자바스크립트를 학습하다 만나게 된 encodeURI / decodeURI 함수를 살펴보다가 여기까지 이끌려오게 되었다...
HTTP에 대해서 어렴풋이 알고 있었지만 웹 개발을 하는 사람이라면 정확히 알아야 한다고 생각했기에 확실히 내 것으로 만들고자 이 글을 작성하게 되었다 😀
HTTP?
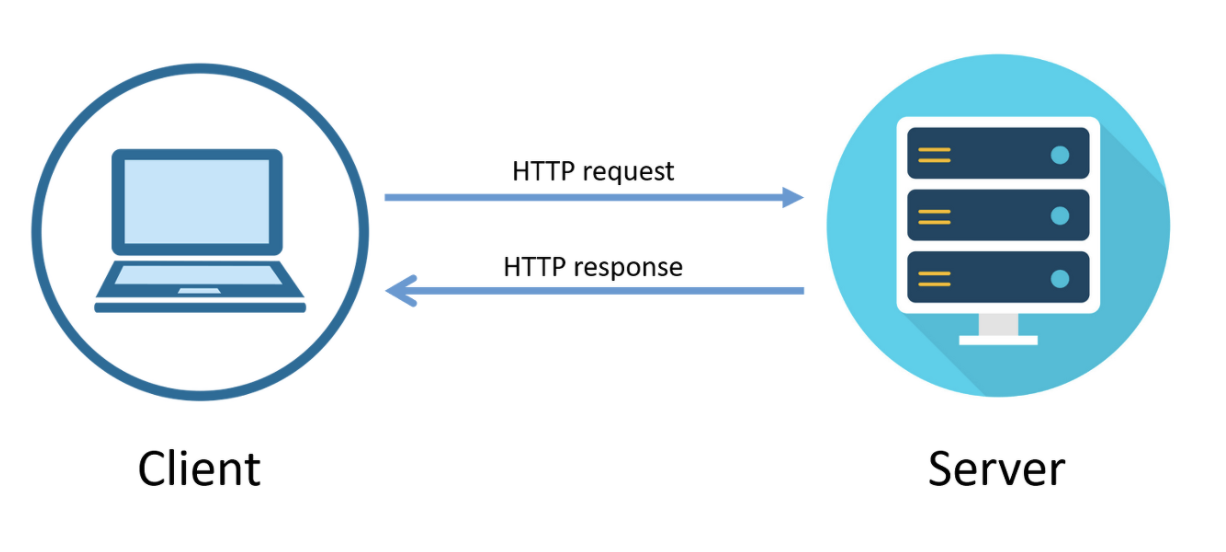
HTTP는 HyperText Transfer Protocol의 약자로 클라이언트와 서버 사이에 이루어지는 요청/응답 프로토콜이다. 여기서 프로토콜이란 컴퓨터 내부 또는 컴퓨터 사이에서 데이터의 교환 방식을 정의하는 규칙 체계이다. 즉, HTTP는 웹에서 브라우저와 서버 간에 데이터를 주고 받기 위한 방식이다.
HTTP 특징
Request & Response

- 클라이언트가 HTTP 요청을 보내면 서버는 요청에 대한 결과를 만들어서 응답한다.
- 웹 관점에서 클라이언트는 브라우저를 의미하며, 아스키 코드 메세지로 소통이 이루어진다.
Stateless
- HTTP는 상태가 없는 프로토콜이다. 여기서 상태가 없다는 말은 클라이언트와 서버가 서로 연결되어 있는 것이 아니기 때문에 각각의 통신이 독립적이라는 뜻
- 서버가 클라이언트의 상태를 유지하지 않기 때문에 요청을 보낼 때마다 모든 데이터를 매번 보내야 한다.
- 서버가 추가 정보를 관리하지 않아도 되고, 클라이언트가 서버에 요청할 때 데이터를 담아서 보내기 때문에 아무 서버나 호출해도 된다.
- 로그인과 같이 상태를 유지해야만 하는 경우는 쿠키와 서버 세션등을 사용해서 상태를 유지한다.
HTTP 메시지
HTTP로 통신할 때 HTTP 메시지에 HTML, 텍스트, 이미지, 파일, JSON 등 모든 것을 전송한다. HTTP의 핵심이라고 할 수 있는 HTTP 메시지에 대해 조금 더 자세히 살펴보자
HTTP 메시지 구조
| 구조 | 의미 |
|---|---|
| start-line | 시작 라인 |
| header | HTTP 헤더 |
| CRLF | 공백 라인 |
| message body | HTTP 메시지 바디 |
Request 시작 라인
request-line = method SP request-target SP HTTP-version CRLF(엔터)- method는 서버가 수행해야 할 동작을 지정한다
ex) GET, POST - request-target은 요청이 전송되는 목표 주소를 가리킨다.
- HTTP-version은 HTTP의 버전을 명시한다.
Response 시작 라인
status-line = HTTP-version SP status-code SP reason-phrase CRLF- HTTP-version은 HTTP의 버전을 명시한다.
- status-code는 HTTP의 응답에 대한 상태를 코드로 표현한다.
ex) 200 - 응답 정상 동작 - 그리고 사유 구절로 요청을 처리한 결과로 무엇이 일어났는지 클라이언트에게 알려준다.
HTTP 헤더
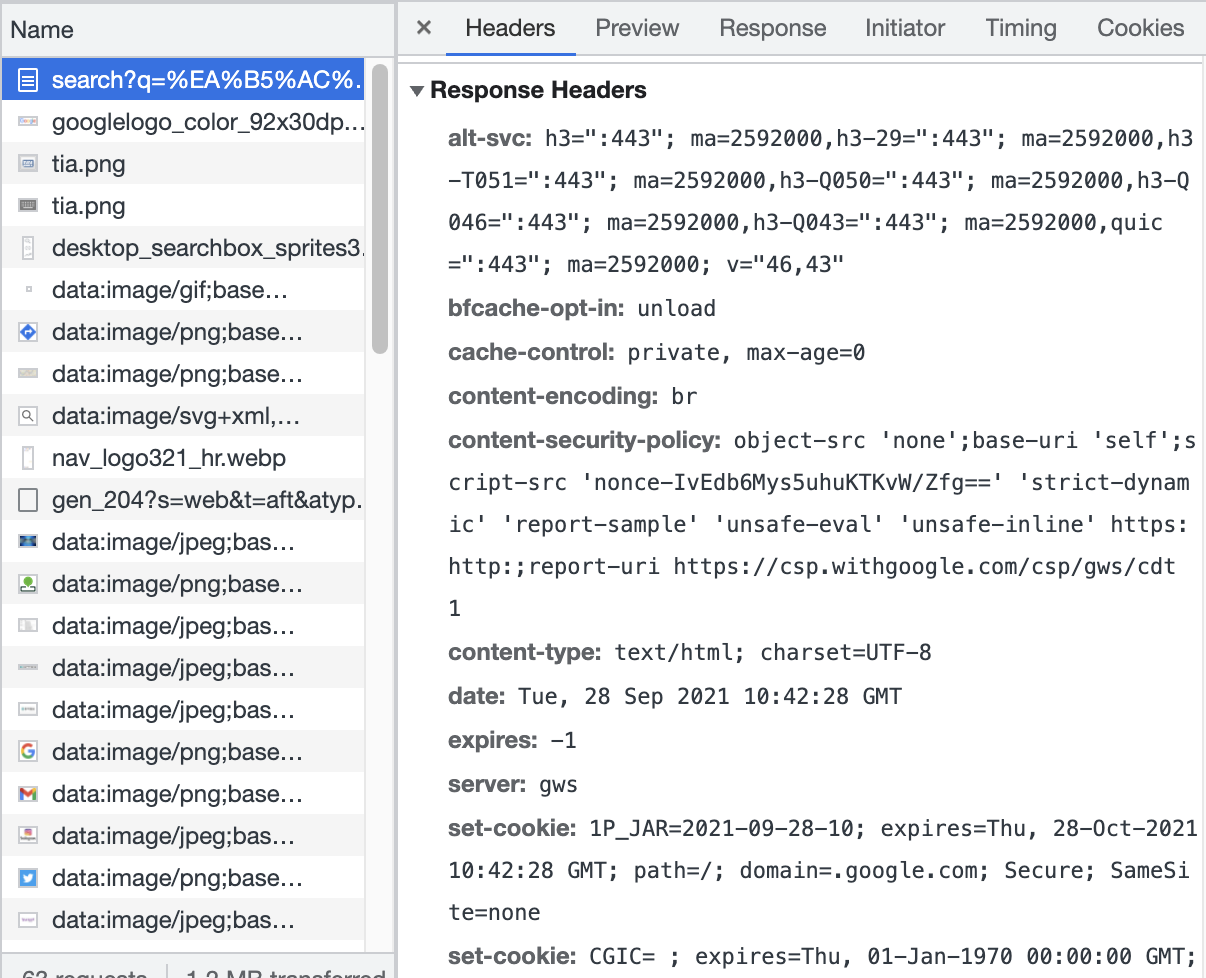
크롬의 개발자 도구에 있는 네트워크 탭에 접근하여 현재 페이지에서 발생하는 HTTP 헤더 정보를 확인할 수 있다.

- 헤더 필드는 기본적으로
값: 쌍의 목록으로 구성된다 - HTTP 전송에 필요한 모든 부가정보
HTTP 메시지 바디
- HTTP가 실제 전송할 데이터를 담고 있는 부분
- byte로 표현할 수 있는 모든 데이터 전송 가능
HTTP vs HTTPS
이렇게 HTTP에 대해 알아보았다. 그렇다면 HTTP와 HTTPS의 차이점이 정확히 무엇인지 알아보자
HTTPS의 장점
보안
HTTP 프로토콜의 문제점은 서버에서부터 브라우저로 전송되는 정보가 암호화되지 않는다는 것이다. 즉, 데이터가 쉽게 도난당할 수 있다는 것이다.
HTTPS 프로토콜은 SSL(보안 소켓 계층)을 사용함으로써 이 문제를 해결했다. SSL은 서버와 브라우저 사이에 안전하게 암호화된 연결을 만들 수 있게 도와주고, 서버 브라우저가 민감한 정보를 주고받을 때 이것이 도난당하는 것을 막아준다.
SSL 인증서는 사용자가 사이트에 제공하는 정보를 암호화하는데, 쉽게 말해서 데이터를 암호로 바꾼다. 이렇게 전송된 데이터는 중간에서 누가 훔쳐 낸다고 하더라도 데이터가 암호화되어있기 때문에 해독할 수 없다.
SEO
- HTTPS로 전환하게 되면 검색엔진 최적화에 있어서도 큰 혜택을 볼 수 있다.
- 사용자들이 가장 안전하다고 생각하는 사이트를 더 많이 방문하고, 구글에서도 HTTPS 웹사이트에 가산점을 준다.

