
HTTP
- HTTP Traffic은 Socket 수준에서 만들어 지는 것이고, 스트림 데이터가 나열되어 있는 것이다.
- HTTP는 Stateless하다(상태가 없다)
- 정적 형태일때는 HTML, CSS, Image등을 전송했다.
- 동적 형태를 위해 JavaScript가 생겨났다.

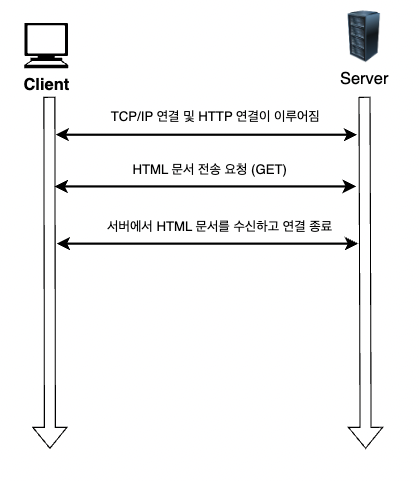
HTTP Request
GET
Data를 가져오는것, 조회등을 위한 것으로 상호작용은 불가능하다.
POST
로그인과 같이 서버로 데이터가 전송되고, 그 결과로써 반응하는 양방향 상호작용 하기 위한 요청
양방향 상호작용
- 아이디, 비밀번호를 입력하고 로그인이 되는 것과 같은 클라이언트와 서버 양측이 모두 상호작용 하는 것을 말한다.
- 양방향 상호작용을 위해서 각자의 상태를 기억해야 한다.
- 클라이언트에서 상태를 기억하기 위해서: 쿠키(Key: value 형태)
- 서버에서 상태를 기억하기 위해서: DB형태
검증
양방향 상호작용이 발생하면서 클라이언트가 서버에 Data를 전송할 수 있게 되었다.
이를 원격지 사용자 입력이라고 한다.
서버입장에서는 이를 신뢰해서는 안된다.
따라서 사용자가 입력한 Data는 항상 검증되어야 한다.
MVC
View: 눈에 보이는 부분
Model: 자료부분
Control: 제어 부분
WAS(Web Application Server)
- 처리 담당 Spring, Nest
Middle ware가 Application이 잘 기능할 수 있도록 도와줌
웹서버 개발하기 위해 필요한 부분을 담아 놓은것(WAS)
Framework 개념
의존성을 통한 생성, 제거등을 도와준다
APM
APM(Application Performance Management system): 응답속도 관리
Scouter: APM Application의 하나
시간이 지나서 동적이거나, 움직임을 구현하고 싶어짐
Mocha script 탄생 -> Live script로 이름 변경 -> javaScript
양방향 상호작용과 상태전이(기억)을 위한 노력
클라이언트
- 쿠키: 상호작용을 위한 기억의 부산물
서버
- Database: 많은수의 정보를 저장하기 위한 결과
Restful API
사용자가 호출한다. 이 함수를 URI로 만드는것을 API라고 한다.
IPS(Intrusion Prevention System)
침입 방지 시스템
WAF(Web Application Firewall)
2차 방어 체계
