조금 늦었지만, 2차 프로젝트를 기억하며 회고를 시작한다.
어차피 게으른 자가 내뱉는 변명일뿐이지만, 정신없이 바쁘고 재밌었던 기업 인턴십을 끝내고 배운 것들을 정리하며 진짜 현업으로 한 발자국 내딛기 위해 이력서를 작성하느라 여유가 없었다고 말하고 싶다.
조금 늦었지만 지금이라도 2차 프로젝트를 회고하려 한다.
0.. Overview
클론 사이트 : 원티드 (https://www.wanted.co.kr/)
개발 기간 : 2022.06.07 ~ 2022.06.17 (2주)
프로젝트 소개 :
-
구인, 구직 & 채용 웹사이트 '원티드'를 모티브로 한 프로젝트
-
구인구직 & 채용 사이트의 가장 기본적인 기능 구현
-
1.. Team wantUS
팀명 : 원트어스 (wantUS)
Member :
- Front-End : 김정준님(PM), 김현주님, 안성주님, 염종은님
- Back-End : 황재승, 이예은님

2.. Tech Stacks
- Back-End
- Python, Django, MySQL, CORS Header, Bcrypt, PyJWT, boto3
- AWS EC2, AWS RDS, AWS S3, Docker
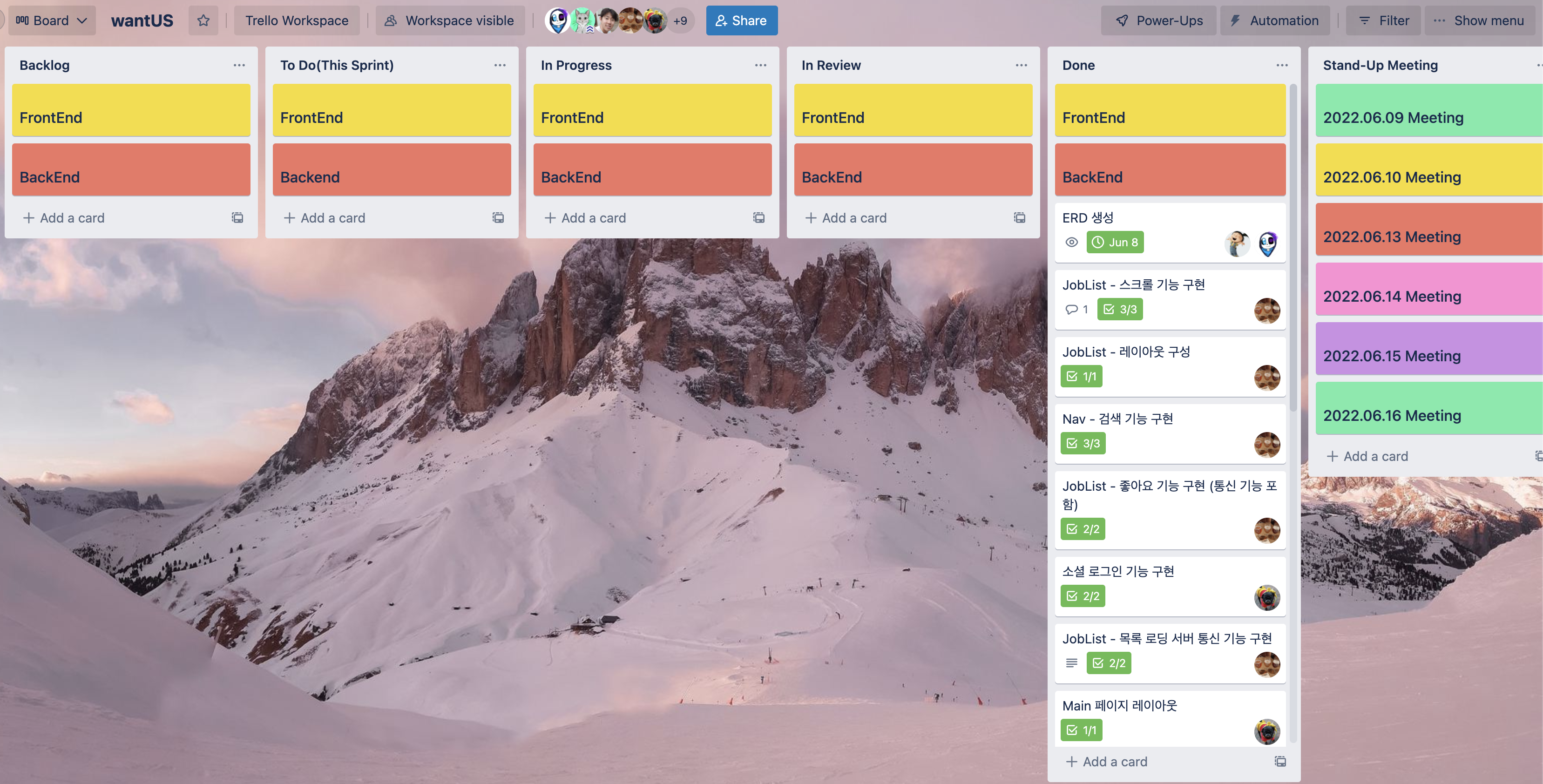
3.. Communication Tools
- SLACK & TRELLO 을 활용한 프로젝트 일정 관리 및 진행 현황 공유

4.. Goals
- 채용 웹사이트의 필수적인 기능을 완성하기
- 프론트엔드의 개발 속도에 맞추어 완벽히 데이터를 전달할 수 있도록 진행상황 관리하기
- 가독성이 높은 코드 작성하기
- ORM 최적화에 신경써서 코드 작성하기
- 새로운 기능에 대해서 공부하고 적용하기
- TESTCODE 작성하기
- 추가적인 기능 구현까지 완료할 수 있도록 하기
5.. Implementation of Functions
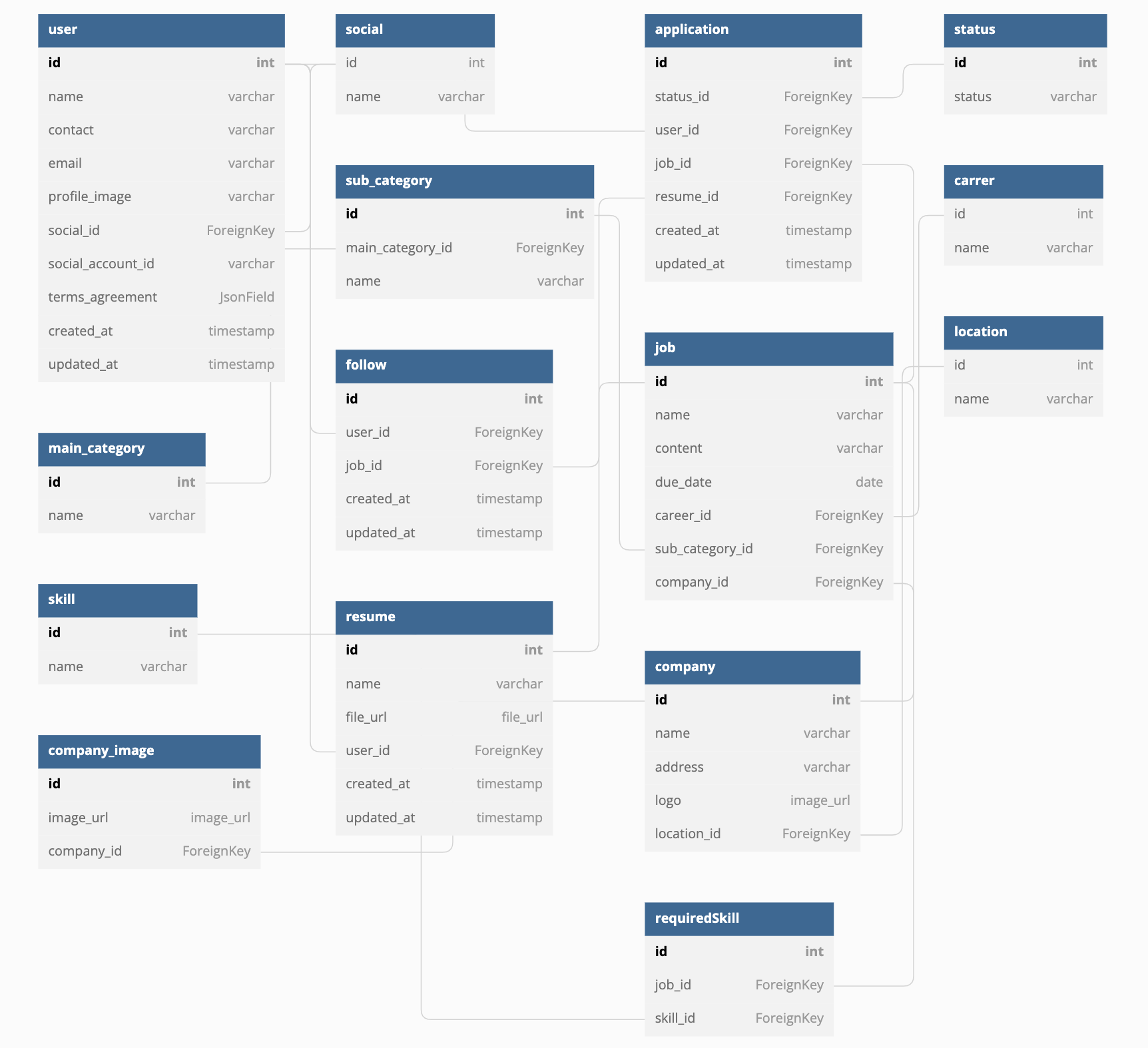
5-1.. 모델링
모델링 구성 간에 가장 신경쓴 부분은 '유저와 구인구직하는 직종 및 회사와 어떻게 연결을 해줄 것인가'였다.
회의를 통해서 유저와 채용중인 직종 간에 Application이라는 항목으로 연결을 해주어 DB를 구축하기로 결정하였다.

5-2.. 소셜로그인
- 카카오, 네이버, 구글 Service API를 활용한 소셜 로그인 구현(OAuth 2.0기반)

5-3.. 메인페이지
- 채용관련 정보 및 회사 API

5-4.. 채용공고 리스트
- 채용공고 상세페이지 기능

5-5.. 채용공고 검색 기능
- 검색조건, 필터링 조건에 따른 채용공고 리스트 API

5-6.. 유저 마이페이지
- 사용자 정보 관리를 통해 기본 정보 및 지원 회사 정보를 출력해주는 API

5-7.. 이력서 기능구현
- boto3를 활용한 AWS S3 연동 및 파일 업로드, 다운로드, 삭제 기능 구현




5-8.. 채용 상세 페이지 및 좋아요(북마크)기능
-
채용 상세 페이지 API

-
좋아요 및 북마크 기능

6.. Project Review
-
소셜 로그인 구현
처음으로 다른 플랫폼에서 제공하는 서비스 API를 적용하다 보니 어떻게 코드를 작성해야 하는지 감이 잘 잡히지 않았습니다. 또한 api request와 response가 없이 테스트를 진행해야 했기 때문에 소셜 로그인에 해당하는 테스트 코드를 작성하려고 보니 어려움이 있었습니다.
테스트 코드 작성 간에
Mocking과Patching을 통해 실제로 서비스 API 호출 없이 Response를 가짜로 작성해두는 방식을 통해 진행하였습니다. 이렇게 함으로써 OAuth 2.0 기반으로 설계된 카카오, 네이버, 구글에서 제공하는 REST API형식의 소셜로그인을 프로젝트에 적용하였습니다.
-
AWS S3에 파일 업로드, 다운로드, 삭제 기능 구현
DB에 직접 이미지파일을 저장하지 않고, 클라우드 스토리지에 저장하고 저장된 URL만 DB에 저장할 수 있도록 구현해보고자 했습니다. 가장 큰 어려움은 설정을 변경하거나 지정해주는 과정이었습니다.
먼저 1) Permission Policy를 생성하여 엑세스키 ID와 비밀 엑세스 키를 저장하고, 2) AWS S3 세팅(버킷 생성, public access가 가능하도록 변경, 정책 설정)해주고, 3) CORS 설정까지 해주었습니다. (보안에 관련된 민감한 정보들은 모두 환경변수 처리해주었습니다)
이후에는 라이브러리 boto3를 활용하여 AWS S3 bucket에 이력서 파일이 업로드, 다운로드, 삭제될 수 있도록 하는 기능을 구현하였습니다.
다양한 정보를 검색하여 습득하고 실제로 적용해보는 과정을 통해 새로운 기술을 습득하는 즐거움에 대해 알게 되었습니다.
7.. 진짜 회고...
시간이 너무 빠르게만 흘러갔다.
함께 프로젝트를 진행한 인원 모두가 완성도에 욕심을 내면서 열심히 했고 나 또한 해당 프로젝트에 대해 애정이 남달랐지만, 원하는 만큼의 완성도가 나오지 않아 많이 아쉬운 점이 남은 프로젝트이다.
하지만 고무적인 부분은 아예 지식이 전무했던 기능을 구현하기 위해서 어떻게 접근하고 공부를 해야하는 지를 경험할 수 있었던 아주 귀중한 시간이었다.
사실 개발자에게 가장 필요한 능력이 바로 이 부분이 아닐까 싶다.
개발을 평생 업으로 삼겠다 결심한 이상 언제나 새롭고 처음 접하는 것에 익숙하고, 이번 프로젝트는 그것을 실제로 경험하게 해준 좋은 기회였다.
그리고 프로젝트를 진행해보면서 항상 느끼는 점은 위코드에서 '개발'보다 '사람'에 대해서 더 많이 배우는 것 같다. 개발은 혼자서는 불가능하다. 가령 내가 기가막힌 코드를 작성한다 하더라도 협의없이 일방적으로 작성한 코드는 쓸모가 없기 마련이고, 훌륭한 코드를 사용하려면 함께 고민하고 작성해야한다. 그렇기에 팀 단위로 프로젝트를 진행하는 것이고, 스스로의 가치를 높이려면 팀 퍼포먼스를 함께하는 높이는 방법에 익숙해져야한다.
그런 의미에서 함께 모든 코드를 고민해준 팀원들 모두에게 감사의 인사를 전하며 2차 프로젝트를 마무리하겠다.
