position
복잡한 레이아웃을 만들 때 사용합니다.
relative,absolute,fixed옵션을 자주 사용합니다.
relative
position: relative; 자체로는 특별한 의미가 없습니다.
자기 위치에서 움직이기 위한 셋팅이라고 보면 됩니다.
위치를 이동시켜주는 top, right, bottom, left 프로퍼티가 있어야 원래의 위치에서 이동할 수 있습니다.
top, right, bottom, left 는 position이라는 프로퍼티가 있을 때만 적용되는 프로퍼티 입니다.
Example
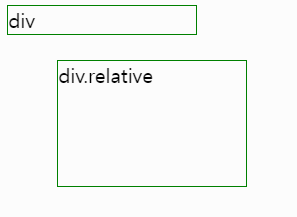
relative 옵션을 주고 위치를 조정했습니다.

.relative {
position: relative;
height: 100px;
top: 20px;
left: 40px;
}마이너스 값을 주면 아래로 떨어지지 않고, 위로 올라가게 됩니다.
absolute
position: absolute; 는 이름과 같이 절대적인 위치에 둘 수 있습니다.
특정 부모에 대해 절대적으로 움직이게 됩니다.
부모 중에 position이 relative, fixed, absolute 하나라도 있으면 그 부모에 대해 절대적으로 움직이게 됩니다.
일반적으로 absolute를 쓸 경우, 기준이 될 부모에게 position: relative; 를 부여하면 됩니다.
Example
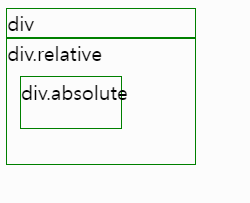
relative 설정 해준 부모 div 태그 안에 absolute 를 적용하고 위치를 조정했습니다.

- html body 부분
<body>
<div>div</div>
<div class="relative">
div.relative
<div class="absolute">
div.absolute
</div>
</div>
</body>- style.css
.absolute {
position: absolute;
width: 80px;
height: 40px;
top: 30px;
left: 10px;
}fixed
fixed는 말그대로 고정됐다는 뜻입니다. absolute는 relative를 가진 부모가 필요했는데, fixed는 필요없습니다. fixed는 눈에 보이는 브라우저 화면 크기만큼, 화면 내에서만 움직입니다.
Example
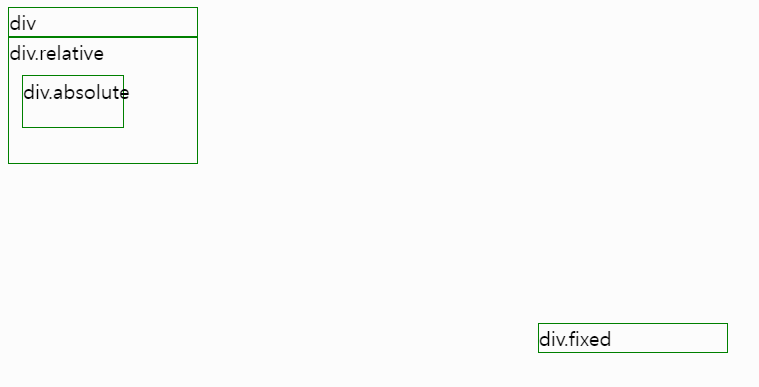
body 태그 안에 새로운 div 태그를 만들고 fixed 옵션을 주고 위치를 조정했습니다.
스크롤을 이동해도 위치가 고정되어 있습니다.

.fixed {
position: fixed;
right: 30px;
bottom: 30px;
}