
동기
우테코 레벨1-로또 미션에서 처음으로 Webpack을 사용해보게 되었어요. 그 때는 우테코 측에서 기본적으로 config 파일들을 제공했기 때문에 따로 설정할 것들이 그리 많지 않았습니다.
그런데 레벨1-유튜브 미션에서 Webpack을 설치해서 사용했어야 했죠!
핑계지만 이 때는 미션에 휘둘리느라 로또 미션의 파일을 데리고 와서 이해하지 않은 채로 속성들을 추가했었죠.
레벨1-자판기는 레벨1의 마지막 미션이예요. 미션1에서 웹팩은 마무리 지어야겠다는 생각 + 페어의 친절한 설명으로 웹팩을 공부하게 되었습니다.
시작에 앞서, 저의 우테코 자판기 미션 페어인 병민에게 감사드립니다. 거의 일타강사처럼 저를 일깨워주셨어요!

덕분에 Typescript, Webpack, Babel 등 전반적인 부분에서 엄청난 가르침을 빠른 시간 전수 받았어요.
이게 우테코의 큰 장점이 아닌가 싶네요.
Webpack
Webpack is a module bundler. Its main purpose is to bundle JavaScript files for usage in a browser, yet it is also capable of transforming, bundling, or packaging just about any resource or asset.
-
module bundler 👉 모듈을 번들링 한 것 👉 모듈(재사용 가능한 코드 조각)을 번들링(하나로 뭉친)한 것
-
즉, Javascript 파일을 브라우저에서 사용하기 위해 하나로 모아주는 일을 하는 것이 Webpack인 것이죠!

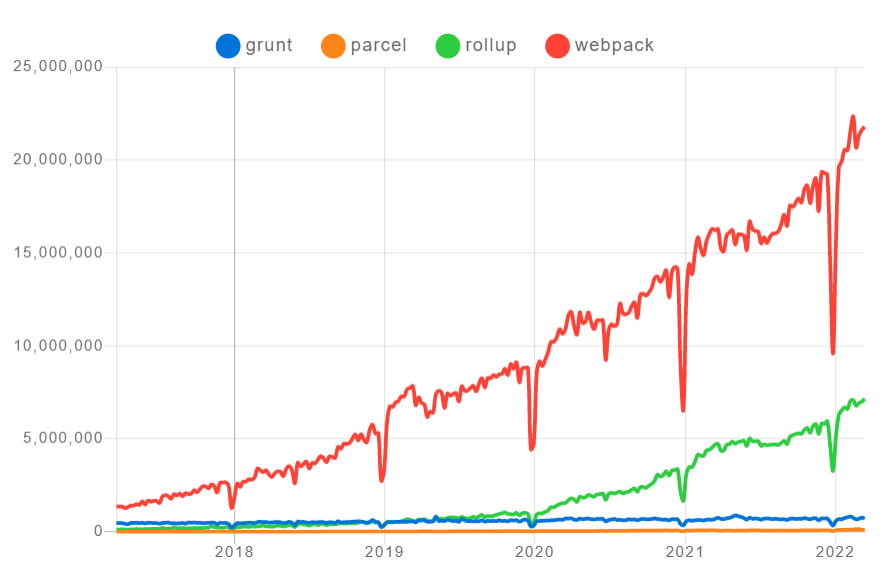
- 웹팩이 빨간색 라인이예요. 완전 많이 쓰이죠?
Webpack의 장점
- 여러 파일을 하나로 번들링해서 HTTP 요청을 줄일 수 있어요.
- 원래 js만 import문으로 쉽게 가져왔는데 css, image 등 다양한 파일들도
import문으로 가져올 수 있어요.
Webpack 설치
npm i -D webpack webpack-cli- 설치에 관한 좋은 글들은 워낙 많으니, 저는 스킵할게요.
- 공식 문서가 사실 짱입니다.
웹팩의 본체, webpack.config.js을 뜯어봅시다.
공식 문서 를 참고하셔서 하나 하나 검색하시면 편해요.
- 그래도 webconfig.js의 파일 구성을 빠르게 살펴볼 필요는 있겠죠? 코드를 읽으며 파악해볼까요?
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const { CleanWebpackPlugin } = require('clean-webpack-plugin');
const MiniCssExtractPlugin = require('mini-css-extract-plugin');
module.exports = {
mode: 'development', // 개발 모드
entry: './src/index.ts', // 시작 지점
resolve: { // 어떤 모듈에 대해서
extensions: ['.js', '.css', '.ts'],
},
devServer: { // 개발 서버
port: 9000,
},
devtool: 'source-map', // 소스맵 생성 여부, 방법 설정
output: { // build한 결과를 어떻게 저장할지
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist'),
},
module: { // 자 이제 모듈 드가자~
rules: [
{
test: /\.js$/, //.js로 끝나는 친구들한테
exclude: /node_modules/, // 잠깐 이건 빼고!
use: [ // 이런 걸 적용할게요!
{
loader: 'babel-loader', // loader: 파일 전처리를 뭘로 할지!
options: {
presets: ['@babel/preset-env'],
},
},
],
},
{
test: /\.ts$/,
exclude: /node_module/,
use: {
loader: 'ts-loader', // typscript loader도 이렇게 설정을 해줬습니다.
},
},
{
test: /\.scss$/,
use: [MiniCssExtractPlugin.loader, 'css-loader', 'sass-loader'], // 아 참~! 순서도 중요해요. 뒤에서부터 적용됩니다.
},
{
test: /.(png|jpe?g|gif|json)$/i,
loader: 'file-loader',
options: {
name: 'assets/[contenthash].[ext]', // 이런 이름으로 dist/assets/....로 저장될 겁니다.
},
},
],
},
plugins: [
new CleanWebpackPlugin(), // build할 때마다 dist를 초기화해줘요~
new HtmlWebpackPlugin({ // 번들 HTML 파일을 쉽게 생성해줘요~
template: './index.html',
}),
new MiniCssExtractPlugin({ // CSS파일을 필요로하는 JS파일만 CSS파일을 생성해줘요~
filename: 'bundle.css',
}),
],
};