저번까지 그림을 그릴수 있는 기능을 구현했다면, 이번에는 지우는 기능을 구현한다.
html toolbar에서 eraser 클래스를 가져오고 addEvent에 이벤트를 추가할 것이다.
js/index.js
assignElement() {
this.containerEl = document.getElementById("container");
...
this.eraserEl = this.toolbarEl.querySelector("#eraser");
}
addEvent() {
this.brushEl.addEventListener("click", this.onClickBrush.bind(this));
...
this.eraserEl.addEventListener("click", this.onClickEraser.bind(this));
}
그리고 onClickeraser를 추가한다.
onClickEraser(event) {
const IsActive = event.currentTarget.classList.contains("active");
this.MODE = IsActive ? "NONE" : "ERASER";
this.canvasEl.style.cursor = IsActive ? "default" : "crosshair";
this.eraserEl.classList.add("active");
this.brushPanelEl.classList.toggle("hide");
this.brushEl.classList.remove("active");
}onClickBrush와 비슷하지만 brush클래스에 추가되어있던 active 클래스를 제거하고, brushPanelEl을 숨기고, MODE의 값을 ERASER로 바꾸면 된다.
이렇게 해주면 지우개 도구를 클릭하면 브러시 도구의 acitve가 사라지고 지우개에 active가 나타나지만, 다시 브러시 도구를 눌러도 지우개의 active가 사라지지 않는 현상이 발생하는데, 이는 onBrushClick에서 eraserEl의 active클래스를 제거하지 않았기 때문이다.
따라서 onClickBrush의 내용을 더 추가한다.
onClickBrush(event) {
const IsActive = event.currentTarget.classList.contains("active");
...
this.eraserEl.classList.remove("active");
}
이렇게하면 클릭했을때 사용자가 해당 도구가 사용중이라는 사실을 시각적으로 알수 있게된다.
지우개의 경우도 선을 그리는것과 비슷하게 캔버스의 색으로 칠하는 개념이라고 생각한다면 간단하다. 따라서 onMouseDown이벤트에서 strokeStyle과 lineWidth의 값을 조건부로 작성한다.
eraserColor = "#FFFFFF";
...
onMouseDown(event) {
if (this.MODE === "NONE") return;
this.IsMouseDown = true;
...
if (this.MODE === "BRUSH") {
this.context.strokeStyle = this.colorPickerEl.value;
this.context.lineWidth = this.brushSliderEl.value;
} else if (this.MODE === "ERASER") {
this.context.strokeStyle = this.eraserColor;
this.context.lineWidth = 50;
}
}MODE 의 값에 따라서 strokeStyle과 lineWidth의 값을 지정한다. 지우개의 경우 50의 width로 하얀색으로 지정한 eraserColor로 캔버스를 칠하게 되는것으로 사용자에게는 지워지는것처럼 보이는 것이다. 하지만 아직 캔버스의 바탕색을 지정하지 않았으므로 캔버스의 바탕색을 지정한다.
backgroundColor = "#FFFFFF";
constructor() {
this.initCanvasBackgroundColor();
}
initCanvasBackgroundColor() {
this.context.fillStyle = this.backgroundColor;
this.context.fillRect(0, 0, this.canvasEl.width, this.canvasEl.height);
}
fillRect는 직사각형을 그린다는 뜻으로 canvasEl의 가로와 세로만큼의 길이의 직사각형을 0,0에서부터 시작해서 그렸다는 것이다.
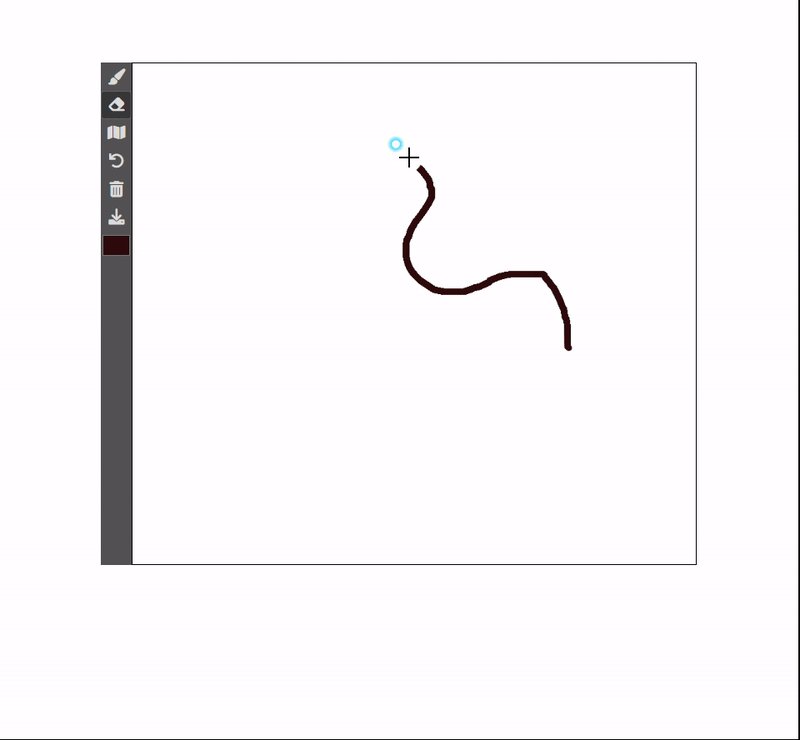
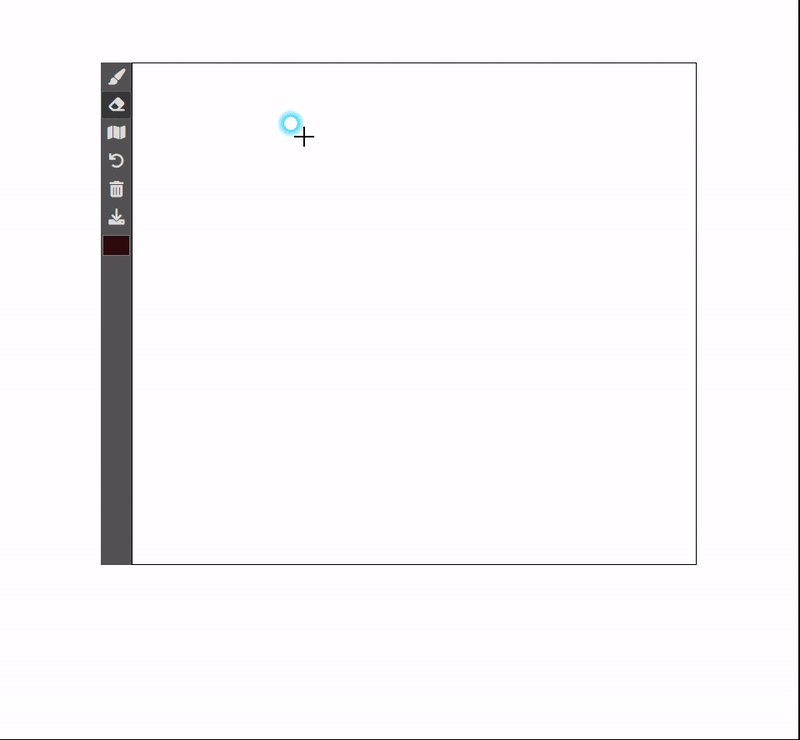
이제 다시 실행해서 지우개 기능이 작동하는지 확인해보자.

제대로 작동하는 모습을 볼 수 있다.
