜치를 메인으로 rebase 한뒤 작업을 진행한다. 테스트를 돌리고 나서 db를 확인해보면 아마 user_account라는 테이블이 하나 더 생성된 모습을 확인 할수 있을 것이다.

로그인 페이지
스프링 서큐리티를 사용해서 페이지를 제작한다. spring initializr 에서 spring web, thymeleaf, spring security를 디펜던시로 추가하고 explore를 클릭해서 코드를 확인한다.
'엥, 이미 thymeleaf있는데 뭐하러 이걸 다시 추가하나' 라고 생각할 수 있는데, thymeleafdhk spring security를 동시에 넣어야 볼수 있는 디펜던시가 존재하기 때문이다.
implementation 'org.thymeleaf.extras:thymeleaf-extras-springsecurity5바로 이녀석인데, 이녀석을 꼭 넣어줘야 하므로 디펜던시 추가할때 잊지 말도록 하자
실질적으로 추가하는 코드는
implementation 'org.springframework.boot:spring-boot-starter-security'
implementation 'org.thymeleaf.extras:thymeleaf-extras-springsecurity5'이렇게 2개이다.
추가시켜준뒤 gradle을 새로고침하고 애플리케이션을 실행하고 난뒤 localhost:8080/articles로 들어가면.

????
못보던 로그인 창이 나타나게 된다. 분명 게시글 리스트 페이지가 나타나야하는데 스프링 서큐리티의 기능 덕분에 로그인 창이 저절로 생긴 것이다.
이런 페이지는 바로 DefaultLoginPageGeneratingFilter 라는 자바 파일에서 만들어진 페이지이다. IDE에서 검색하면 확인해 볼수 있다.
이 파일 덕분에 로그인 페이지가 저절로 만들어진 것은 좋지만, 로그인 화면만 보이기 때문에 뷰의 설정을 변경해도 확인해볼 수가 없는 상황이 되어버렸다.
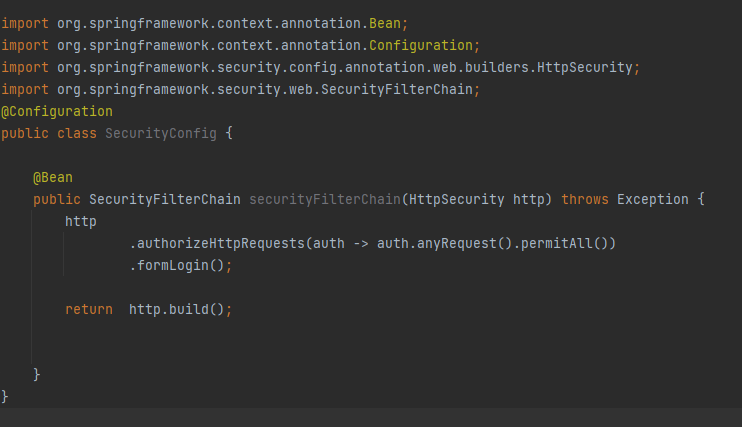
현재 인증기능도 구현하지 않았기 때문에 securityconfig를 만들어서 조치를 취해야한다. 루트경로의 config 폴더에서 SecurityConfig를 생성

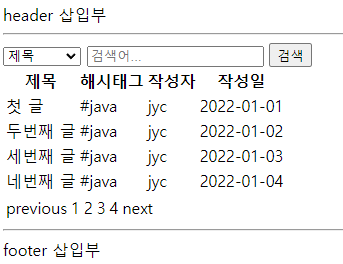
다시 실행해보면

다시 나타나는 것을 확인했다.
이제 로그인 페이지는 끝난게 다가 아니라 테스트를 돌려봐야 한다.
ArticleControllerTest를 돌려보면 401 에러가 나타나는데 securityconfig를 읽게 할수 있으면 오류는 생기지 않는다.


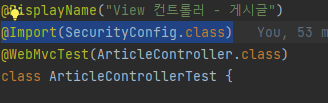
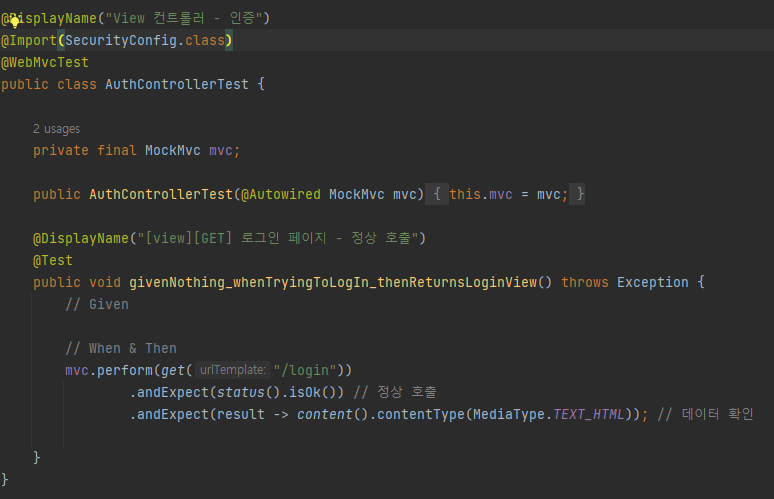
로그인 페이지 테스트를 추가한다.
test 경로 controller에 AutocontrollerTest파일을 생성한다

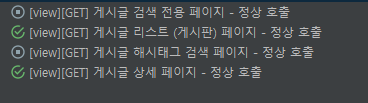
IDE 내부에 생성된 파일의 기능을 테스트 하는 것이기 때문에 따로 뷰나 어트리뷰트의 존재 여부 테스트는 의미가 없어서 정상 호출과 데이터 확인 테스트만 진행한다.

마무리 진행하고 커밋을 진행했다.