빈 배열인지 검사할 때 그냥 당연하게 arr.length===0 이라는 코드를 쓰긴 했는데 왜 arr===[] 는 안쓰는 건지 문득 궁금해졌다.
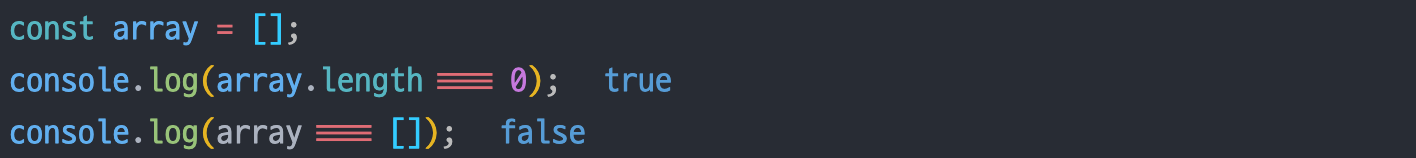
우선 콘솔을 찍어봤을 때 array===[]는 false를 리턴한다.

그래서 구글에 Why []===[] is false in JavaScript? 라고 검색해봤다. 근데 너무나 이미 알고 있는 내용이었음 😂
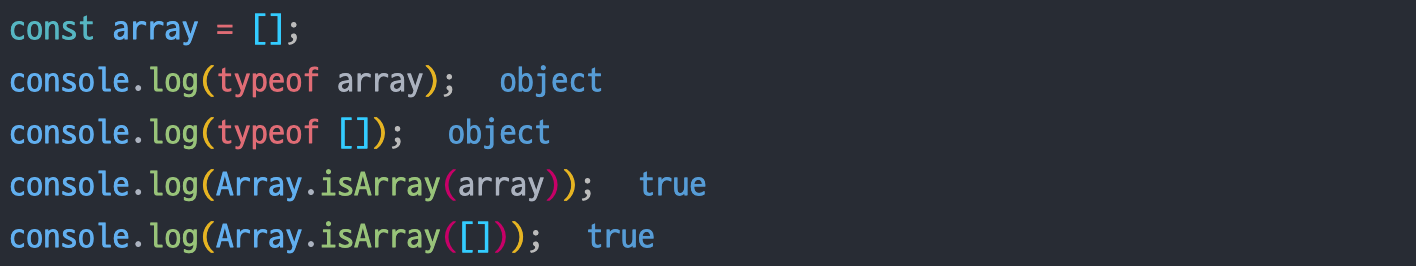
우선 === 연산자는 두 항의 값과 타입이 같은지 비교하는 연산자다. 따라서 array와 []의 타입을 비교해보았다.

array와 []의 타입은 object이고, 배열이 맞는지 검사해봤을 때(isArray) 배열로 나타났기 때문(true)에 array와 []의 타입은 동일함을 알 수 있다. 그렇다면 두 항은 값이 다르다는 뜻이 되겠지!
array도 빈 배열이고, []도 빈 배열이니 값이 같은 것 아닌가? 라는 생각이 들었는데 array는 참조 자료형이기 때문에 메모리 공간을 따라가면 주소 값을 가지고 있다! 따라서 동등 비교 연산자 ≠ 로 값이 서로 다른지만 따져봤을 때 True를 리턴한다. 즉, array와 []는 다른 값을 가지고 있다는 뜻이다.

여기서 또 []를 변수에 할당해서 선언한 것도 아닌데 왜 주소값이 생겼을까? 라는 생각이 들었다. 이 궁금증에 대한 해답은 new Array()와 []는 같은 말이라는 것이다.
new 연산자는 주로 새로운 객체를 만드는 데에 사용된다. 따라서 new Array()는 새로운 객체를 생성하게 된다. 뿐만 아니라 새로운 객체를 생성하는 방법에는 리터럴을 사용하는 방법도 있기 때문에 []라고만 작성해도 새로운 객체(배열)가 생성되기 때문에 부를 이름이 없을 뿐(변수명) 결국 주소 값을 갖게 되는 것!
반면에, 원시 자료형인 문자열은 메모리 공간에 원시 값 자체를 가지고 있기 때문에 str===’’로 빈 문자열 검사를 할 수 있다.

정리하자면,
배열 객체는 참조 자료형으로서 메모리 공간에 주소 값을 가지고 있기 때문에, 값 비교 시 서로 다른 주소 값으로 인해 일치하지 않음을 리턴한다!
