크롬 개발자 도구를 이용해서 웹사이트를 조사해보자

개발자 도구 탭 종류
Elements

웹페이지의 html 즉 실제 소스코드를 정돈된 상태로 보여주고 있다. 여기서 개발자는 HTML의 구조 파악이 가능하기 때문에 원하는 데이터의 위치를 찾을 수 있다.
※HTML? HyperText Markup Language - 구조를 잡아주는 언어
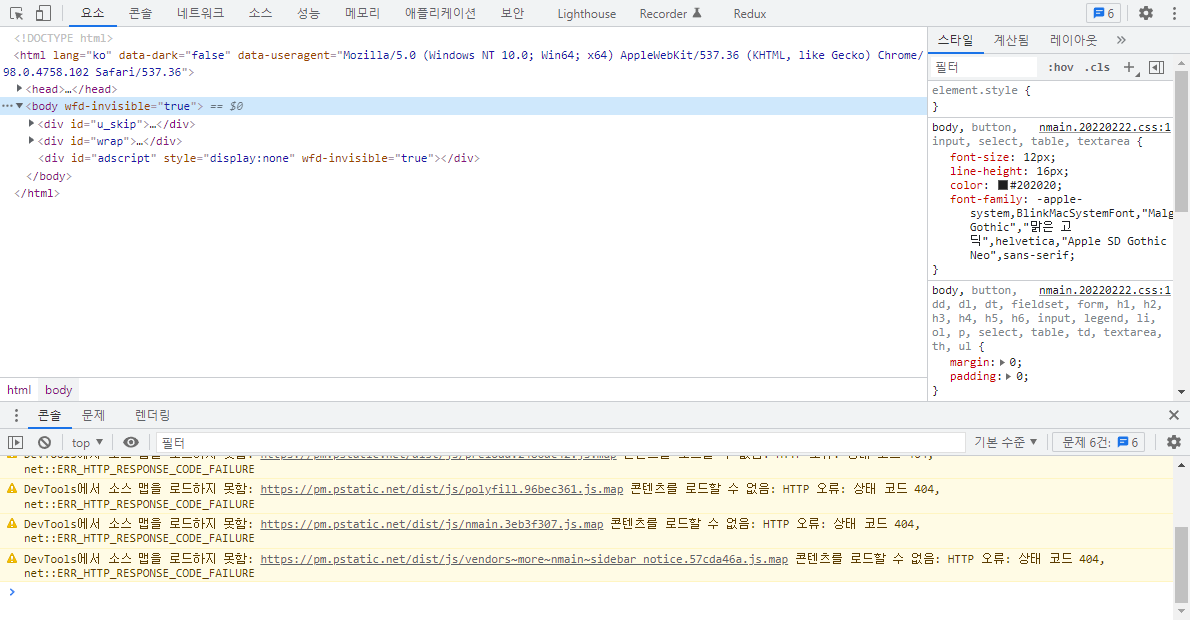
Console
동작을 담당하는 자바스크립트를 실행해 보는곳. 소스코드의 테스트를 할수 있다. 디버깅을 위한 용도로 사용한다.
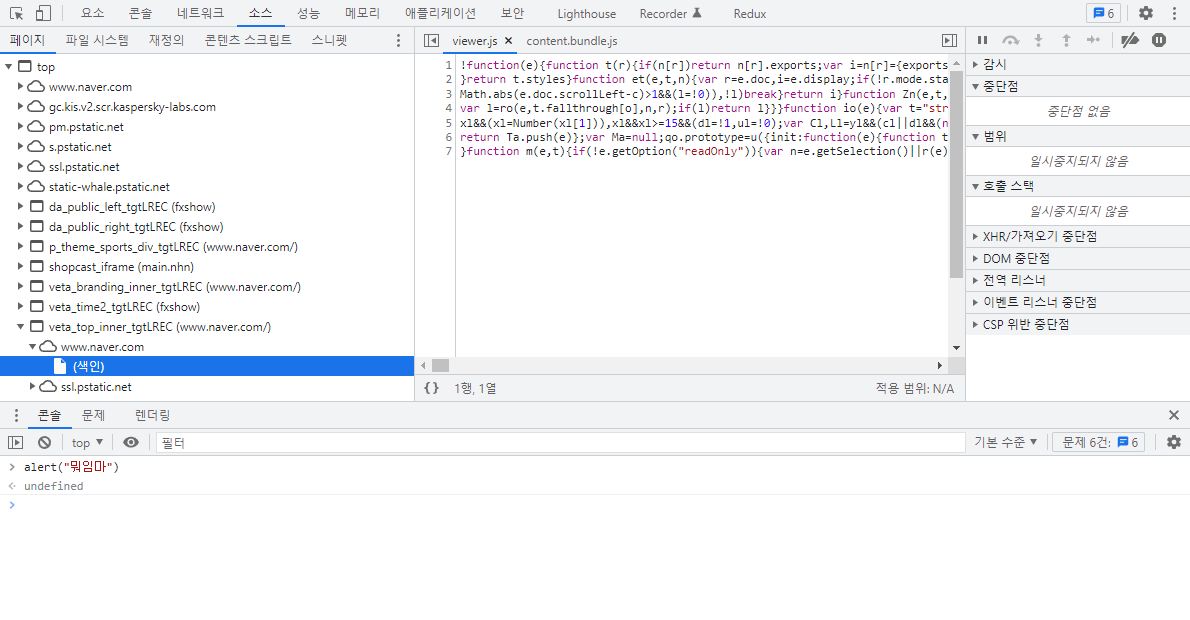
Sources
웹사이트를 불러올 때 같이 필요로 하는 파일들의 목록을 표시해준다.

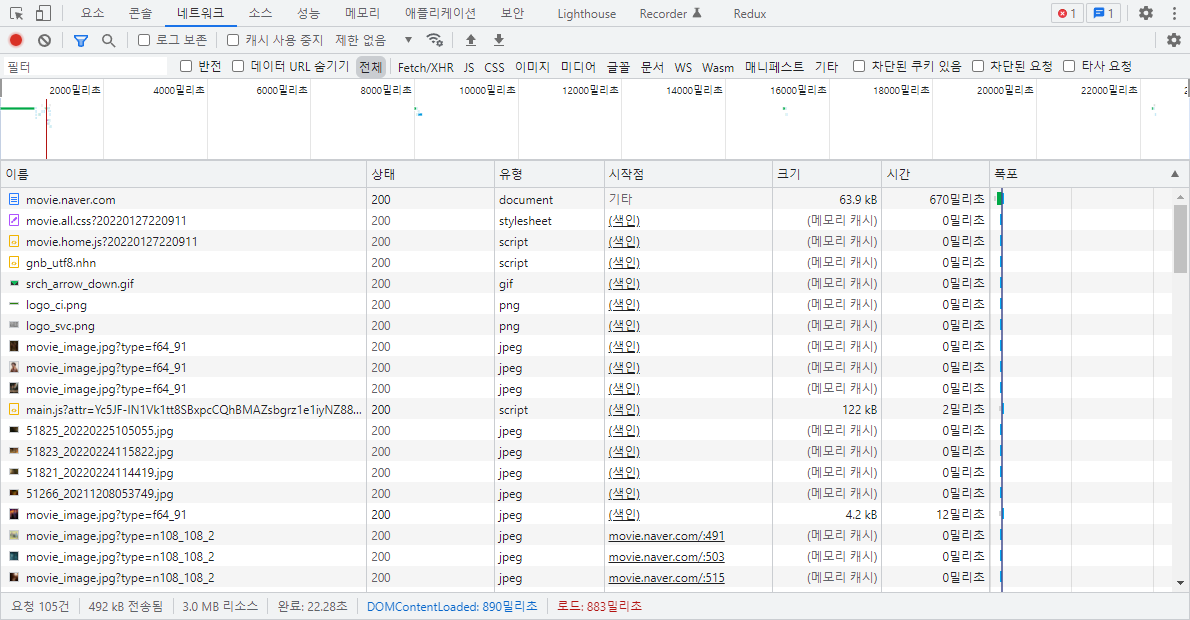
Network
웹사이트를 로딩하면서, 웹사이트가 로딩이 된 이후에까지 서버가 주고받은 모든 통신을 기록한다.

Performance
웹페이지의 성능 파악
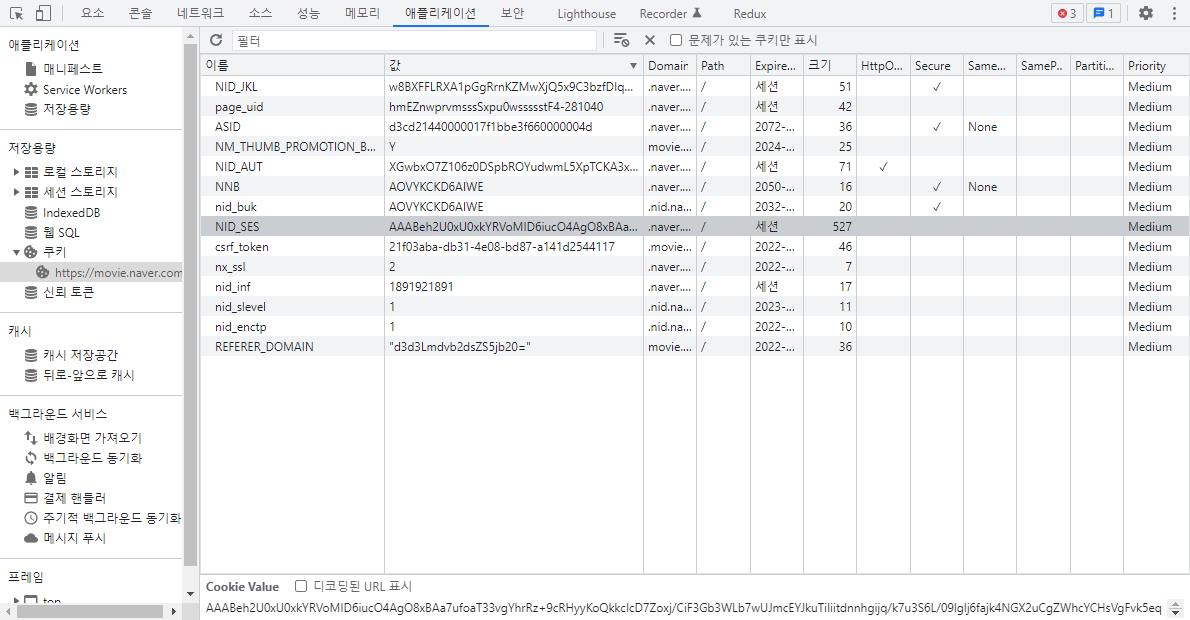
Application
웹이 앱으로 동작하기 위한 정보 확인 가능 (쿠키, 로컬캐시, 저장소)