사용자가 그린 그림을 다운로드 할 수 있는 기능을 구현한다.
다운로드 버튼 클릭 -> 이미지 파일 다운로드
다운로드 버튼을 불러오고 이벤트 추가
assignElement() {
this.downloadLinkEl = this.toolbarEl.querySelector("#download");
}
addEvent() {
this.downloadLinkEl.addEventListener(
"click",
this.onClickDownload.bind(this)
);
}
onClickDownload() {
this.downloadLinkEl.href = this.canvasEl.toDataURL("image/jpeg", 1);
this.downloadLinkEl.download = "example.jpeg";
}onClickDownload에서 href속성을 현재 캔버스가 가지고있는 그림의 데이터를 jpeg 형태로 저장하게 옵션을 설정했다. 2번째 파라미터의 숫자는 1에 가까울 수록 원본에 가까운 화질을 나타낸다.
download가 진행되는 파일의 이름을 example.jpeg로 설정했으므로 다운로드 진행시 같은 이름으로 파일이 생성된다.

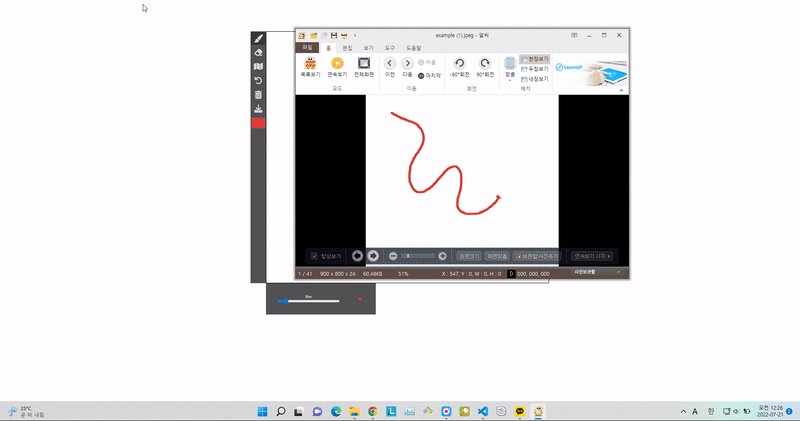
성공적으로 다운로드가 진행된 모습을 볼 수 있다.
이로써 그림판의 전반적인 기능을 모두 구현했다.
