float 속성
float 속성은 해당 HTML 요소가 주변의 다른 요소들과 자연스럽게 어울리도록 만들어 줍니다.
이 속성은 본래 위와 같은 목적으로 만들어졌지만, 현재는 웹 페이지의 레이아웃(layout)을 작성할 때 자주 사용됩니다.
Example
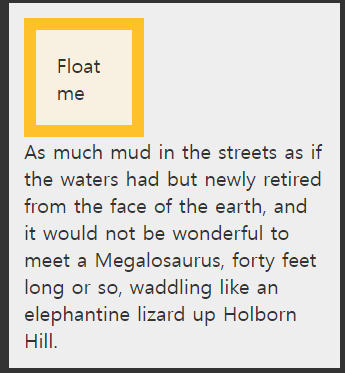
float: none;
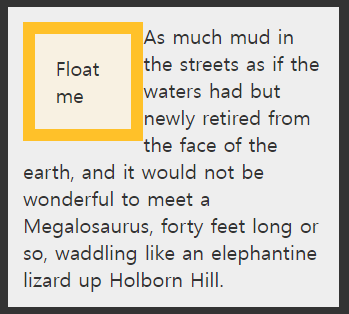
float: left;
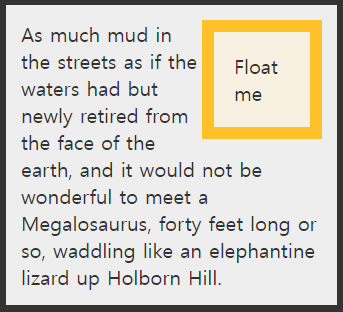
float: right;
float 기능과 사용하는 경우
다만 float는 해당 요소를 동동 띄워두는 개념에 가깝기 때문에,
float를 사용하다 보면..안정적으로 레이아웃을 잡기에는 조금 어렵게 됩니다.
부모 요소가 자식 요소의 크기를 반영하지 못하는 상황이 발생하기에 부모 요소에 height값을 주거나, clearfix 클래스를 추가해주는등 여러 꼼수들을 배울 수밖에 없습니다.
float를 사용하면 정말 예상치 못한 부분에서 복병으로 레이아웃이 구겨지는 상황이 발생하기 때문에, 실패 케이스를 일부러 만들기가 어렵네요.
float에 대해 자세히 써두지 않은 것도 이것을 대체할 수 있는 css의 좋은 기능이 있기 때문에, 이 속성에 대해서는 여기까지만 적겠습니다.