
멋사에서 html css를 배울 때 초창기에 했었던 '1만시간의 법칙' 페이지 만들기..! js를 배우기 전 까지는 마크업 상태로 놔뒀지만 js를 배운 이후 js 기능도 넣어보았다..!
페이지 소개
개요
1만시간의 법칙대로 한 분야의 전문가가 되기 위해서 하루에 n시간 공부하면 며칠만에 1만시간을 달성할 수 있을지 계산해주는 사이트
움짤
기능소개
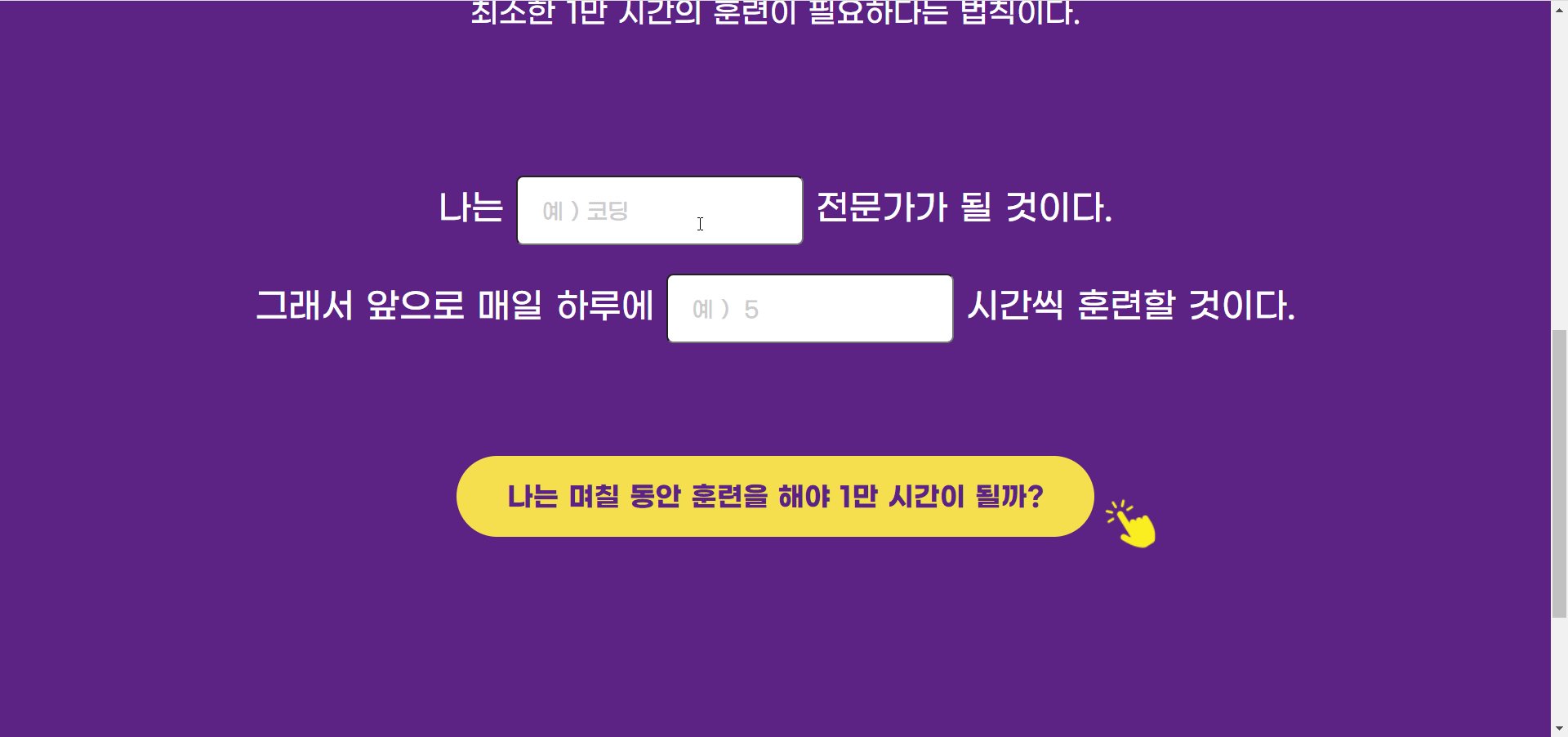
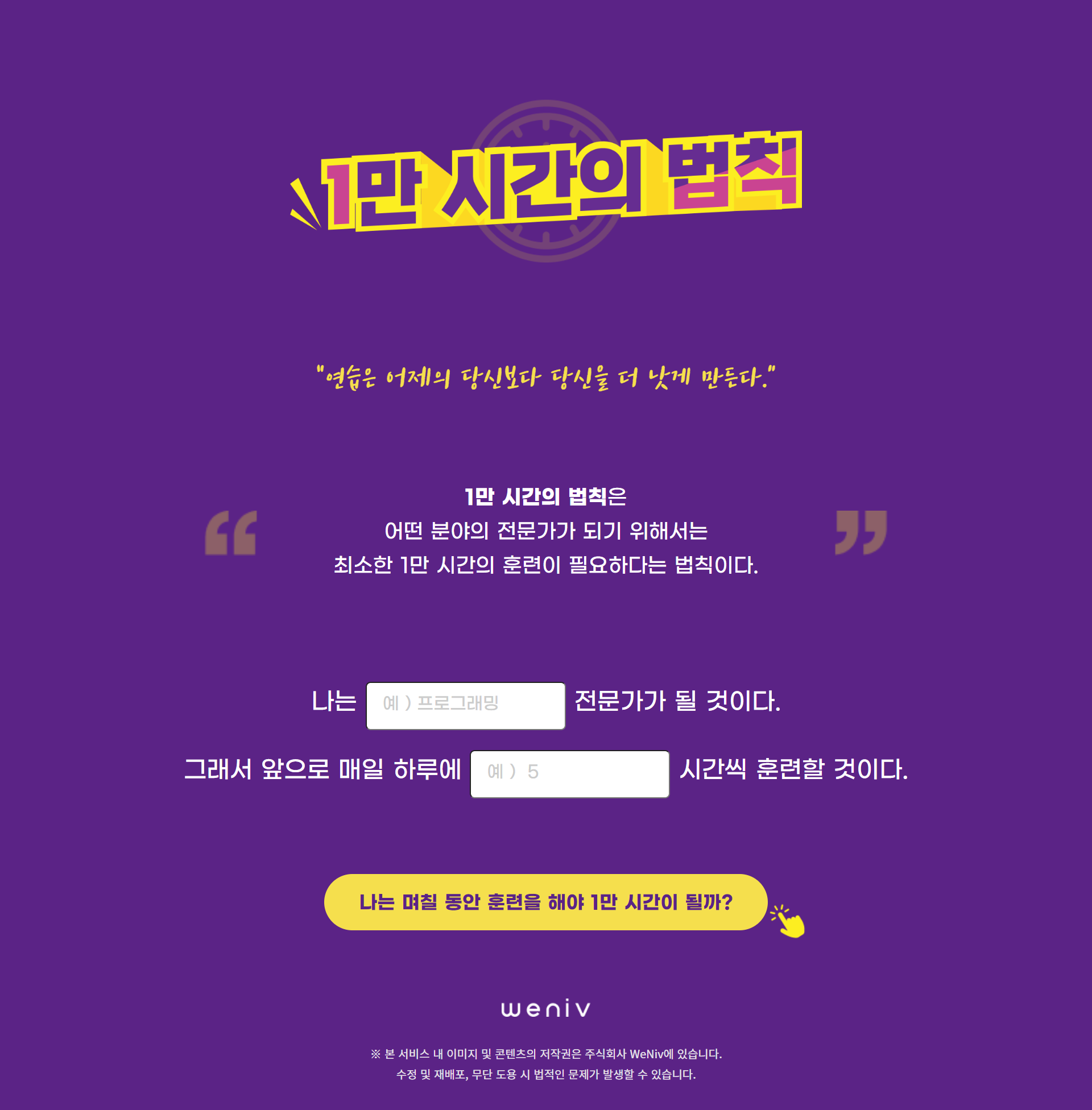
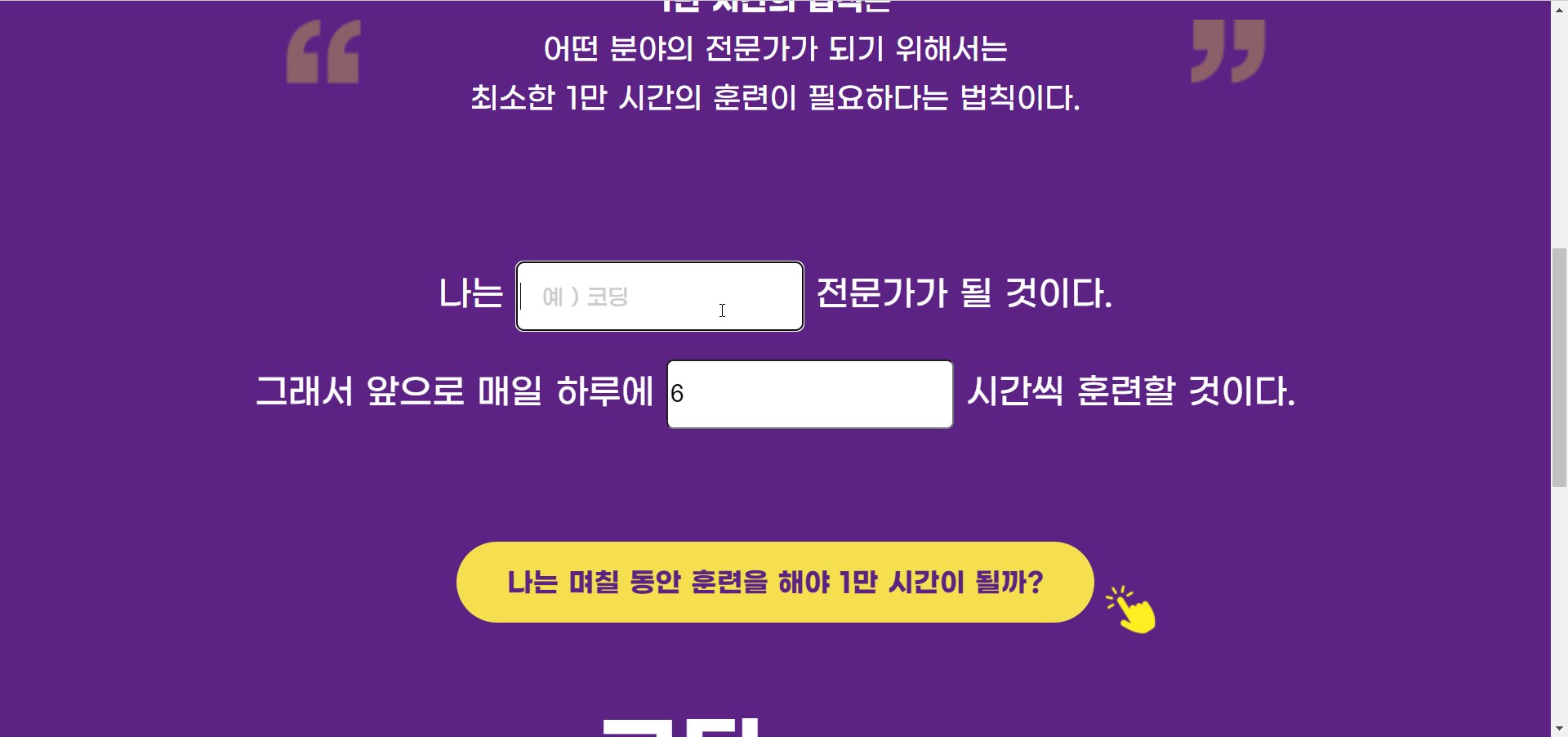
- 메인페이지
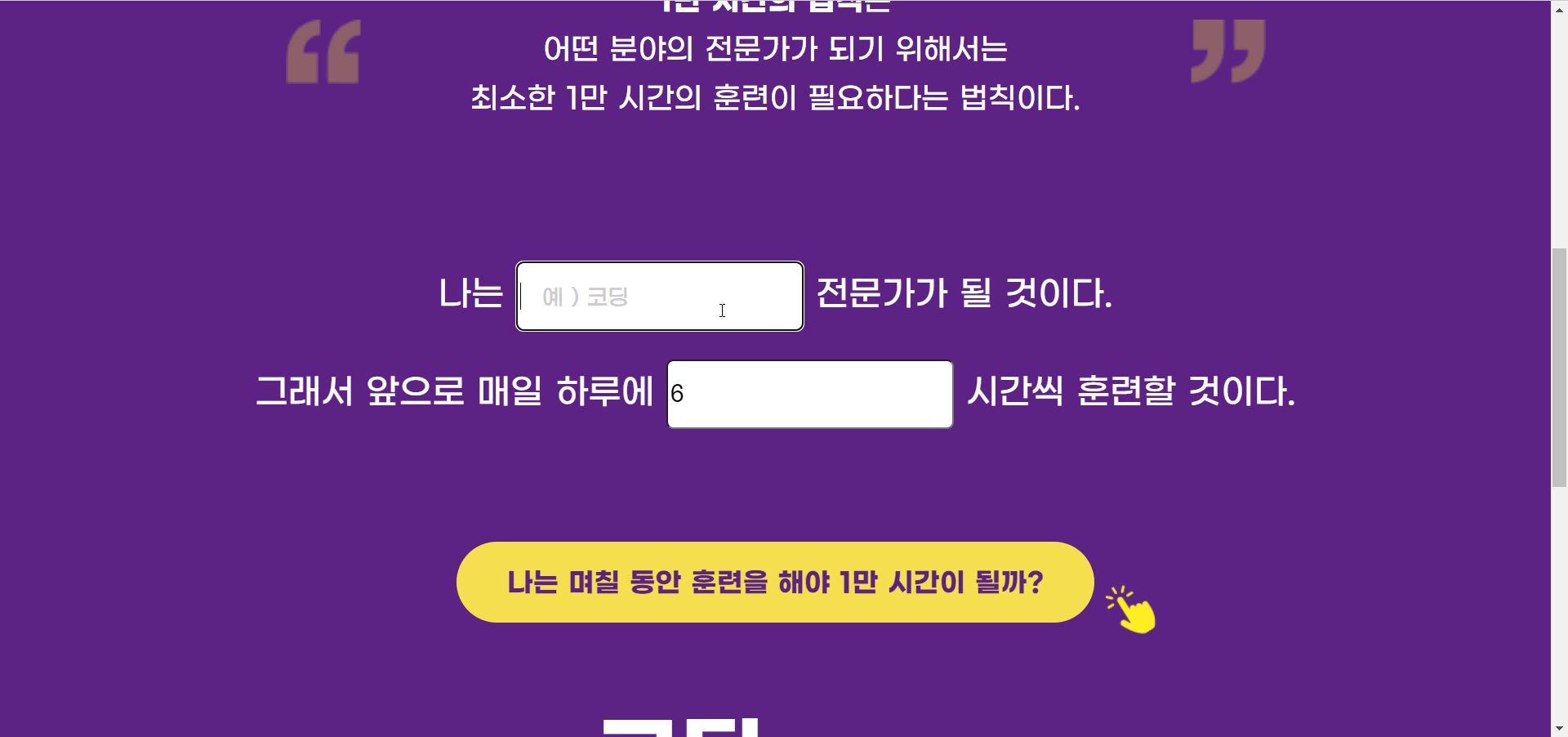
메인 페이지에서 INPUT 창에 원하는 분야와 하루 공부 시간을 입력하고 '나는 며칠 동안 훈련을 해야 1만 시간이 될까' 버튼을 클릭하면 1만 시간 달성 시간을 알 수 있다
- 시간 입력 칸에는 type을 number로 설정하여 숫자 외 형식이 오지 못하도록 함
- 둘 중 한 칸이라도 비어있으면 '값을 입력해주세요' 라는 alert 창 나오게 함
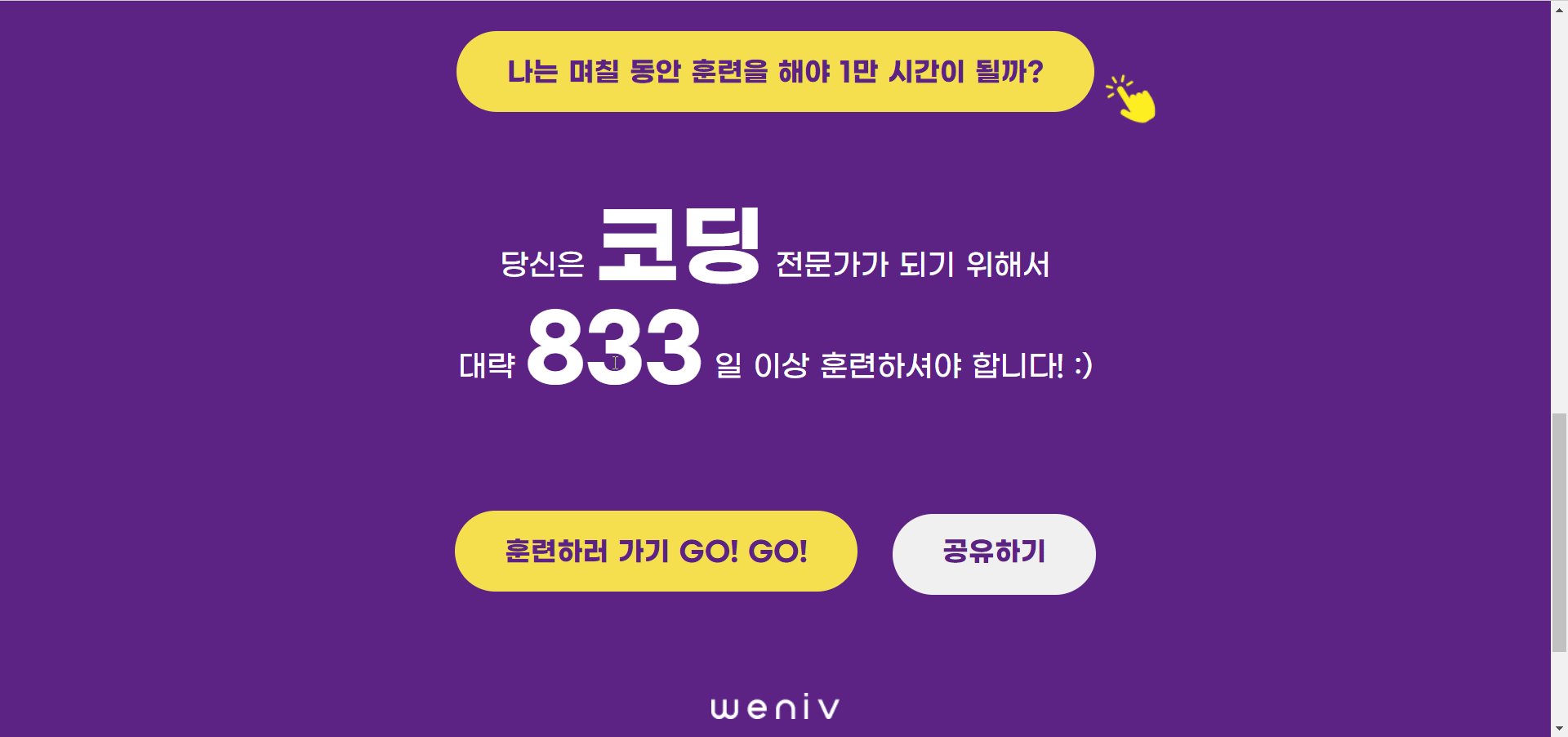
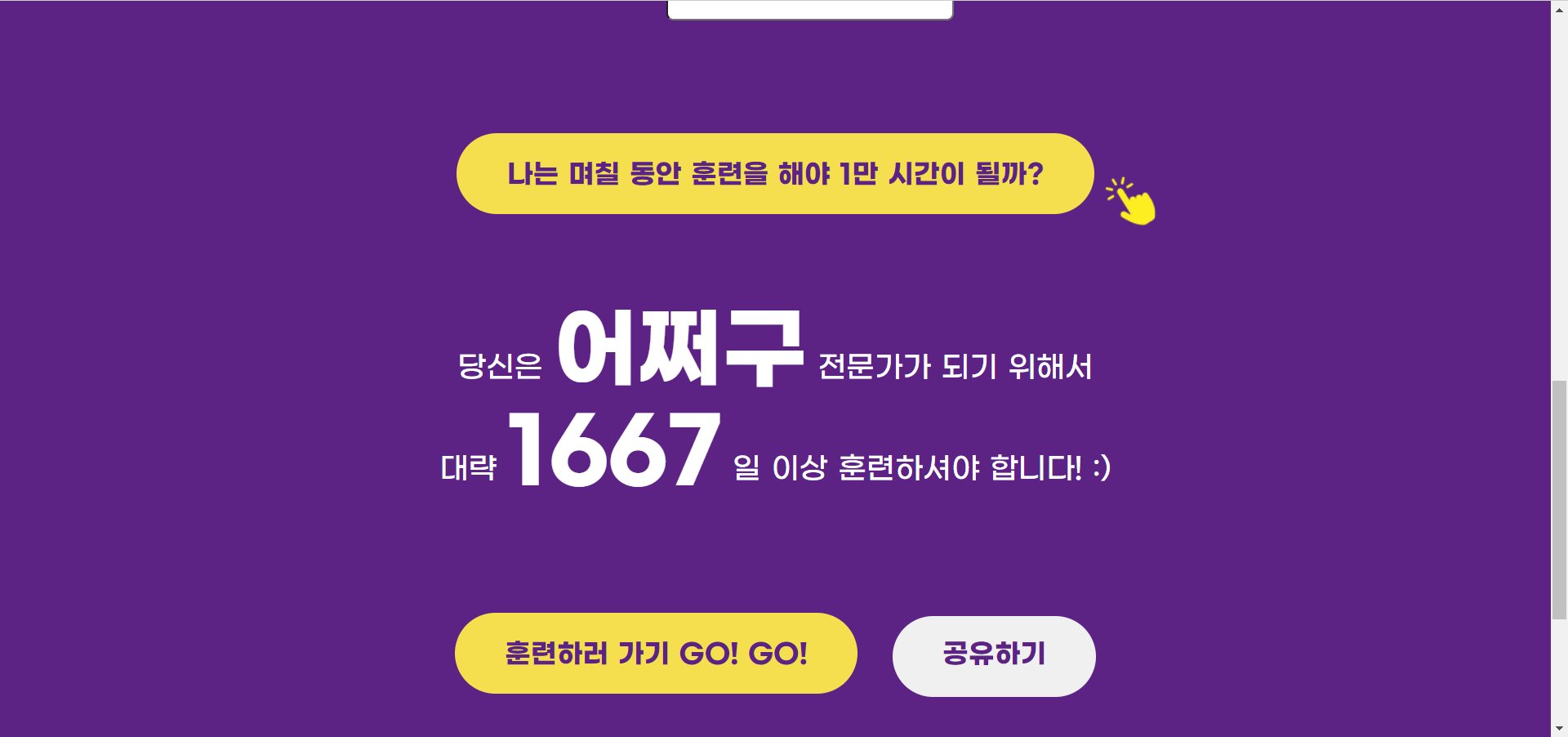
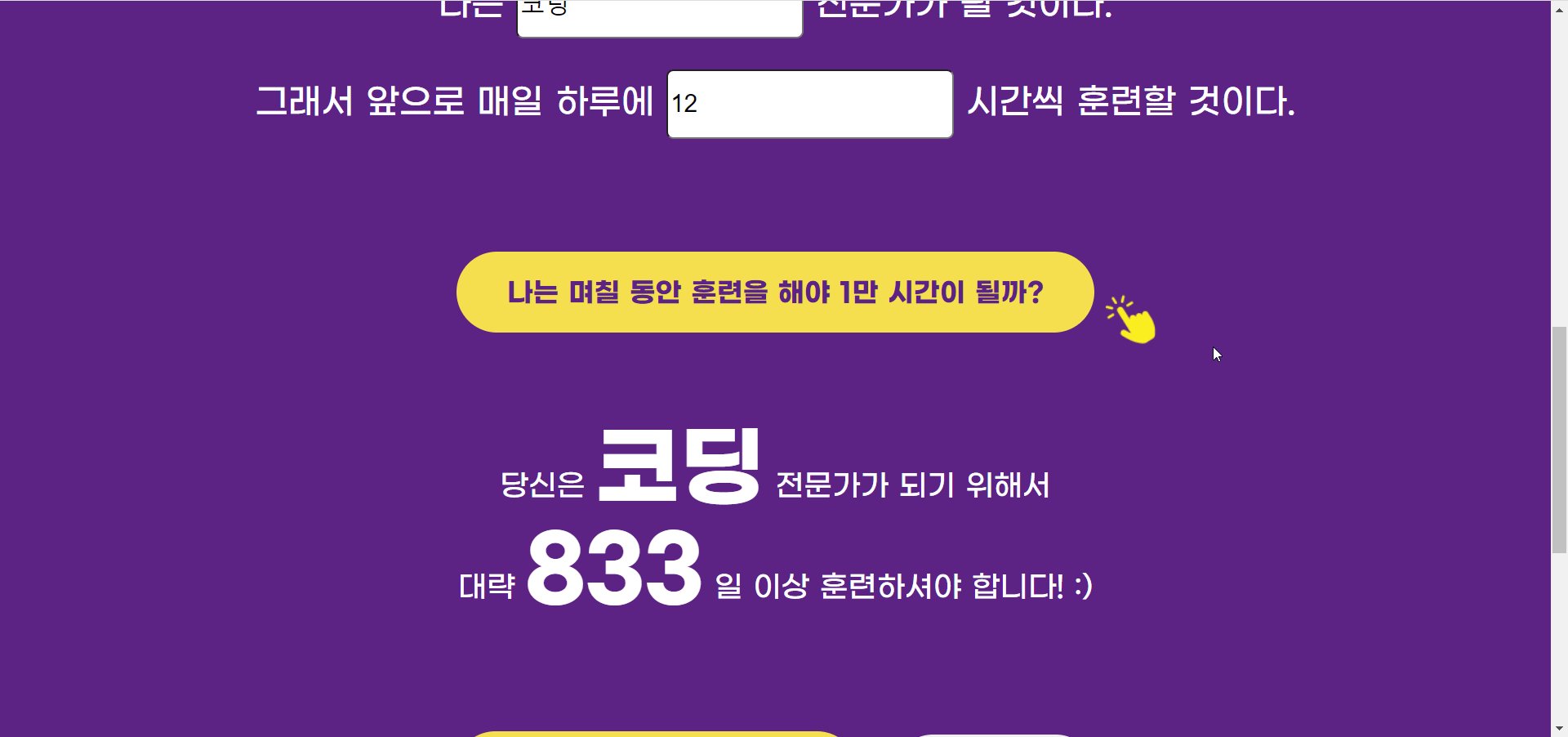
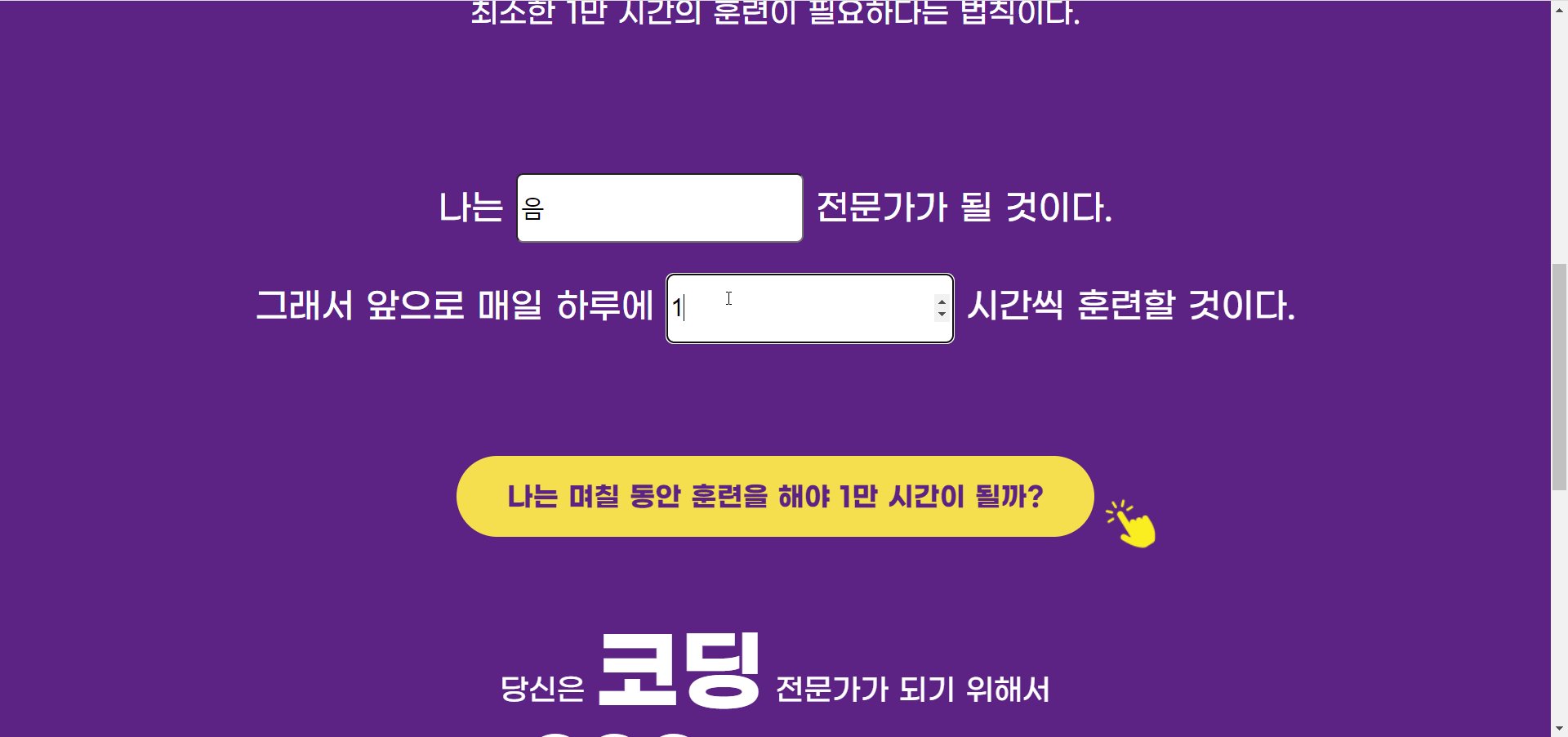
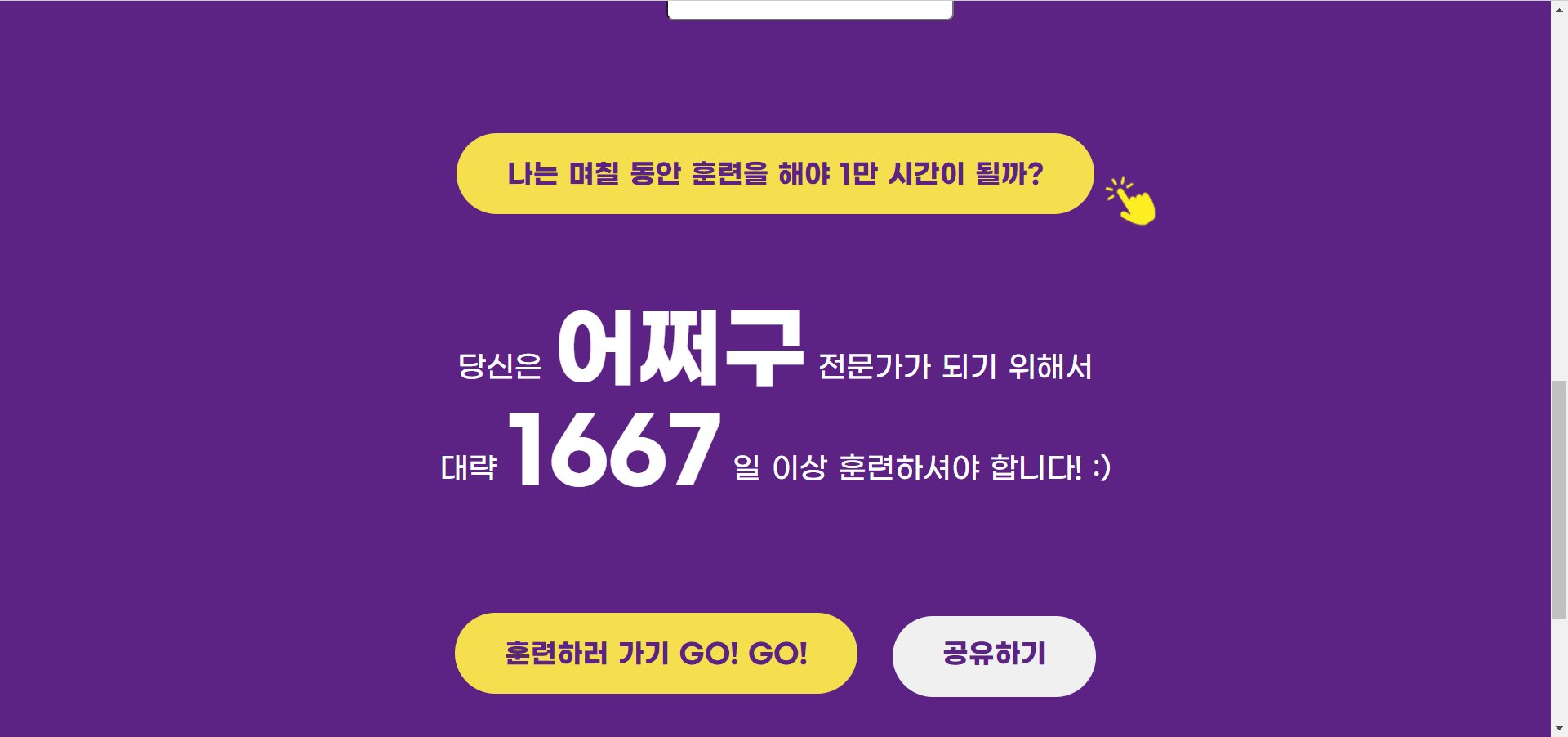
- 버트 누른 뒤 화면
- 일수는 소수점이 나오지 않고 반올림 되도록 설정
- '훈련하러가기 GO GO' 버튼을 누르면 모달창이 뜨도록 함
- 진짜 훈련하러가기 버튼 누르면 모달창 닫힘
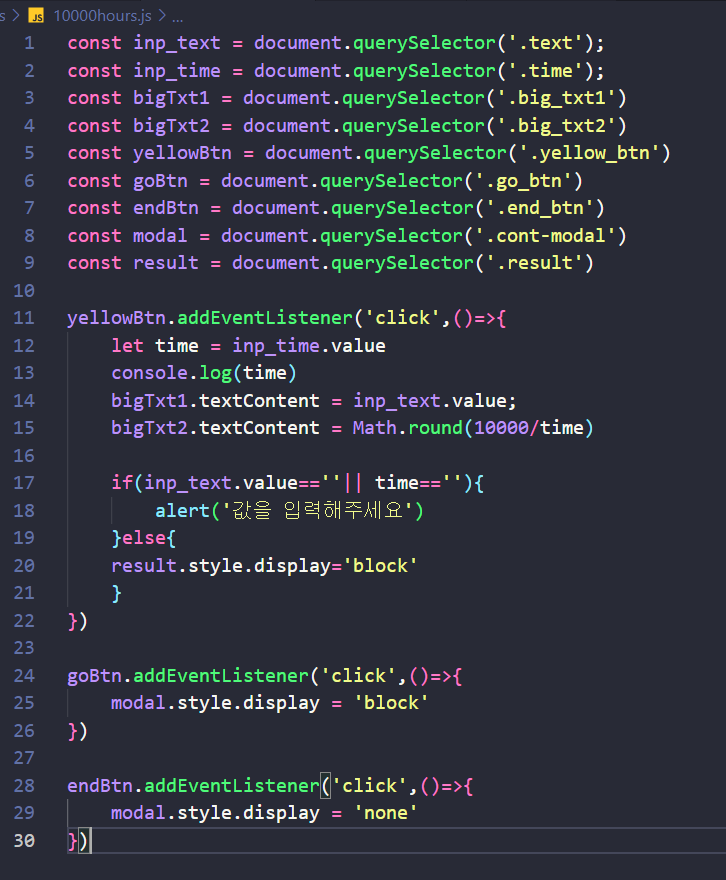
script 코드
너무 부끄럽지만 나중과의 비교를 위해 올려본다.......

아쉬운점
- 간단한 기능에 비해 너무 지저분하게 짠 것 같다.. 미친 선언
const를 이렇게 많이 안 하고 querySelectorAll 로 불러오려고 했는데 왜인지 선택이 되지 않았다.. 왜죠..- modal 창 열고 닫기도 어차피 똑같이 생긴 버튼이라 하나의 코드로 끝내고 싶었는데 똑같은 코드를 두개나 반복해서 비효율적이게 되었다
- 변수 이름을 지을 때 조금 더 내용을 생각해서 짓는 연습을 해야겠다
수정할것
- 모달 반응형 크기 조정
- 폰트 사이즈 조정
- 원래 사이트에 비해서 내 사이트가 너무..큼직큼직하다.. 아이패드를 더블모니터 삼아서 마크업을 했다보니 전체적으로 커진듯...
그래도
- JS 하나도 못만졌었는데 뭐라도 하려고 끄적거리고 원하는 대로 동작하니 너무 뿌듯하다..
- 향후 조금 더 공부하고 벤딩머신 JS 구현도 도전해봐야겠다
+) 로딩 이미지 구현
원래 페이지를 보니 버튼을 누르면 시계 그림이 돌아가며 로딩하는 듯한 효과가 있었다. 그래서 그것을 구현해보기로 했다..!
일단 결과물부터

우선 돌아가는 시계 코드만 보면 이렇다
.loading_img{
width: 150px;
position: absolute;
left: 50%;
transform: translateX(-50%);
animation: spin infinite 3s linear;
transition: all;
margin-top: 50px;
display: none;
}
@keyframes spin {
from{
transform: translate(-50%, -50%) rotate(0);
}
to {
transform:translate(-50%, -50%) rotate(360deg);
}
}평소에는 display:none 상태이다가 버튼을 누르면 display:block 상태가 되고, 다시 1.5초 뒤에 안보이는 로직이다
이것을 구현하기 위해 classList 속성과 setTimeout() 함수를 이용하였다
위 사진에 기존 코드가 있었지만 버튼을 누르는 이벤트에 새로운 기능이 들어가느라 조금 바뀌었다
const loadImg = document.querySelector('.loading_img')
yellowBtn.addEventListener('click',()=>{
result.style.display='none'
loadImg.classList.add('show');
setTimeout(() => {
loadImg.classList.remove('show')
}, 1500);
setTimeout(() => {
let time = inp_time.value
console.log(time)
bigTxt1.textContent = inp_text.value;
bigTxt2.textContent = Math.round(10000/time)
if(inp_text.value==''|| time==''){
alert('값을 입력해주세요')
}else{
result.style.display='block'
}
}, 1500);
})우선 setTimeout 함수를 이용하여 class를 붙이고 떼는 것 까지는 쉽게 해낼 수 있었다. 그냥 함수 안에 코드를 넣으면 되는 일이니^^
하지만 문제가 생겼다. 처음 인풋값을 넣고 버튼을 누를 때 까지는 문제없이 작동하는데 그 상태로 다른 값을 넣고 다시 버튼을 누르면 result 부분은 그대로 있고 시계만 돌아가는것...
이 문제를 해결하려고 고민하다가 result 창이 나타나는 원리가 result.style.display 속성을 이용했음을 깨달았다. 그래서 결론적으로 버튼 click 이벤트가 발생하면 다시 display:none 되게 하고 함수를 처음부터 시작하도록 만들었다..!
만들어놨던 코드에 새로운 기능을 추가하는 경험이 처음이라 신기했다. 원래는 코드를 짤 때 부터 그 기능이 들어갈 자리를 고려했다면 이번에는 최대한 있는 코드를 활용하여 어떻게 하면 효율적으로 기능을 추가할 수 있을지를 고민해 본 느낌..!
그리고 무언가 원하는 대로 기능이 구현되지 않을 때 고민하고 해결한 경험이 생겨서 블로그에 빨리 기록하고 싶었다..후다닥 달려옴 ㅎㅎ
다음에는 코드를 더 깔끔하게 짜고 싶다..!







우와 너무 재밌어보여요!! 저도 하고싶네요👀