음악을 재생시키는 플레이어를 제작한다.
기능
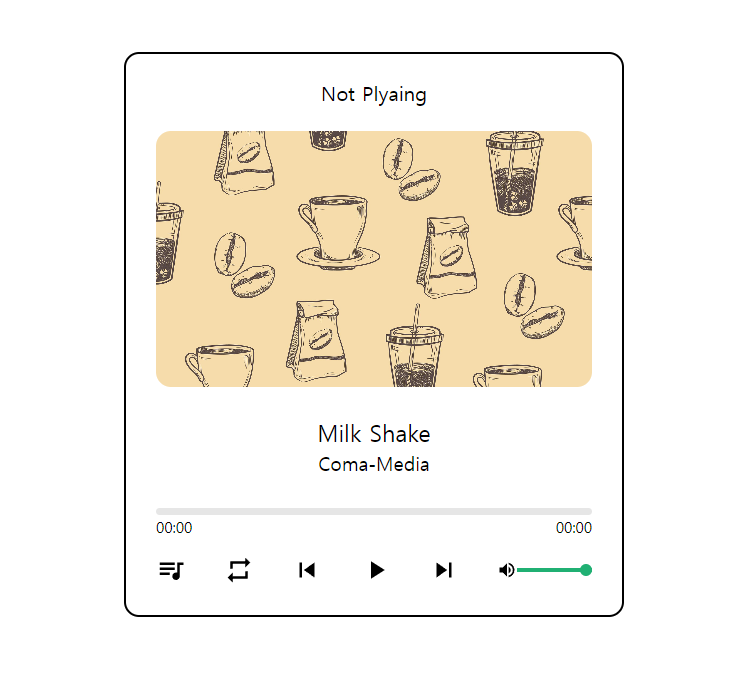
- 노래 재생/일시정지
- 노래 제목, 작곡가, 음악 파일에 해당하는 앨범 이미지 출력,
- 다음곡 이전곡 스킵
- 프로그래스 바를 추가해서 음악이 어느정도 재생되었는지를 파악
- 재생 모드 설정(랜덤, 전체 반복)
- 음악 목록 정렬 및, 드래그를 통해 순서 변경
예상 기술
- javascript + react 프레임워크
- 컴포넌트 배포를 위한 npm
- js컴파일을 위한 @babel/cli, @babel/preset-react
- mui 아이콘 사용을 위한 @mui/icons-material, @mui/material, @emotion/react, @emotion/styled
- rag & drop으로 항목을 정렬하는 컴포넌트를 직접 제작하여 배포 @jyc-coder/sortable
- @reduxjs/tookit
- react-redux
- redux-devtools-extension
- heroku
GitHub 링크
https://github.com/jyc-coder/music-player
헤로쿠 링크
https://music-player-jyc.herokuapp.com/
문제 조우 및 해결
컴포넌트 배포 작업 중에서 vscode에 rm 명령어 작동 안함
터미널을 git bash로 변경해서 사용하니 해결
npm 배포후 테스트 시 resovle error 발생
https://stackoverflow.com/questions/62920105/unable-to-resolve-published-npm-module-in-project
npm 배포 하기 전에 build를 하지 않아서 발생한 resolve 오류
createStore대신에 configureStore사용하기
https://freestrokes.tistory.com/161
forwardRef? useImperativeHandle?
https://kkj6670.github.io/board/react/imperativeHandle
헤로쿠 배포 관련 오류 발생
mars/create-react-app-buildpack을 buildpacks에 추가해서 사용하는 방법을 사용했음
하지만, mars/create-react-app-buildpack은 heroku 22를 지원하지 않음
https://github.com/mars/create-react-app-buildpack#readme
위의 readme를 참고하여 아래의 빌드팩을 사용함
https://github.com/heroku/heroku-buildpack-nodejs
항상 최신 버전상태를 유지하기 위해서 heroku cli에
$ heroku buildpacks:set https://github.com/heroku/heroku-buildpack-nodejs#latest -a "본인이 생성한 앱 이름"를 입력해서 buildpack 추가함
FATAL ERROR: Ineffective mark-compacts near heap limit Allocation failed - JavaScript heap out of memory
Heap 메모리가 부족해서 발생한 것인데, Heap을 늘려주면 문제는 해결된다.
https://codechacha.com/ko/javascript-fix-heap-out-of-memory-issue/
heroku 페이지 setting에서 Config Vars 에 NODE_OPTIONS key를 --max_old_space_size=4096 value값으로 설정했다.
Error R14 (Memory quota exceeded)
https://stackoverflow.com/questions/44765687/create-react-app-r14-memory-quota-exceeded-on-heroku
이를 위해서 serve 패키지를 설치하고 package.json의 sciprts 에서 start의 내용을 수정했다.
"start" : react-scripts start -> "start": "serve -s build"