index에 구현했던 addBook이라는 버튼을 누르면 책을 추가할수 있는 정보를 입력하는 사이트를 만든다.
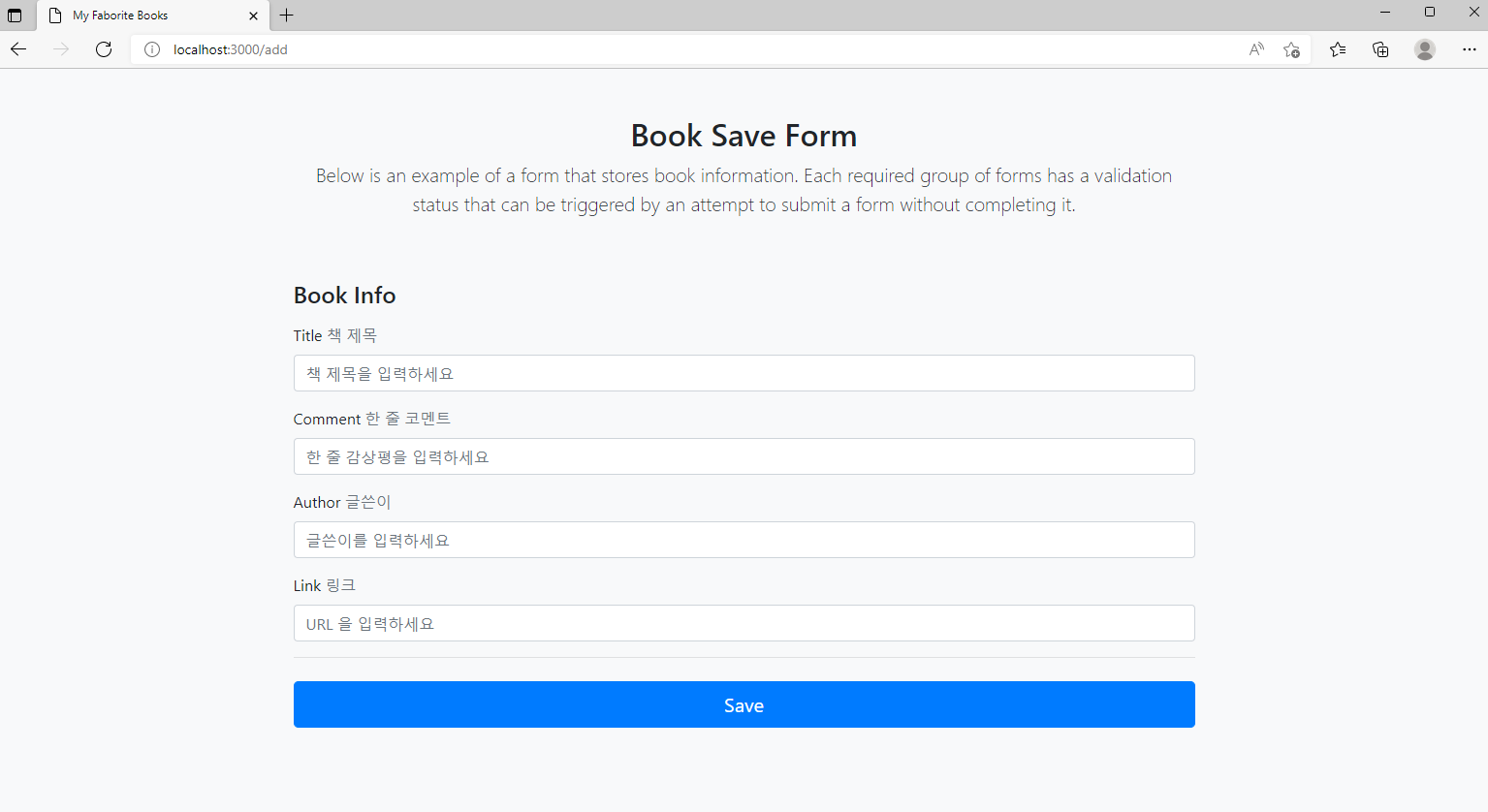
add.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>My Faborite Books</title>
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous" />
<link rel="stylesheet" type="text/css" href="css/add.css" />
</head>
<body class="bg-light">
<div class="container">
<div class="py-5 text-center">
<h2>Book Save Form</h2>
<p class="lead">
Below is an example of a form that stores book information. Each
required group of forms has a validation status that can be triggered
by an attempt to submit a form without completing it.
</p>
</div>
<div class="row">
<div class="col-md-12 order-md-1">
<h4 class="mb-3">Book Info</h4>
<form id="form-add-book" class="needs-validation" novalidate>
<div class="mb-3">
<label for="title">Title <span class="text-muted">책 제목</span></label>
<input type="text" class="form-control" id="title" placeholder="책 제목을 입력하세요" required />
</div>
<div class="mb-3">
<label for="comment">Comment <span class="text-muted">한 줄 코멘트</span></label>
<input type="text" class="form-control" id="message" placeholder="한 줄 감상평을 입력하세요" required />
</div>
<div class="mb-3">
<label for="author">Author <span class="text-muted">글쓴이</span></label>
<input type="text" class="form-control" id="author" placeholder="글쓴이를 입력하세요" required />
</div>
<div class="mb-3">
<label for="link">Link <span class="text-muted">링크</span></label>
<input type="text" class="form-control" id="url" placeholder="URL 을 입력하세요" required />
</div>
<hr class="mb-4" />
<button class="btn btn-primary btn-lg btn-block" type="submit">
Save
</button>
</form>
</div>
</div>
<footer class="my-5 pt-5 text-muted text-center text-small">
<p class="mb-1">© 2019 Marktube</p>
</footer>
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous">
</script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"
integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous">
</script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"
integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous">
</script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script src="js/add.js"></script>
</body>
</html>

책 제목, 코멘트, 글쓴이,링크를 모두 작성한뒤 save를 누르면 해당 정보가 들어있는 정보가 indes화면에 출력된다.
add.js
사용된 함수
getToken() - localStorage에 있는 token을 불러온다.
getUserByToken(token) token 값으로 사용자의 정보를 받아온다.
save(event) add.html에서 입력한 정보를 api에 등록한다.
bindSaveButton() save 버튼을 눌렀을때의 이벤트가 발생할수 있도록 연결한다.
function getToken() {
return localStorage.getItem('token');
}
async function getUserByToken(token) {
try {
const res = await axios.get('https://api.marktube.tv/v1/me', {
headers: {
Authorization: `Bearer ${token}`,
},
});
return res.data;
} catch (error) {
console.log('getUserByToken error', error);
return null;
}
}
async function save(event) {
event.preventDefault();
event.stopPropagation(); //상위로 이벤트가 전달되지 않게 해준다.
console.log('save');
event.target.classList.add('was-validated'); //비어있으면 빨갛게 나옴
const titleElement = document.querySelector('#title');
const messageElement = document.querySelector('#message');
const authorElement = document.querySelector('#author');
const urlElement = document.querySelector('#url');
const title = titleElement.value;
const message = messageElement.value;
const author = authorElement.value;
const url = urlElement.value;
if (title === '' || message === "" || author === "" || url === "") {
return;
} //유효성검사
//토큰 가져오기 어떤사람이 책을 추가하는지 알기 위해선 토큰을 가져와야한다.
const token = getToken();
if (token === null) {
location.assign('/login')
return;
}
try {
await axios.post('https://api.marktube.tv/v1/book', {
title,
message,
author,
url
}, {
headers: {
Authorization: `Bearer ${token}`
}
});
location.assign('/');
} catch (error) {
console.log('save error', error);
alert('책 추가 실패')
}
}
function bindSaveButton() {
const form = document.querySelector('#form-add-book');
form.addEventListener('submit', save);
}
async function main() {
//버튼에 이벤트 연결
bindSaveButton();
//토큰 체크
const token = getToken();
if (token === null) {
location.assign('/login');
return;
}
//토큰으로 서버에서 나의 정보 받아오기
const user = await getUserByToken(token);
if (user === null) {
localStorage.clear();
location.assign('/login');
return;
}
console.log(user);
}
document.addEventListener('DOMContentLoaded', main);결과 화면
.gif)