

ZALZARA HOME
2022.03.28 ~ 2022.04.08 ( 2 weeks )
ZARA HOME 사이트를 React, Node.js 를 활용해 Scrum 방식으로 구현했다.
📌Tech Stack
Front-end
- React
- Eslint
- Prettier
- 최대한 라이브러리 사용을 자제했다.
Back-end
- Node.js
- Express
- Prisma
- MySQL
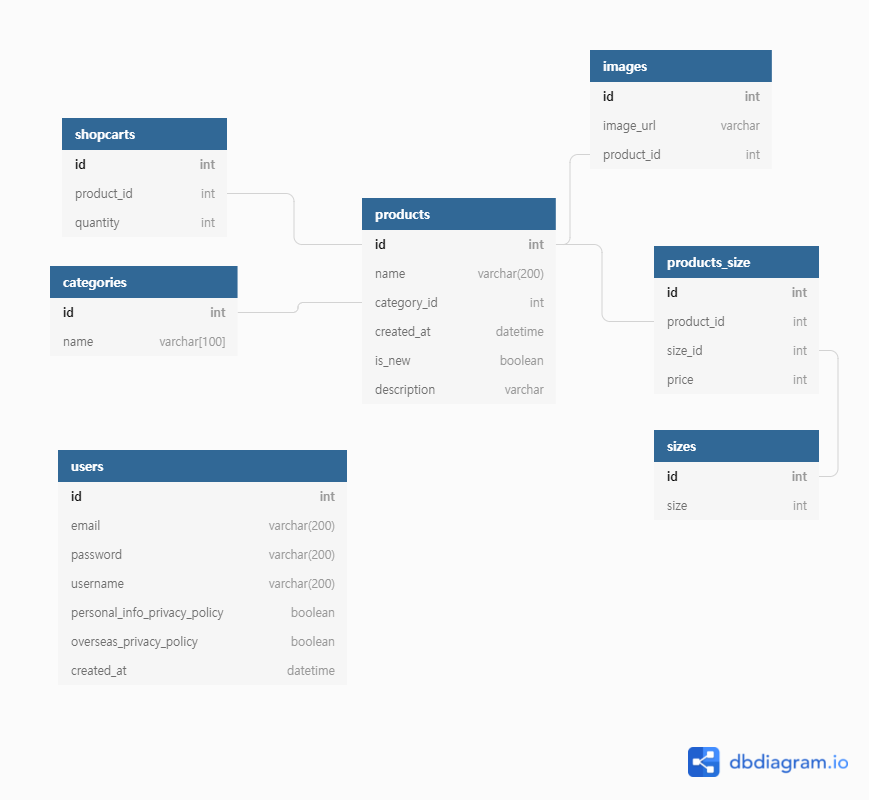
📌Modeling

📌Main Features
Login, Sign up
Front-end
- 로그인, 회원가입 Modal 창 레이아웃
useState를 활용하여 로그인 창과 회원가입 창 상태 관리
Back-end
useState를 활용하여 Validation 여부 관리- 존재하는 User 의 경우 중복 가입이 되지 않도록 DB user 테이블에서 관리
Main
Front-end
- Category 리스트 레이아웃
Back-end
- Category 테이블과 연동하여 API 구현
List
Front-end
- List 페이지 레이아웃
useState를 활용하여 마우스 오버에 따른장바구니에 담기버튼의 색상 변경 상태 관리
Back-end
- Product 테이블과 연동하여 API 구현
Detail
Front-end
- Detail 페이지 레이아웃
useState를 활용하여 마우스 오버에 따른장바구니에 담기버튼의 색상 변경 상태 관리
Back-end
- Product 테이블과 연동하여 API 구현
Shop Cart
Front-end
- 장바구니 페이지 레이아웃
- 장바구니 / 나중에 쇼핑하기 탭 전환
- 수량 증가에 따른 총 가격 변화 상태 관리
- 장바구니 상품 삭제 버튼 구현
Back-end
- ShopCart 테이블과 연동하여 API 구현
📌Teamwork
Tool
- Github
- Slack
- Notion
Flow
- 매일 하루를 시작하면서 Daily Sprint Meeting 을 진행해 지난 업무를 리뷰하고 당일 할 일을 지정
- Trello-Notion 을 활용해 칸반보드로 프로젝트 진행상황 공유
- 매주 Sprint Meeting 을 통해 Front-end 와 Back-end 작업 시작 등 큰 흐름을 관리
📌느낀 점
- Github 에서 많은 이야기가 오갔고, 나는 주로 불안해서 쉽게 merge 또는 commit 하지 못했지만, 역시 개발은 깨지면서 배우는 것이라는 것을 느꼈다.
하지만 막 시도하기보다는 일정 시간 (너무 길지도, 짧지도 않은 애매하고 적당한 시간) 고민하고 이후에 시도해본 후, 어디가 잘못됐고, 왜 그랬는지 알아야 한다. - 모달창, 백엔드 구현을 어떻게 해야할 지 갈피를 못잡아 고민하는 시간이 길었다. 일단 작성하기 시작하니 조금씩 이해가 가면서 만들었다. 매우 뿌듯했지만, 앞으로는 고민하는 시간을 줄이고 그 시간동안 멘탈도 잡아야한다.
- 동료들의 도움은 최고다. 하지만 진심으로 깊게 고민해보고 그 고민을 가지고 '좋은 질문'을 하도록 해야 한다. 내가 부족하다는 사실도 부끄러워할 필요가 없다.
- front back 연결도 막막했는데 React 때 fetch 로 연결했던 것을 완전히 잊고 있었다. 계속 다시 보고 질문해야 한다.
form 태그에서 submit 으로 처리하려 했는데 데이터가 넘어가지 않았다. - Layered Pattern Layer 나누는 기준은 같은 데이터를 사용하느냐.
- Middle Ware 학습이 더 필요하다.
- 아무래도 프로젝트가 처음이다 보니 어떤 것을 얼마나 할 지 양을 정하는 것부터 어려웠다. 내 결론은 전체 구조 파악(이번에는 역시 어려웠다.)을 먼저 하고 기능을 잘게 쪼개서 하나씩 처리하는 방식이다. 팀원들과 이를 잘 협의하고, 하나씩 해결하가며 계획을 수정해나가는 방식이 최선이라고 느꼈다.