오늘 자바스크립트 문법 예제 풀기를 마무리 했는데, 대부분 무난히 잘 풀었지만 살짝 아리까리했던 부분들을 정리해보려 합니다.
어쩔 때는 숫자 연산, 저쩔 때는 문자열 연산
같은 타입이 아닌 연산은 항상 헷갈려서 콘솔을 찍어보곤 하는데 wtfjs에서(ㅋㅋ) 이 내용을 다루고 있어서 가져와봤다.
다음 코드를 보면 슬슬 헷갈리기 시작하는데..
console.log(3 - 1); // ?
console.log(3 + 1); // ?
console.log('3' + 1); // ?
console.log('3' - 1); // ?
console.log(3 + '1'); // ?
console.log(3 - '1'); // ?
console.log('3' + '1'); // ?
console.log('3' - '1'); // ?
console.log('1' + true); // ?
console.log(1 + true); // ?
console.log(true + '1'); // ?
console.log(true - '1'); // ?
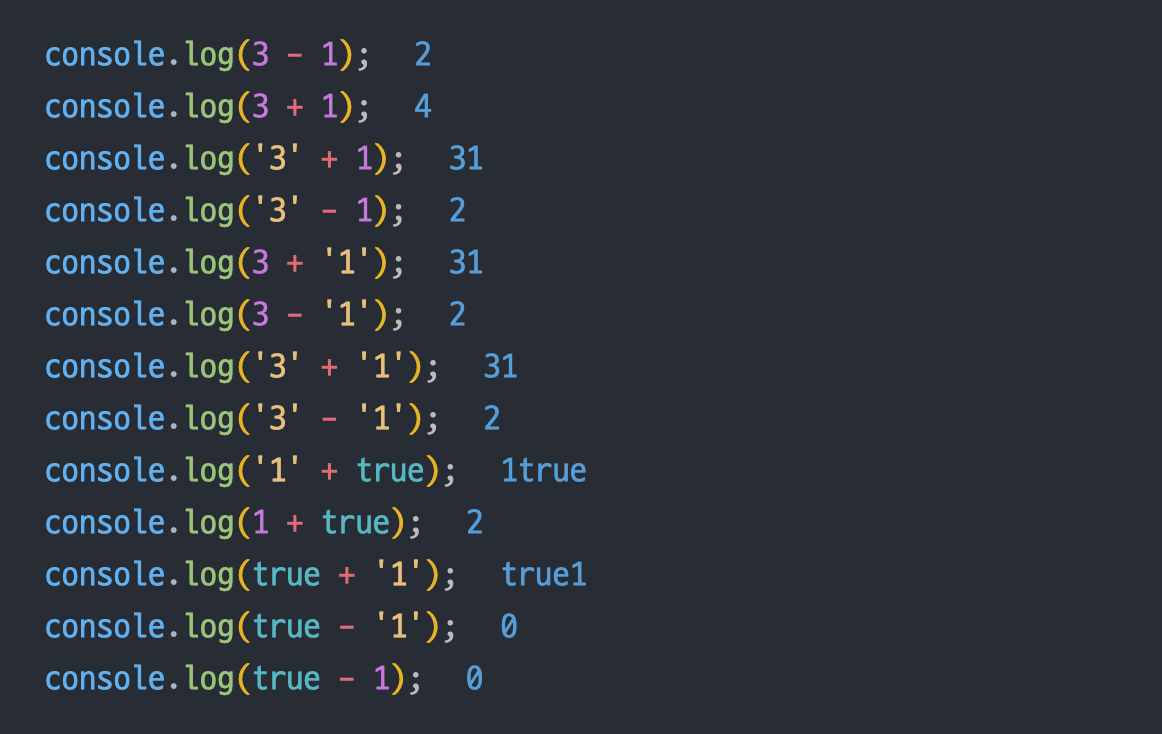
console.log(true - 1); // ?위 코드의 출력은 아래 그림과 같다.

number + number
숫자와 숫자 간의 덧셈은 헷갈릴 것 없이 두 숫자를 더하면 된다.
숫자 + 숫자 ⇒ addition
string + number
문자와 숫자 간의 덧셈은 숫자를 문자로 변환해서 문자열 연산을 한다.
숫자 + 문자 ⇒ concatenation
문자 + 숫자 ⇒ concatenation
number + boolean
숫자와 불린 간의 덧셈은 불린 값을 true면 숫자 1, false면 숫자 0으로 변환해 더하면 된다.
숫자 + 불린 ⇒ addition
불린 + 숫자 ⇒ addition
string + boolean
문자와 불린 간의 덧셈은 불린 값을 문자열로 변환해 문자열 연산을 한다.
문자 + 불린 ⇒ concatenation
불린 + 문자 ⇒ concatenation
정리
문자와 문자가 아닌 것의 덧셈이라면 문자가 아닌 것을 문자로 바꿔 문자열 이어 붙이기 연산을 하고, 숫자와 문자가 아닌 것의 덧셈이라면 문자가 아닌 것을 숫자로 바꿔 계산(addition)을 한다.
숫자 + 숫자 ⇒ 연산
숫자 - 숫자 ⇒ 연산문자 + 숫자 ⇒ 문자열 이어 붙이기
문자 - 숫자 ⇒ 연산
숫자 + 문자 ⇒ 문자열 이어 붙이기
숫자 - 문자 ⇒ 연산문자 + 문자 ⇒ 문자열 이어 붙이기
문자 - 문자 ⇒ 연산문자 + 불린 ⇒ 문자열 이어 붙이기
숫자 + 불린 ⇒ 연산 (true는 1, false는 0으로 치환)
불린 + 문자 ⇒ 문자열 이어 붙이기
불린 - 문자 ⇒ 연산 (true는 1, false는 0으로 치환)
불린 - 숫자 ⇒ 연산 (true는 1, false는 0으로 치환)
객체 구조 분해에서 rest
다음과 같이 구조 분해 할당을 하면 first에는 0번째 요소가 담기고 rest에는 0번째 요소를 제외한 나머지 요소들이 배열로 담긴다.
const [first, ...rest] = [ 1, 2, 3, 4, 5 ];
console.log(first); // 1
console.log(rest); // [ 2, 3, 4, 5 ]객체를 구조 분해 후 남은 항목들을 rest에 담으면 배열과 다르게 객체 형태로 담긴다.
생각해보면 당연한건데 배열로 리턴하는 것에 너무 초점을 맞췄던 것 같다. 😓
const { a, ...rest } = { a: 10, b: 20, c: 30 }
console.log(a); // 10
console.log(rest); // { b: 20, c: 30 }전달한 객체를 매개변수에서 분해
이건 객체 구조 분해 mdn 문서 찾아보다가 정리해 놓는게 좋을 것 같아서 써 본다.
제목 그대로 함수의 매개변수에서 전달한 객체를 분해하는 것인데, 일반적으로 많이 써 보기도 했지만 객체 내부에 중첩된 객체를 분해하는 경우는 잘 안다뤄봤어서 적어본다.
먼저, 객체 구조 분해에서 키 값 뒤에 :(콜론)이 오고 이어서 오는 변수명은 분해한 요소 즉, 키에 해당하는 값을 이어서 오는 변수명에 할당하겠다 라는 뜻이다.
예를 들어, 다음과 같은 코드가 있다면
const { userId : id } = { userId: 'choco', userCode: 1234 }userId에 해당하는 값 ‘choco’를 id라는 변수에 담겠다는 뜻이 된다.
또한, 다음 코드를 바탕으로 인자를 user 객체로 whois 함수를 호출하려는 상황이라고 생각해 보자.
function whois({displayName: nickname, fullName: {firstName: name}}){
console.log(nickname + " is " + name);
}
var user = {
id: 42,
displayName: "jdoe",
fullName: {
firstName: "John",
lastName: "Doe"
}
};인자로 넘겨준 user 객체의 displayName에 해당하는 값 ‘jdoe’는 nickname에 할당된다. 그리고 fullName은 {firstName: name}에 할당된다. 즉, 중첩 객체는 한 번 더 구조를 분해할 수 있게 된다.
그럼 여기서 user의 fullName에 해당하는 { firstName: ‘John’, lastName: ‘Doe’ }는 { firstName: name }으로 한 번 더 분해가 된다.
let { firstName: name } = { firstName: ‘John’, lastName: ‘Doe’ }즉, firstName에 해당하는 ‘John’을 가져와 name 변수에 할당하겠다는 뜻이 된다.
따라서 함수 whois에서 사용하는 user의 키는 결국 displayName과 fullName.firstName 이렇게 두 가지 뿐이다.
함수에 rest parameter가 있지만 호출 시 전달 인자가 없는 경우
다음과 같이 매개변수에 rest parameter가 들어가 있지만 호출 시에 전달 인자를 넣어주지 않은 경우, args는 빈 배열 []이 된다.
function returnArgs(...args){
return args;
}
returnArgs();함수의 arguments 객체
이건 다른 글에서 더 자세히 다뤄봐야겠다.
