6/2 ~ 6/30 일까지의 최종 프로젝트가 종료되었으나. 짧은 기간동안 만드는 프로젝트라 버그가 존재했다.

위와 같이 취소버튼을 클릭해도 모달이 사라지지 않는현상이 발생
모달 제작을 어떻게 함?
- 원래는 색상 설정 모달, 로고 업로드 모달, 가격 설정 모달 이렇게 3가지가 존재하며, 처음 설정하기 위해서 템플릿 편집 페이지로 이동하는 순간 해당 3개의 모달을 전부 설정해야한다.(해당 모달을 온보딩 모달이라고 칭한다)
- 가격 설정 모달 까지 설정을 진행후 confirm을 하면 나중에 다시 이 페이지를 들어왔을 때는 다시 이 온보딩 모달을 띄울 필요가 없으므로 isCardSet 이라는 boolean 변수를 true로 설정한다.
- 따라서 해당 isCardSet이 true 인 경우에는 템플릿 페이지를 들어왔을때 다시 팝업되지 않게끔 설정!
- 그리고 온보딩 모달에서 사용한 색상 설정 모달은 우측 메뉴에서 색상 설정을 다시 하고 싶을때, 옵션을 선택하여 다시 모달을 팝업 시킬수 있게 했다. (온보딩 모달에서 사용하는 색상 설정 모달과 동일한 컴포넌트를 사용) 따라서 온보딩 모달을 띄운 것인지 색상 설정 모달만 팝업 시킨 것인지에 대한 판단이 필요했음
문제는 여기서 발생
문제점 분석
- 현재 색상 모달이 팝업 되는지의 여부는
configState.isOnboardingModalOpen || configState.isColorModalOpen온보딩 모달 팝업 여부 혹은 색상 설정모달 팝업 여부에 대한 boolean 값이 하나만 true 여도 팝업되게 설정했다.
하지만 취소 버튼의 경우
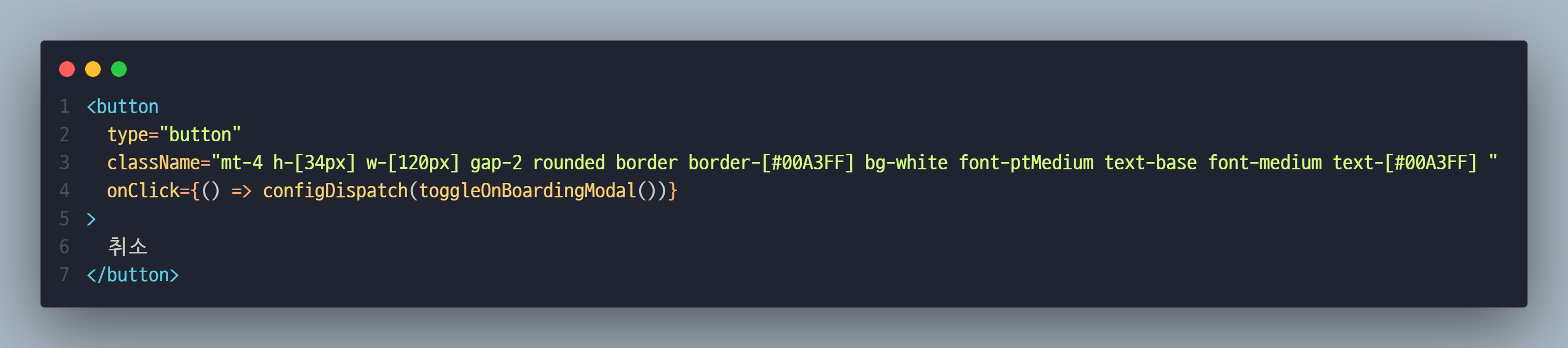
<button
type="button"
className="mt-4 h-[34px] w-[120px] gap-2 rounded border border-[#00A3FF] bg-white font-ptMedium text-base font-medium text-[#00A3FF] "
onClick={() => configDispatch(toggleOnBoardingModal())}
>
취소
</button>onClick을 하면 온보딩 모달 팝업 여부만 토글 하게 설정 했다.
이게 무슨 문제냐? 라고 물어본다면, 아까 말했듯이 나는 색상 설정 모달을 같은 내용으로 컴포넌트를 만드는 것을 하고 싶지 않았다. (어차피 동작하는것 만 같고 팝업되는 조건만 변경하려고 하는데 굳이 같은 걸 다시 만들 필요성은 없다고 판단)
취소 버튼을 눌렀을 때 !
- 다른 모달창을 보여준다 (온보딩의 경우, 업로드 -> 색상 설정 -> 가격 설정 모달을 순차적으로 보여줘야함)
- 모달 창을 종료한다. (온보딩이 아닌경우, 단일 설정 메뉴를 선택했을때는 해당 모달만 끄면 된다)
이렇게 2가지 경우를 나눠줘야하는데 현재 취소 버튼을 클릭했을 때, 온보딩 모달의 여부를 확인하는 변수의 값만 토글했기 때문이다.
이게 왜 문제냐?
<form
// onSubmit={() => submitColorHandler(submitColor)}
className={`z-[39] h-priceModal w-priceModal ${
configState.isOnboardingModalOpen && '-translate-y-[596px]'
} rounded-2xl border border-gray-200 bg-white transition-transform duration-500 ${
moveToPriceModal ? '-translate-x-full' : 'translate-x-0'
}`}
>색상 설정 모달 컴포넌트를 감싸는 form 태그에서 isOnboardingModalOpen이 true일 경우에는
-translate-y-[596px] 스타일 속성을 부여하는 것때문이었다. 만약 온보딩 모달이 아니라 우측의 메뉴에서 단일로 선택해서 팝업된 색상 설정 모달에서 취소버튼을 눌렀다고 한들 온보딩 모달은 현재 팝업된 상태가 아니기 때문에 토글을 시키면 false에서 true로 변경되어버리므로 translate가 동작하면서 위로 움직이는 현상이 나타난 것!
해결책
취소 버튼을 눌렀을때의 동작하는 메소드 내용을 변경했다.
before

after

onClick 했을때 isOnboardingModalOpen 변수의 값에 따라서 다른 메소드가 동작하게 설정했다.
만약 온보달 모달에서의 색상 설정의 경우에는 toggleOnBoardingModal()을 호출해서 온보딩 모달을 종료하고, 단일 메뉴에서 선택한 경우에는 toggleColorModal()을 호출해서 해당 모달만 종료시킨다

해결!
