비동기에 대해 공부하면서 setTimeout을 많이 사용하게 됐는데,
문득 setTimeout을 연속적으로 실행시키면
- 콜백 함수를 호출하는 순서가 보장이 될지, 아니면
- 먼저 timer가 종료된 순서대로 콜백 함수를 호출할지
궁금해졌다.
그래서 간단하게 코드를 작성하고 실행해봤다.
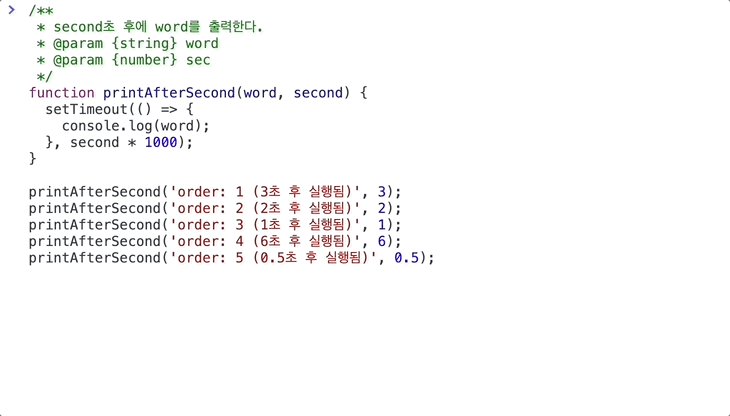
/**
* second초 후에 word를 출력한다.
* @param {string} word
* @param {number} second
*/
function printAfterSecond(word, second) {
setTimeout(() => {
console.log(word);
}, second * 1000);
}
printAfterSecond('order: 1 (3초 후 실행됨)', 3);
printAfterSecond('order: 2 (2초 후 실행됨)', 2);
printAfterSecond('order: 3 (1초 후 실행됨)', 1);
printAfterSecond('order: 4 (6초 후 실행됨)', 6);
printAfterSecond('order: 5 (0.5초 후 실행됨)', 0.5);
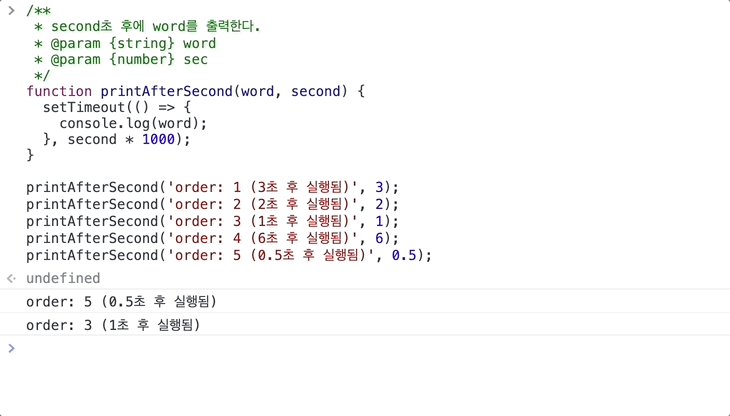
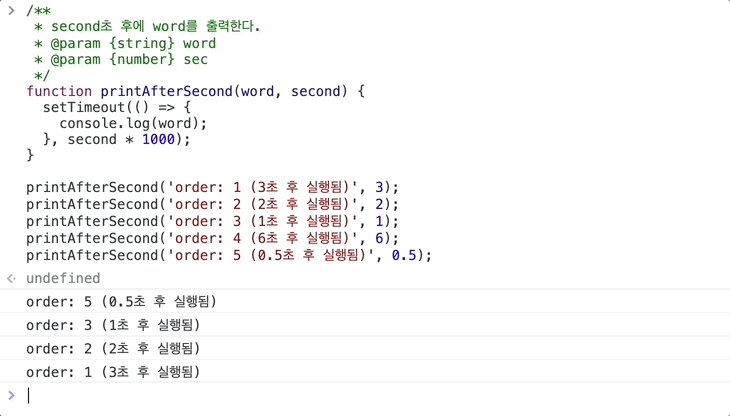
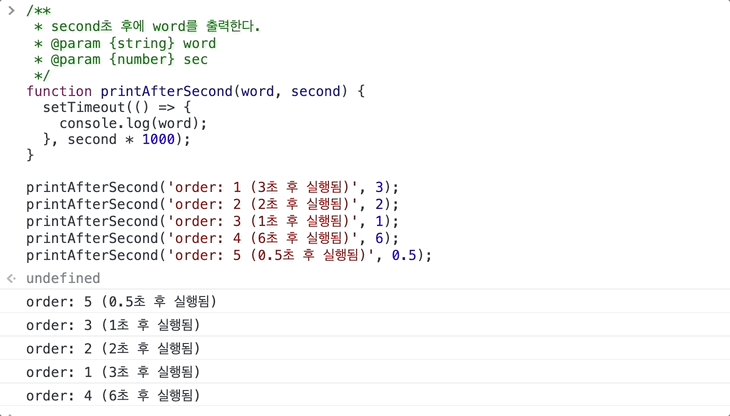
web api의 timer가 종료된 먼저 순서대로가 종료된 순서대로 로그가 찍혔다.
즉, 호출 순서와 실행 순서는 (지정해준 delay 시간에 따라) 다르다.
(정답은 2번이었음 ㅎㅎ)
