
차이점
1. 프로토타입
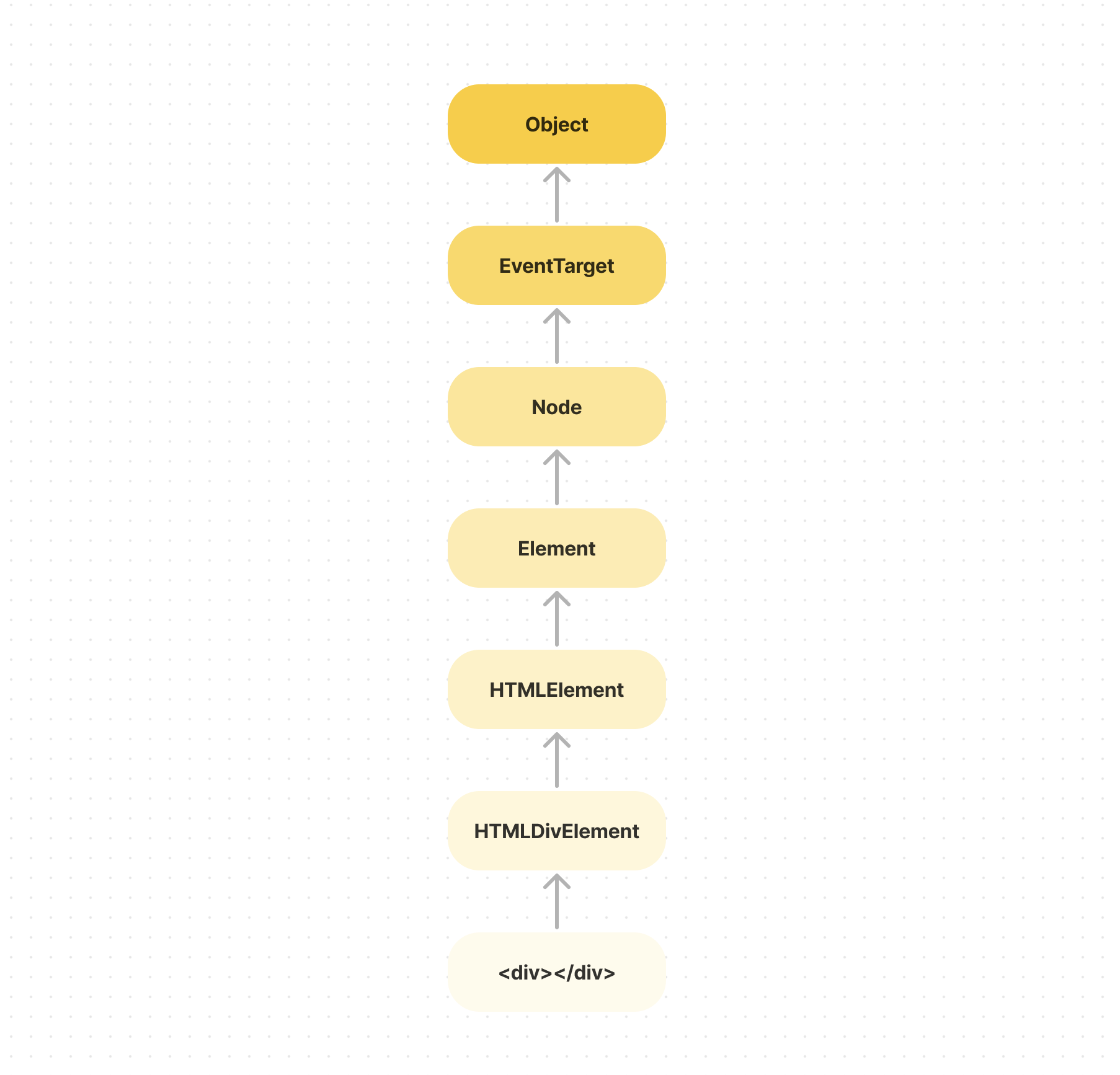
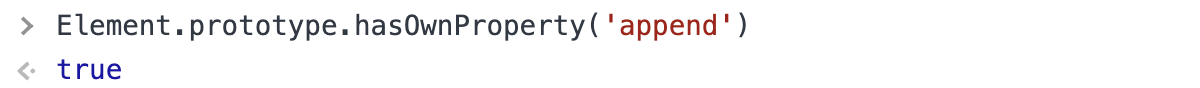
append: Element의 메서드다.

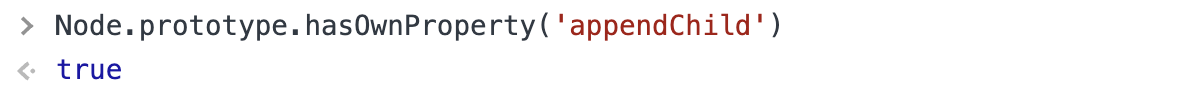
appendChild: Node의 메서드다.

2. 문자열 추가
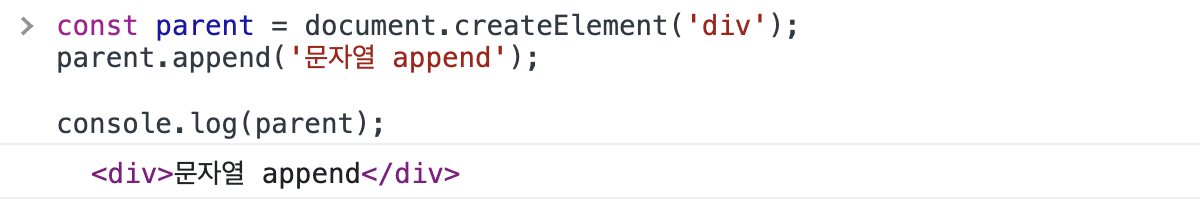
append: 문자열을 인수로 줄 수 있다.
 → parent의 자식으로 문자열이 추가되었다.
→ parent의 자식으로 문자열이 추가되었다.
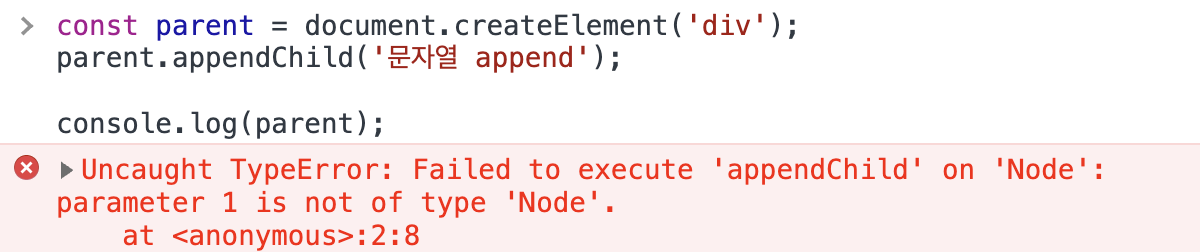
appendChild: Node 객체만 받기 때문에 문자열을 Node로 구성해야 한다.
 → parameter의 type이 Node가 아니기 때문에 TypeError가 발생한다.
→ parameter의 type이 Node가 아니기 때문에 TypeError가 발생한다.
3. 리턴의 유무
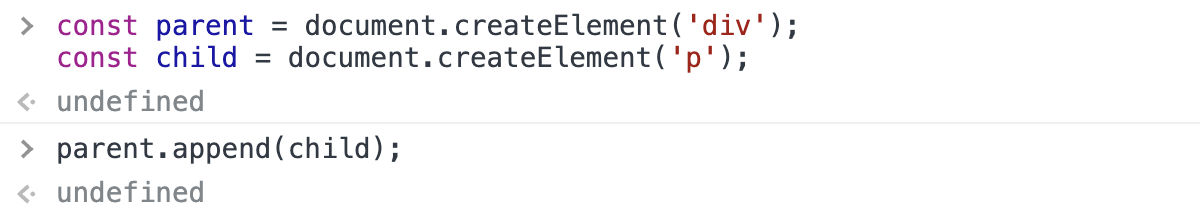
append: 리턴값이 없다.
 → 리턴이 없다.
→ 리턴이 없다.
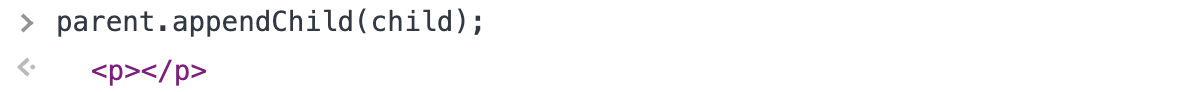
appendChild: 추가된 Node 객체를 리턴한다.
 → 추가된 child가 리턴된다.
→ 추가된 child가 리턴된다.
4. 다중 값 추가
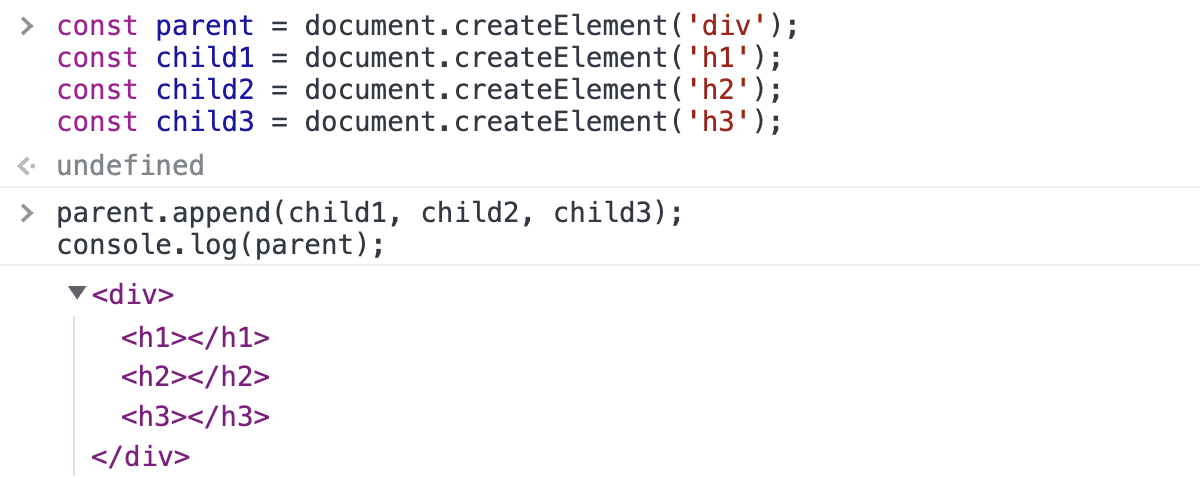
append: 여러 개를 추가할 수 있다.
 → child1, child2, child3이 모두 추가되었다.
→ child1, child2, child3이 모두 추가되었다.
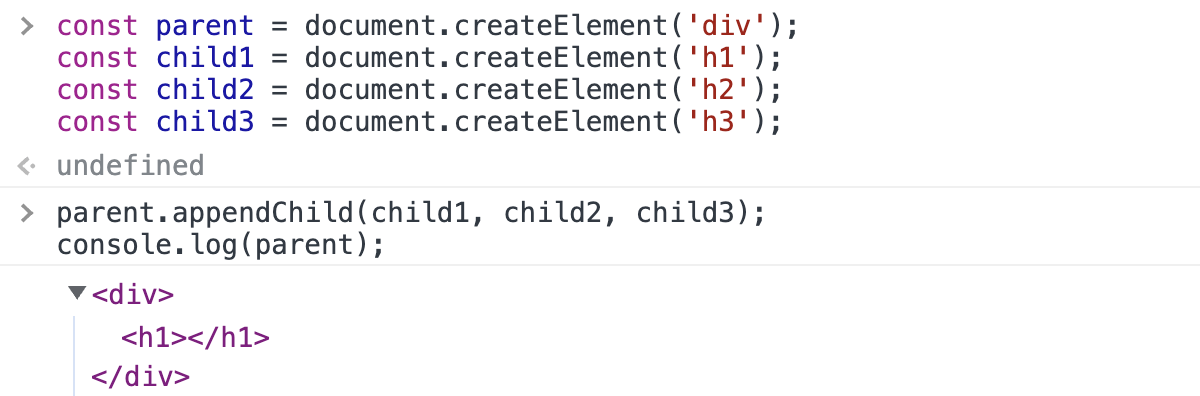
appendChild: 하나의 Node만 추가할 수 있다.
 → child1만 추가되었다.
→ child1만 추가되었다.
