ES5에서 추가된 strict mode(엄격 모드)는 자바스크립트 언어의 문법을 좀 더 엄격히 적용하여 오류를 발생시킬 가능성이 높거나 자바스크립트 엔진의 최적화 작업에 문제를 일으킬 수 있는 코드에 대해 명시적인 에러를 발생시켜주는 일종의 환경이다.
Strict Mode 적용
엄격 모드를 적용하려는 전역이나 함수의 선두에 ‘use strict’를 추가하면 된다.
'use strict';
function foo() { ... }→ 전역의 선두에 추가하면 스크립트 전체에 strict mode가 적용된다.
function foo() {
'use strict';
x = 10; // ReferenceError: x is not defined
}
foo();→ 함수 몸체의 선두에 추가하면 해당 함수 스코프에 strict mode가 적용된다.
Strict Mode 사용 시 주의할 점
혼용하지 않기
전역에 적용한 strict mode
전역에 strict mode를 적용하면 스크립트 단위로 적용이 된다. 즉, 다른 스크립트에 영향을 주지 않고 해당 스크립트에만 한정적으로 적용된다.
하지만 strict mode가 적용된 스크립트와 적용되지 않은 스크립트를 혼용하면 오류가 발생하기 쉽다. 또한, 외부 서드파티 라이브러리를 사용하는 경우 해당 라이브러리가 non-strict mode일 수도 있기 때문에 strict mode를 혼용하는 것은 바람직하지 않다.
위와 같은 경우 즉시 실행 함수로 전체 스크립트를 묶어 전역 스코프가 되지 않게 하고 함수 몸체 선두에 strict mode를 적용하면 해결할 수 있다.
함수에 적용한 strict mode
strict mode가 적용된 스크립트와 적용되지 않은 스크립트를 혼용하면 오류가 발생할 가능성이 높아지듯이, 함수의 경우에도 어떤 함수에는 strict mode를 적용하고 어떤 함수에는 적용하지 않으면 오류가 발생할 가능성이 높다. 뿐만 아니라, 함수에는 strict mode가 적용되었지만 함수 외부의 컨텍스트에는 적용하지 않는다면 동일한 이유로 문제가 될 수 있다.
그렇다고 해서 모든 함수에 strict mode를 적용하기엔 번거로움이 있으니 strict mode는 즉시 실행 함수로 감싼 스크립트 단위로 적용하는 것이 바람직하다.
Strict Mode가 발생시키는 에러
strict mode를 적용했을 때 어떤 도움을 받을 수 있는지(무슨 에러를 내 주는지)에 대한 몇 가지 예시다.
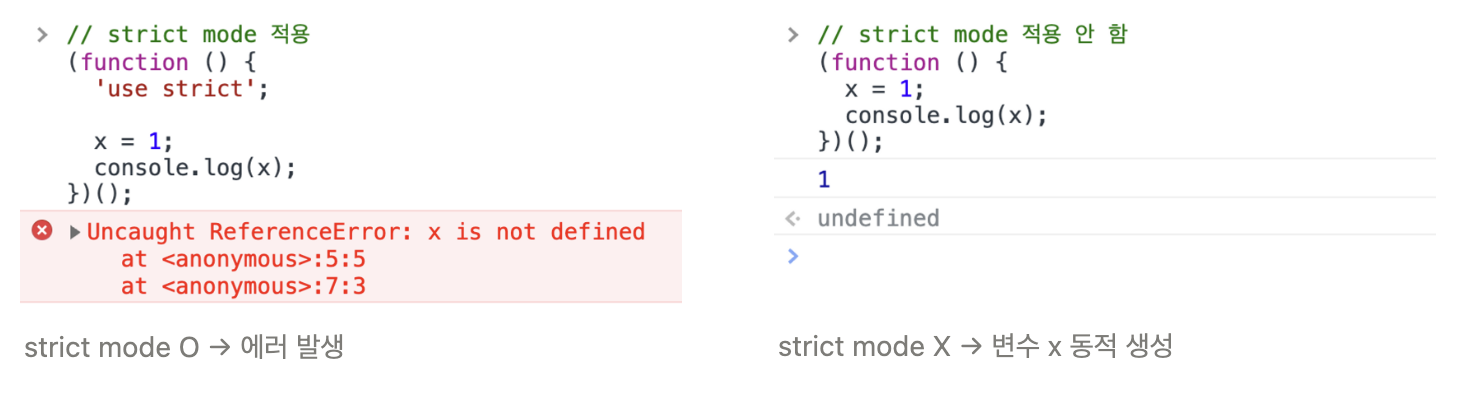
암묵적 전역 (implicit global)
선언하지 않은 변수를 참조하면 ReferenceError가 발생한다.

delete 연산자로 변수, 함수, 매개변수 삭제
delete 연산자로 변수, 함수, 매개변수를 삭제하면 SyntaxError가 발생한다.

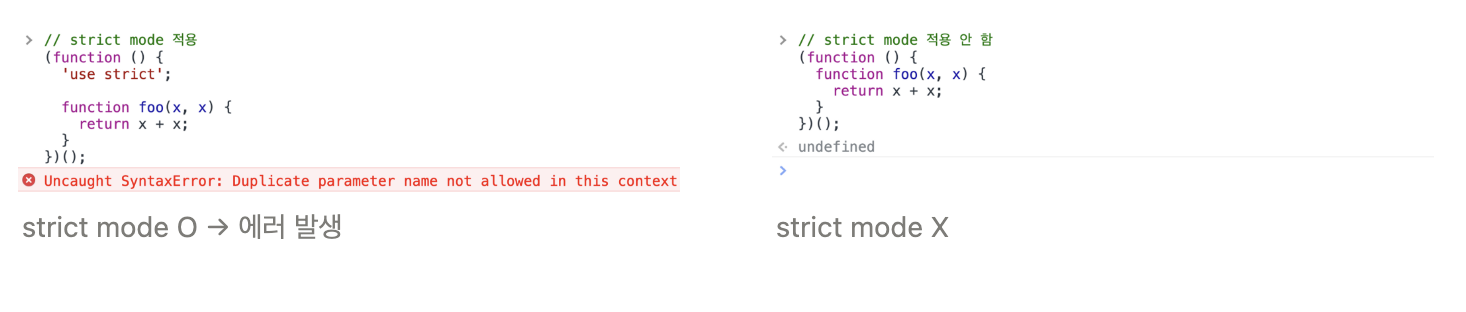
매개변수 이름 중복
중복된 매개변수 이름을 사용하면 SyntaxError가 발생한다.

Strict Mode에 의한 변화
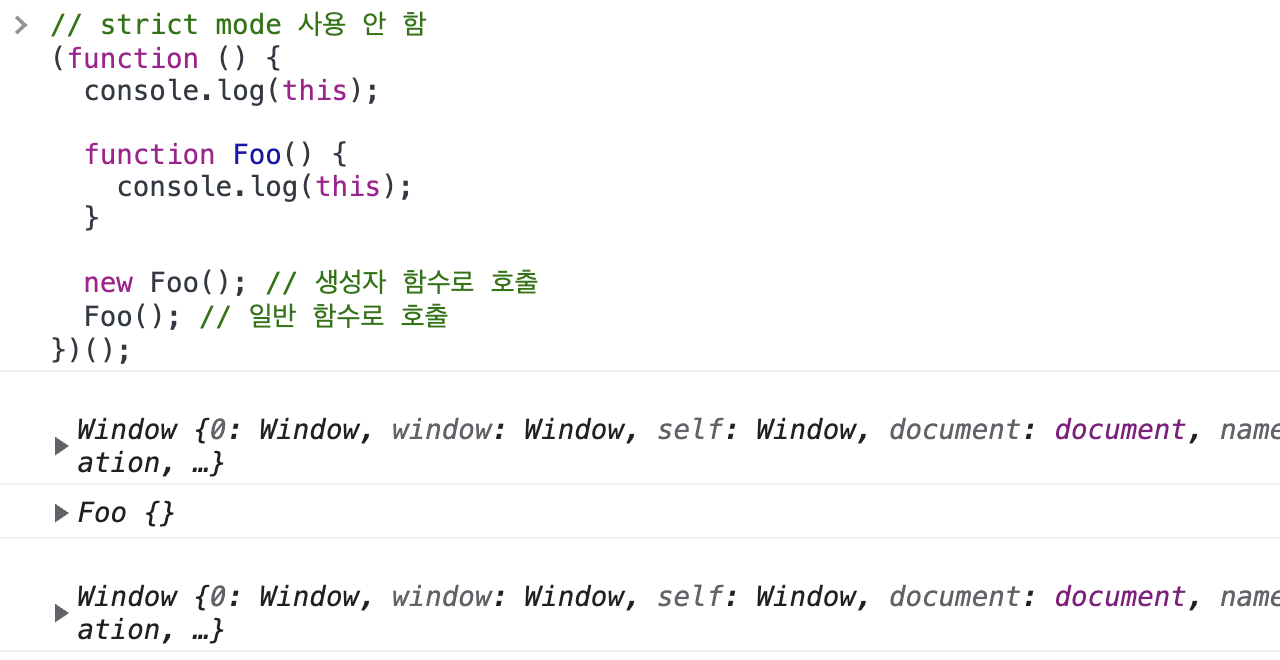
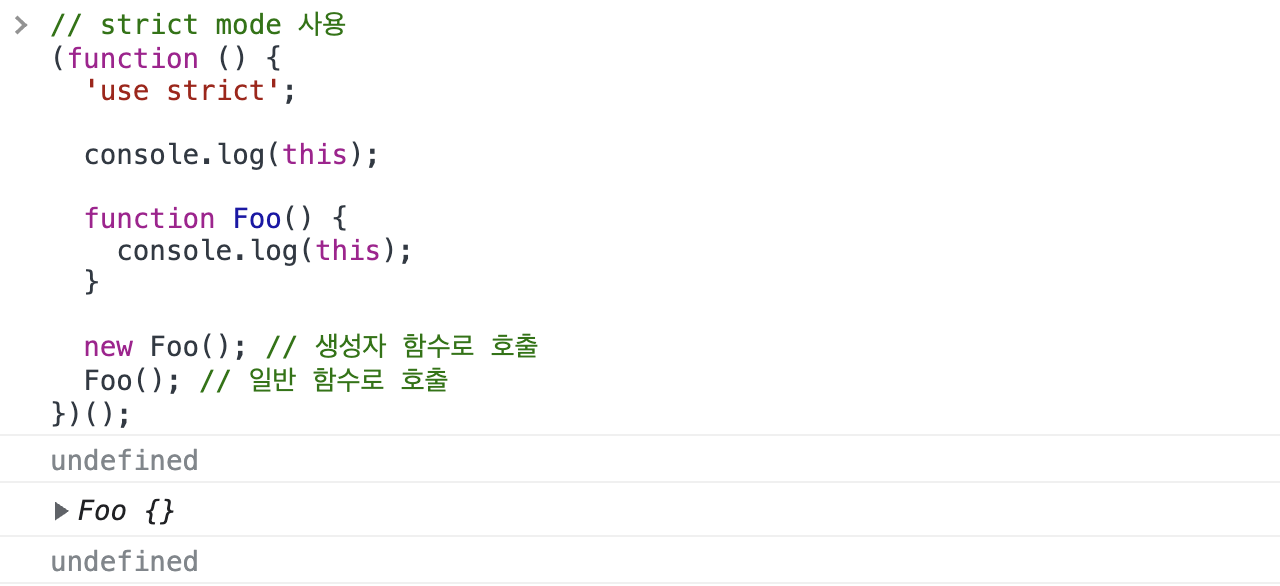
일반 함수의 this
일반 함수로 호출된 모든 함수 내부의 this는 전역 객체가 바인딩된다.
그러나 strict mode에서는 this에 전역 객체가 아닌 undefined가 바인딩된다. 생성자 함수가 아닌 일반 함수 내부에서는 this를 사용할 필요가 없기 때문이다. 이때 에러는 발생하지 않는다.

→ 일반 함수 호출에서의 this는 전역 객체인 Window, 생성자 함수 호출에서의 this는 미래에 생성할 인스턴스 Foo가 바인딩된다.

→ 일반 함수 호출에서의 this는 전역 객체가 아닌 undefined다.
arguments 객체
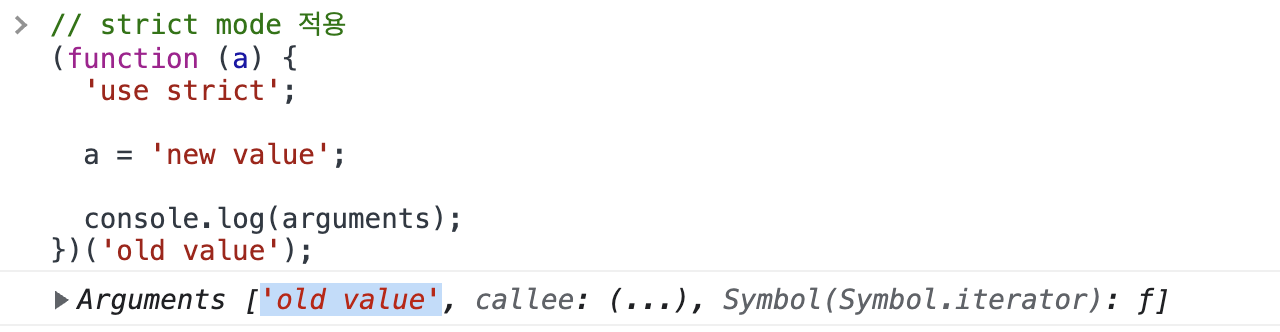
strict mode에서는 매개변수에 전달된 인수를 재할당해 변경해도 arguments 객체에 반영되지 않는다.

→ a의 값이 여전히 ‘old value’임

→ a의 값이 ‘new value’로 바뀜
