form
폼 태그에 대한 내용은 이전에 한 번 정리한 것이 있다 하지만 보충!!
https://velog.io/@jhyun_k/HTMLCSS-%EC%A0%95%EB%A6%AC06
<Form>기본 속성
- 폼은 정보를 입력하는 영역
- 로그인 화면에서 아이디와 비밀번호를 입력하는 것, 회원 가입할 때 정보를 입력하는 양식 등은 모두 폼을 이용한다
- 폼에 입력을 하고 제출(submit)하게 되면 데이터는 서버로 전송되고, 전송한 데이터는 웹 서버가 처리하며, 처리 후 로그인 결과 화면 같은 다른 웹 페이지를 클라이언트에 전송합니다.
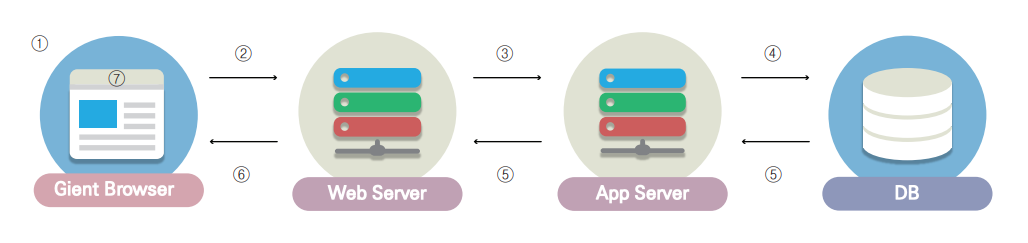
form 동작
- 웹 페이지에 있는 form에 데이터를 입력합니다.
- 웹 페이지 내 액션이 일어나게 되면 데이터는 웹 서버로 이동하게 됩니다.
- 웹 서버는 데이터를 처리하기 위해 APP을 호출합니다. 이때 APP은 물리적으로 별도의 서버일 수도 있습니다.
- 필요에 따라 APP은 DB로 데이터를 전송합니다. 이때 DB는 물리적으로 별도의 서버일 수도 있습니다.
- DB에서 CRUD 작업이 일어나고 작업 결과를 APP으로, WEB으로 전송합니다.
- 웹 서버는 받은 결과를 Client 브라우저에게 보냅니다.
- 사용자 브라우저는 Response 받은 페이지를 렌더링하여 사용자에게 보여줍니다.
💚CRUD :
Create 생성 INSERT
Read 읽기 SELECT
Update 갱신 UPDATE
Delete 삭제 DELETEform 속성
- action 입력 값을 전송할 페이지
- method 폼의 데이터를 전송할 방법을 정의
- method의 속성에는get과post가 있다get
URL로 데이터를 전달할 때 사용(file같은 큰 파일을 GET으로 전송하지 않는다. id와 pw와 같은 민감 데이터x) 웹 서버에 데이터를 요청할 때 주소에 데이터를 입력하는 방식post
패킷 안에 데이터를 넣어 전달할 때 사용 (민감데이터O 큰 데이터O) 파일을 올리거나, 보안이 필요한 데이터를 전송할 때 등 사용 ,주소에 입력 내용이 나타나지 않도록url로 데이터를 전달할 것이냐 ? --> get
url에 데이터가 노출되면 안되는 것이나? --> post
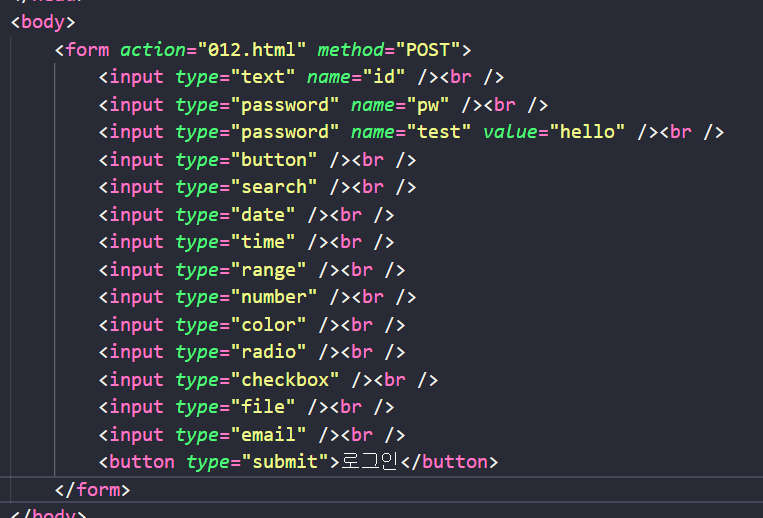
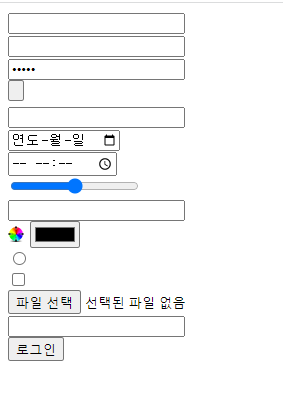
input
하면
<label>
- 텍스트의 설명과 폼 입력 모두를 포함하는 방식
<label> 이름 : <input type="text" name="name"> </label>
- 폼 입력에서 분리하여
for속성을 이용해 레이블을 지정하는 방식<label for="myName">이름 : </label> <input type="text" name="name" id="myName">
for
for속성은 레이블이 속한input과 같은 폼 컨트롤(input, select, textarea와 같은 요소들)이다for속성의 값은 해당 레이블이 속할 폼 컨트롤의id값과 일치해야 합니다
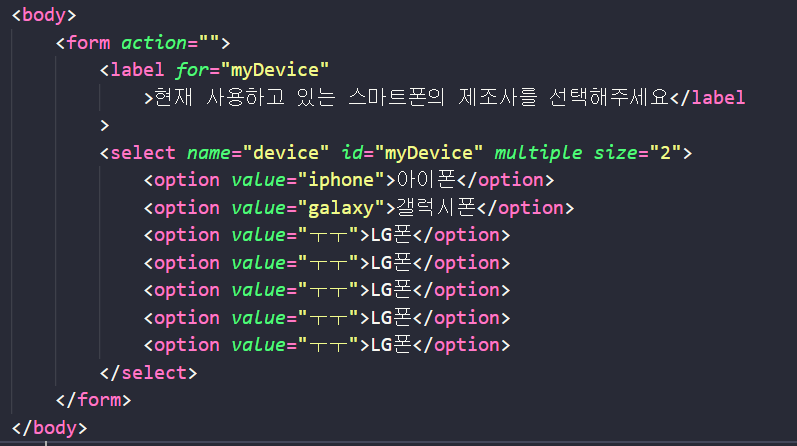
<select>
<select>는 드롭다운 리스트 박스를 만든다 사용자가 선택해야 하는 리스트 박스 안 아이템은<option>태그를 이용한다
하면
된다
<select>의 속성들
- multiple="multiple" : 사용자가 여러개의 속성 선택 가능 but 단순 클릭으로는 선택되지 않으며 windows 에서는
ctrl,OSX 에서는command` 버튼을 누르고 클릭해야 여러개를 선택할 수 있습니다.- size : 드롭다운 리스트에서 한번에 보여줄 수 있는
option의 갯수를 조절
<option>의 속성들
- value : 서버에 어떠한 값을 전송할거냐
- selected : 페이지가 로딩되고 난 뒤 기본으로 선택되는 옵션
selected옵션을 사용하지 않으면 첫번째<option>이 페이지 로드 시 선택되고, 아무것도 선택하지 않고 데이터를 서버로 전송하면 첫번째<option>값의value가 전송
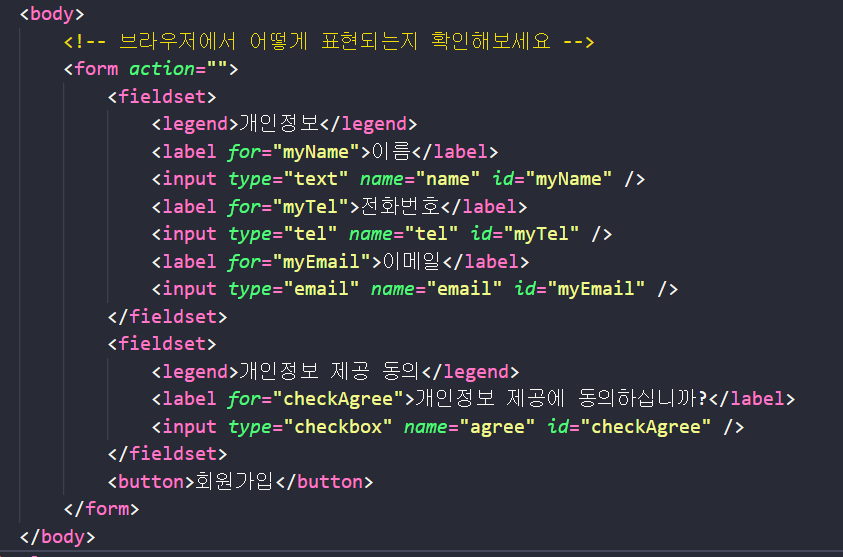
<fieldset>
fieldset: 자식 요소로 사용되는 폼 컨트롤들을 그룹화하기
하면
이렇게 나옴
<legend>
<legend>요소는<fieldset>태그 바로 뒤에 위치하며 폼 그룹의 목적을 나타내는 제목을 의미합니다. 반드시<fieldset>의 첫번째 자식으로 사용해야합니다.
<button>
클릭 가능한 버튼 만들기
button 의 타입
- submit : 기본값 , 서버로 데이터 전송, 유효하지 않아도 사용됨 제출용 아니면 따로 type 지정 해줘야해
- reset :
<input type = "reset">처럼 form 의 모든 값 초기화💚 input 과 button 중 뭘 쓸까?
- button이 input보다 스타일 적용하기 쉬움 b/c input은 닫는 태그가 없기 때문에 value 특성에 text 값만 지정할 수 없지만 button은 내부에 여러가지 자식 컨텐츠를 추가하거나
::after나::before처럼 가상 요소를 선택하는 것도 된다~
<textarea>
여러줄의 text 입력할 수 있는 칸 나옴
<textarea>의 주요 속성
- cols : textarea가 보여줄 입력창의 넓이
문자의 평균적인 넓이 기준
양수 값만 사용할 수 있고 기본값 20- rows : textarea 입력 창이 기본적으로 보여줄 입력줄 수
<textarea name="" id="" cols="40" rows="10" maxlength="10" minlength="5"> </textarea>
<datalist>
<select>와<input>섞어서 쓴다
<input>의list속성을 이용해<datalist>요소의id속성과 연결하여 사용합니다.사용자에게 기본적으로 선택할 수 있는 옵션을 제공함과 동시에, 만약 옵션에 선택하고 싶은 값이 없는 경우 사용자 가 원하는 임의의 값을 입력 받을 수 있도록 편의성을 제공합니다.
이렇게 !
뭔가 아침에 들어서 썼는데 왜 이게 나왔는지 기억이 잘 안나요
로컬 :
- 단점 : 트래픽 확장이 어려움, 들어오는 트래픽 제한(대역폭 bandwidth의 문제) , 정전(클라우드 서버 같은 경우 UPS)
- 장점 : 비용(전기세+인터넷)
클라우드 :
- 단점 : 비용
- 장점 : 서버확장이 쉽다 이전도 쉽다. IP를 할당받거나, 도메인 연결하기도 쉽고 HTTPS 인증도 쉽고...
server : 서빙(24시간 돌아가는 컴퓨터, 대부분 IP 연결)
Web Server : 정적 파일을 서빙(PHP와 같은 프로그래밍 언어도 처리하긴 합니다...)
App Server : 두뇌 역할
DB: 데이터저장(이미지와 같은 경우 이미지 경로만 저장합니다. 그럼 이미지는? 보통 스토리지에 연결되어 있습니다 이미지를 DB에 저장할 경우)
API Server : 카페의 카운터 직원같은 존재, 커피를 내릴 필요는 없다. API는 프로그램들이 서로 상호작용하는 것을 도와주는 매개체로 볼 수 있다. 윈도우 API 레퍼런스 책을 사용하면 메모장 같은 앱을 만들 수 있는데 저장과 같은 기능을 직접 구현할 필요가 없다
특강
마진겹침(중첩) : 블록레벨 엘리먼트 사이 인접해있는 상하단 마진에는 겹침이 일어난다(좌우는x, 의도된 동작) 마진겹침은 큰쪽으로,,
마진겹침 일어나지 않게 하기
: 부모 요소에display : flow-root
오늘의.. 느낀점이자 반성
일났다 집중을 너무 못해서 분명 오늘 table 이랑 css까지 좀 나갔는데 머리에 남은게 없다,,, 예전에 form 태그 속성은 공부했었다보니 따라갈만 했지만,, 그래도 이러한 태도로는 시간만 버리는 것 뿐이다,, table도 분명 공부를 하긴 했는데 사실 실질적으로 쓴 적은 거의 없고 구글링해서 게시판을 따라 만든 적밖에 없다 보니 아무것도 모른다고 할 수 있다,,, 비대면 수업을 할 때 가장 걱정했던 부분인,, 나의 집중력 문제,, 1주일이 지나가는 시점에 드디어 터지기 시작했다.. 집에서 편하게 듣는데다가 누가 감시하는 것도 아니다 보니 수업을 할 때에도 자꾸 딴짓, 딴 생각을 하게 된다,,, 그러다보니 자연스럽게 줌에서 나오는 내용은
한귀한듣,,, 내일이면 추석 연휴 전 마지막 수업인데 꼭,, 집중하자 제발~,,,,~~