Promise
자바스크립트 비동기 처리에 사용되는 객체. 여기서 자바스크립트의 비동기 처리란 ‘특정 코드의 실행이 완료될 때까지 기다리지 않고 다음 코드를 먼저 수행하는 자바스크립트의 특성’을 의미한다.
/*
생성자를 통해서 프로미스 객체를 만들 수 있습니다.
생성자의 인자로 executor 라는 함수를 이용합니다.
executor 함수는 resolve 와 reject를 인자로 가집니다.
(resolve, reject) => {...}
resolve 와 reject 는 함수입니다.
resolve(), reject()
)
*/
/*
생성자를 통해서 프로미스 객체를 만드는 순간 pending (대기) 상태라고 합니다.
executor 함수 인자중 하나인 resolve 함수를 실행하면 fulfilled 상태가 된다.
다른 인자인 reject를 실행하면 rejected(거부) 상태가 된다.
*/
new Promise((resolve, reject) => {
reject(); //rejectecd
}); // pending
/*
p라는 프로미스 객체는 1000ms 후에 fulfilled 됩니다.
*/
const p = new Promise((resolve, reject) => {
//pending
setTimeout(() => {
resolve(); //fulfilled
}, 1000)
})
p.then(() => {
console.log('1000ms 후에 fulfilled됩니다.')
})
then을 설정하는 시점을 정확히하고, 함수의 실행과 동시에 프로미스 객체를 만들면서 pending이 시작하도록 하기 위해 프로미스 객체를 생성하면서 리턴하는 함수 (p)를 만들어 함수 실행과 동시에 then 을 설정한다.
function p() {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve(); //fulfilled
}, 1000)
})
}
//정상적으로 fulfilled 가 됬을때 진행할 메서드
p().then(() => {
console.log('1000ms 후에 fulfilled 됩니다.')
})프로미스 객체가 rejected 되는 시점에 p.catch 안에 설정한 callback함수가 실행된다.
function p() {
return new Promise((resolve, reject) => {
setTimeout(() => {
reject(); //rejected
}, 1000)
})
}
//정상적으로 fulfilled 가 됬을때 진행할 메서드
p().then(() => {
console.log('1000ms 후에 fulfilled 됩니다.')
}).catch(() => {
console.log('1000ms 후에 rejected 됩니다.')
})
resolve
executor 의 resolve 함수를 실행할 때 인자를 넣어 실행하면, then의 callback 함수의 인자로 받을 수 있다.
/*
resolve('hello');
tehn((message) => {...})
*/
function p() {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve('hi there') // message
}, 1000)
})
}
p().then(message => {
console.log('1000ms 후에 rejected 됩니다.', message)
}).catch(() => {
console.log('1000ms 후에 rejected 됩니다.')
})
reject
반대로 executor 의 reject 함수를 실행할 때 인자를 넣어 실행하면, catch의 callback 함수의 인자로 받을 수 있다.
function p() {
return new Promise((resolve, reject) => {
setTimeout(() => {
reject('ERROR') // message
}, 1000)
})
}
p().then(() => {
console.log('1000ms 후에 rejected 됩니다.', )
}).catch(reason => {
console.log('1000ms 후에 rejected 됩니다.', reason)
})

finally
fulfilled 되거나 rejected 된 후에 최종적으로 실행할 것이 있다면,finally()를 설정후,함수를 인자로 넣는다.
function p() {
return new Promise((resolve, reject) => {
/*pending*/
setTimeout(() => {
reject(new Error('bad'))
}, 1000)
})
}
p().then((message) => {
console.log('1000ms 후에 fulfilled 됩니다.', message)
}).catch(reason => {
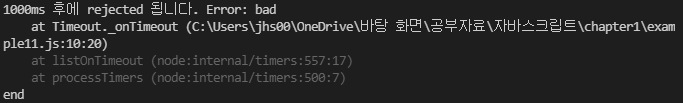
console.log('1000ms 후에 rejected 됩니다.', reason)
})
.finally(() => {
console.log('end');
})

※promise 안쓰면 어떻게 표현을 할까?
//promise 가 없을 때는 어떤 방식으로 진행되는가. comback의 연속,
//함수가 아래로 진행되지 않고, callback 함수 안으로 진행된다.
function c(callback) {
setTimeout(() => {
callback();
}, 1000);
}
c(() => {
console.log('1s 후에 callback함수가 실행된다.');
});
c(() => {
c(() => {
c(() => {
console.log('3s 후에 callback함수가 실행된다.');
});
});
});
promise를 쓰면?
function p() {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve();
}, 1000);
});
}
p().then(() => p())
.then(() => p())
.then(() => p())
.then(() => {
console.log('4s 후에 fufilled 됩니다.')
})훨씬 더 간략하고 가독성이 좋아지는 모습을 볼 수 있다.