말 그대로 컴퓨터에 기본적으로 설치된 그림판과 비슷하게 구현하기로 했다.
빈 캠버스 화면에 커서로 그림을 그리는 기능을 구현한다.
개발환경 설정
새 폴더를 만들어서 내부에 parcel 번들러를 설치한다.
npm init -y
npm install -D parcel @parcel/transformer-sasssrc폴더
-js
-index.js
-sass
-styles.scss
위와 같이 파일 경로와 파일을 생성했다.
root 경로에 index.html을 생성해서 제대로 되는지를 확인하기위해 간단하게 내용을 작성했다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>drawing board</title>
<link rel="stylesheet" href="./src/scss/styles.scss"/>
</head>
<body>
<h1>그림판</h1>
<scipt src="src/js/index.js"></scipt>
</body>
</html>index.js 와 styles.scss도 간단하게 작성해서 제대로 작동하는 지만 확인했다.
src/js/index.js
console.log('그림판 작업')src/scss/styles.scss
h1 {
color: green;
}package.json에서 main의 내용을 지우고 대신 source: "index.html"라고 작성하고 scripts에 parcel 명령어를 추가했다.
"source": "index.html",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "parcel",
"build": "parcel build --public-url ./"
},이제 npm run start를 입력해서 실행하여 작동한다면 http://localhost:1234 에 화면이 나타날 것이다.

제대로 나타나는 것을 확인했다.
build도 제대로 작동하는지 확인했다. npm run build를 입력하면 dist 폴더에 파일이 생성되고, start하면 locahost에 제대로 렌더링 되는것도 확인했다.
근데 build에 --pulbic-url ./ 이건 뭐임?
scrtips에 작성된 build 명령어에서 해당 내용을 지우고 build를 해보면(물론 안지워도 나타나겠디만) dist에 index.html 파일이 생성되는데 이 파일을 우클릭해서 open with live server를 클릭해서 사이트를 띄워보면

어찌된 영문인지 scss가 적용되지 않은 모습이다.
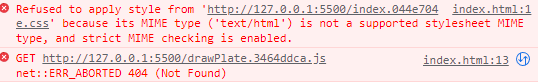
왜그런가 하고 검사를 해보면 콘솔창에 오류가 나타나있는것을 확인할수 있다.

refused to apply style과 함께 작성된 오류는 간단하게 요약하면 "이 파일 없는데용?" 이라는 뜻이다. 요소에서 link를 보면
<link rel="stylesheet" href="/index.044e704e.css">이렇게 파일의 맨 처음에 '/'가 나타나는데 이것은 배포된 사이트의 경로를 기준으로 파일을 찾는다는 뜻이다. 하지만 live server로 열어본 파일은 아직 배포되지 않은 상태이기 때문에 해당 경로의 파일을 찾아내지 못하고, 스타일이 적용되지 않는 모습이 나타나는 것이다.
그럼 다시 명령어를 원래대로 돌려놓고 build를 실행하면?

다시 폰트의 색상이 적용된 모습이고 link의 경로도 '/'가 사라진 모습을 알수 있다.
<link rel="stylesheet" href="index.bd083cd4.css">다음으로 eslint 와 prettier를 설치한다.
npm i -D eslint
npm i --save-exact prettier
npm i D eslint-config-prettier eslint-plugin-prettiernpm 옆에 있는 옵션 뭔뜻임?
npm install 은 ./node_modules 폴더에 패키지를 다운받아 설치하기 위한 명령어이다.
npm i는 해당 명령어의 줄임말이다.
- npm install [some pakage] : ./node_modules에 [some pakage]를 설치
- npm install [some pakage] --save : [some pakage]를 설치하면서 package.json파일에 있는 dependencies 객체에 지금 설치한 패키지 정보를 추가한다.
- npm install [some pakage] --save -dev : --save 옵션과 같이 package.json 파일에 의존성 내용을 추가하지만 devDependencies 객체에 추가된다.
Dependencies 와 devDependencies의 차이는 나중에--production으로 빌드를 할 때devDependencies에 있는 패키지들은 설치되지 않는다.- npm install [some pakage] --no-save : dependencies에 패키지 정보를 추가하지 않는다.
- npm install [some pakage] --save-exact : 정확히 일치하는 버전의 패키지를 추가한다.
- npm install [some psakge] --save-bundle : 해당 패키지를 bundleDependencies에 추가한다.
- npm install [some package] --force:해당 패키지가 조재한다고 해도 원격저장소에 있는 패키지를 가져온다.
그밖에도 많은 옵션이 존재하지만 일단 이렇게 까지만 알아봤다.
출처 :npm install 명령어에 있는 option들
eslintrc.json 을 생성해서 설정내용을 작성한다.
{
"env": {
"browser" : true,
"es2022" : true
},
"extends":["eslint:recommended","plugin:prettier/recommended"],
"parserOptions" : {
"ecmaVersion": 13,
"sourceType" : "module"
},
"rules": {
"prettier/prettier": "error"
}
}.prettierrc.json 을 생성해서 설정 내용을 작성한다.
{
"arrowParens": "always",
"bracketSameLine": false,
"bracketSpacing": true,
"embeddedLanguageFormatting": "auto",
"htmlWhitespaceSensitivity": "css",
"insertPragma": false,
"jsxSingleQuote": false,
"printWidth": 80,
"proseWrap": "preserve",
"quoteProps": "as-needed",
"requirePragma": false,
"semi": true,
"singleQuote": false,
"tabWidth": 2,
"trailingComma": "es5",
"useTabs": false,
"vueIndentScriptAndStyle": false
}.eslintignore, .prettierignore 파일도 만들어서 /dist 와 /node_modules 를 작성한다.
/dist
/node_modules
vscode에서 f1을 누른뒤 preference: OpenWorkspace Settings (JSON)을 클릭하여 settings.json을 만들고 설정 내용을 작성한다.
{
"editor.formatOnSave" : true, // 저장시 자동으로 포멧이 맞춰짐
"editor.codeActionsOnSave" : {
"source.fixAll.eslint" : true //ES Lint 저장 시 자동 fix 설정
}
}