원근법(perspective)
perspective속성은 컨테이너로 하여금 자식들에게 원근감을 부여하는 효과를 줄 수 있다.cont-card { display: flex; align-items: center; justify-content: center; perspective: 800px; }이런식으로 사용
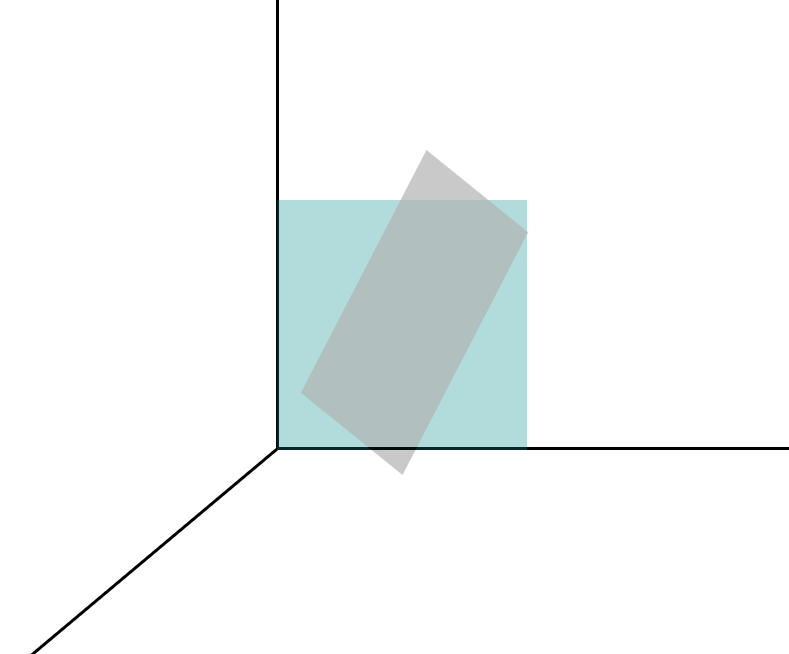
perspective 속성 썼을 때 (위 코드랑 무관)
요런 느낌
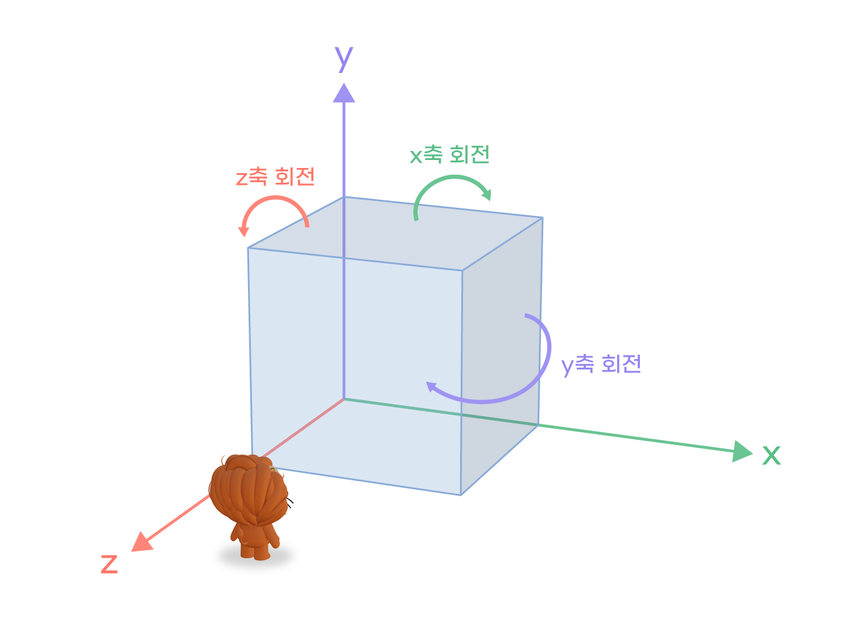
X축 Y축 Z축 회전 참고💡 translate3d
translate 속성의 3D 버전입니다. 한번에 x, y, z 축을 모두 설정하는 것이 가능하며 3D 환경을 랜더링 하는 성능이 기존의 translate 속성보다 뛰어납니다. 참고로 scale, rotate 속성역시 scale3d, rotate3d 가 존재합니다.
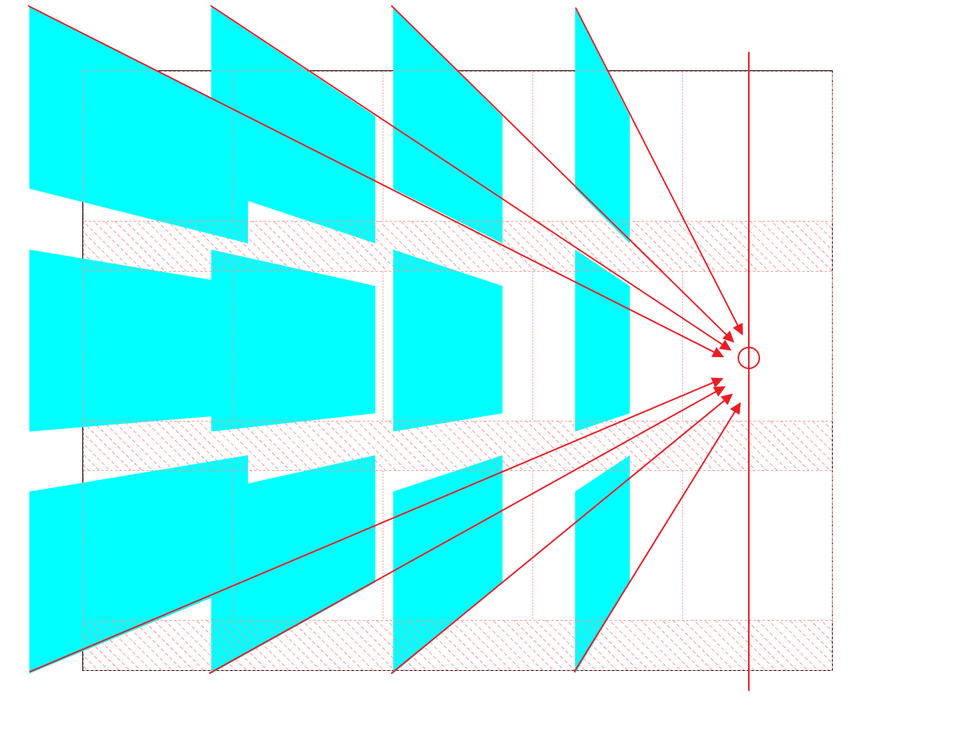
소실점
소실점은 기본적으로 정중앙에 위치*
맨 오른쪽에 있는 것은 네모가 있는 것이지만 두께가 없기 때문에 안보인다...
저기 정중앙을 기준으로 45deg만큼 기울어진것..
포켓몬 캐러셀 만들기 (여기에 perspective를 곁들인...)
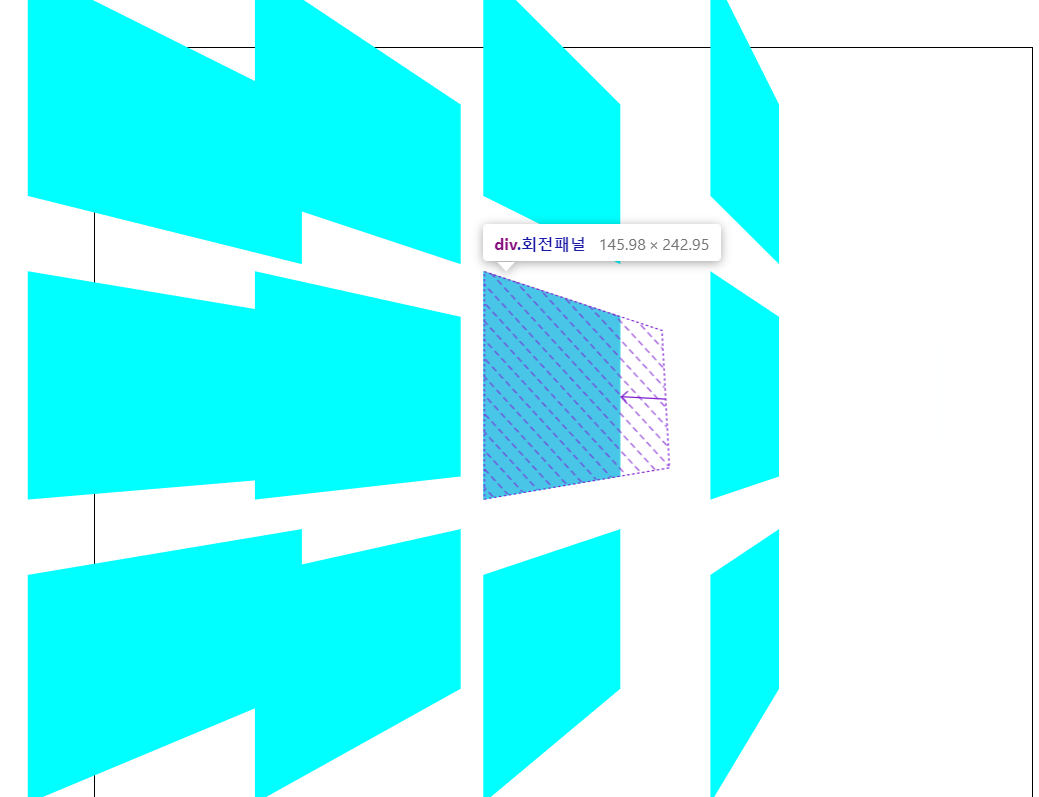
그냥 모여 있는 것 같지만
사실 이러고 있는 것이다
반지름 구하기 공식
둘레 / 2/ 3.14자손요소에 원근감 조절하기 위해서
transform-style: preserve-3d;속성주면됨
backface-visibility : hidden적용하고
이렇게 됨
나중에 js 이용해서 캐러셀 만들면 되는데 일단 이렇게 html css 배치할 수 있다. 개발자도구에서 rotate 속성 조절하면 돌아감,,,핵심코드
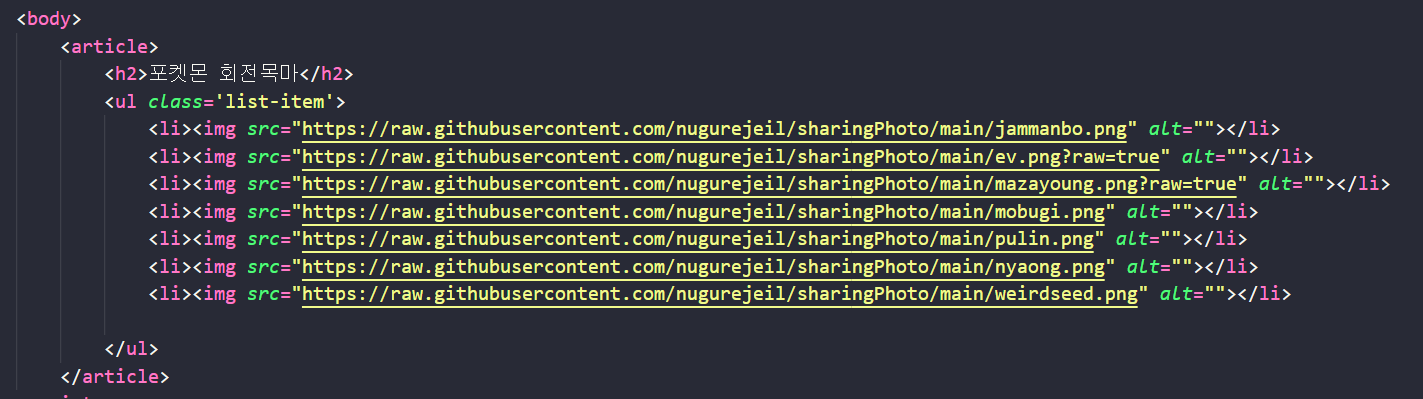
HTML코드
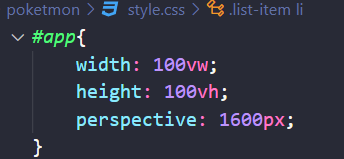
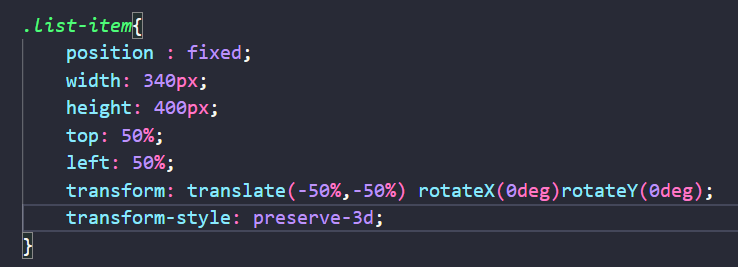
CSS 코드
perspective : 1600px로 원근감 줌
position : absoulte로 top:50% left : 50% 주고transform : translate(-50%.-50%)로 가운데 정렬 시켜주기rotate속성으로 회전 가능transform-style : preserve-3d: perspective는 자식 속성에게만 원근감을 부여하기 때문에 ul까지는 먹히지만 ul의 자식요소인 li까지는 부여되지 않음. 그래서 preserve-3d 속성으로 3d를 유지시켜 주는 것
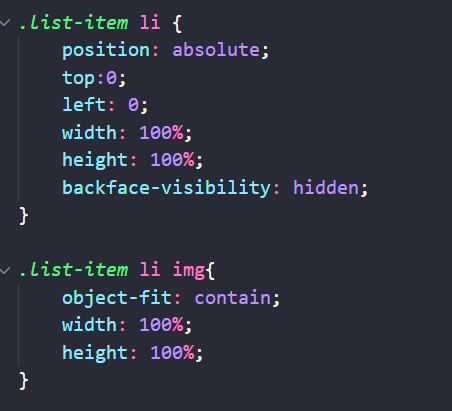
- 이미지 크기와 위치 맞춰주기
object-fit : contain은background-size속성 같은 것 (contain , cover) 씀
backface-visibility : hidden은 말 그대로 뒤에 있는 애들 보이게 할건지 지정
각 이미지에 위치와 각도 조절해주기 (nth-child로 하나하나 해줌)
.list-item li:nth-child(1){ transform:rotateY(0) translateZ(calc(340px*7/2/3.14)) ; } .list-item li:nth-child(2){ transform:rotateY(calc(360deg/7)) translateZ(calc(340px*7/2/3.14)) ; } .list-item li:nth-child(3){ transform:rotateY(calc(360deg/7*2)) translateZ(calc(340px*7/2/3.14)) ; } .list-item li:nth-child(4){ transform:rotateY(calc(360deg/7*3)) translateZ(calc(340px*7/2/3.14)) ; } .list-item li:nth-child(5){ transform:rotateY(calc(360deg/7*4)) translateZ(calc(340px*7/2/3.14)) ; } .list-item li:nth-child(6){ transform:rotateY(calc(360deg/7*5)) translateZ(calc(340px*7/2/3.14)) ; } .list-item li:nth-child(7){ transform:rotateY(calc(360deg/7*6)) translateZ(calc(340px*7/2/3.14)) ; }
- z축은 반지름의 길이를 구해줘야 하기 때문에 이미지 크기인 340px에 이미지 개수인 7을 곱해주고 /2 / 3.14 해줬다.
- Y축 회전값은 360도에 이미지개수인 7만큼 나누고 순서대로 각도 다르게 해줌
결론 : 포켓몬이 귀여워서 위안됨.. 공식 외워서 하라면 할 것 같은데 스스로 응용할 수 있을 지 모르겠다. 분명 예전에 캐러셀을 바닐라js로 만드는 법을 배웠었는데 swiper 라이브러리 쓰고 까먹음,, 라이브러리 없이 최대한 하는 법을 익혀야겠다...
원근감.. 정리를 거의 못했다.. 일단 이렇게 해놓고 다시 정리해야 함,,,