
<input> <select> 커스텀하기
<input>
스타일링이 까다로운 input 요소를 화면에서 숨기고 label 요소를 연결하여 스타일링을 진행한다.
<style> /* input 사라지게 하는 코드 */ .txt-hide{ position: absolute; clip: rect(0 0 0 0); width: 1px; height: 1px; margin: -1px; overflow: hidden; } .labl-hold::before{ display: inline-block;/* 가상요소는 기본적으로 속성이 inline */ content: ''; width: 22px; height: 22px; vertical-align: -5px; background: url(./images/icon_check_empty.png); } .inp-hold:checked+.labl-hold::before{ background: url(./images/icon_check.png); } .inp-hold:focus+.labl-hold::before{ outline: 2px solid #000; outline-offset: 3px; /* outline은 레이아웃에 영향 안미친다, border 쓰면 레이아웃이 밀린다. box-sizing : borderbox 해도 이미지 밀림*/ border-radius: 50%; } </style> </head> <body> <input type="checkbox" id='inpHold' class='inp-hold txt-hide'> <label for="inpHold" class='labl-hold'>선택해주세요</label> </body>하면

이렇게 된다
<select>
아예 select 요소를 사용하지 않고 css로 새로 스타일링해주기
예시<style> /* 직접 셀렉트 박스 만들기 */ h2 { margin: 30px; } .btn-select { width: 200px; height: 30px; background: rgb(134, 47, 188); color: #fff; border: 1px solid transparent; border-radius: 4px; } .list-member { display: none; width: 200px; height: 30px; } .list-member.on { display: block; } .list-member li { height: 30px; width: 200px; } .list-member li button { display: block; height: 100%; width: 100%; background-color: #fff; border: 1px solid rgb(134, 47, 188); border-top: none; } .list-member li button:hover { color: rgb(134, 47, 188); font-weight: bold; } </style> <body> <h2>셀렉트 박스 만들기</h2> <button class="btn-select">당신의 에스파 최애 맴버는??</button> <ul class="list-member"> <li><button type="button">카리나</button></li> <li><button type="button">지젤</button></li> <li><button type="button">닝닝</button></li> <li><button type="button">윈터</button></li> </ul> </body>
요렇게 된다.
참고로 제 최애 멤버는는 윈터입니다.
암튼 셀렉트박스 꾸미려면 select 속성 쓰지 말고 그냥 만드는게 편하다~~~
IR(Image Replacement) 테크닉
디자인적으로는 보이지 않지만 스크린리더나 브라우저를 위해 정보를 전달하는 텍스트를 html 곳곳에 숨겨두는 방법
특정 요소를 스크린 리더 친화적 환경을 위해서라면 html 문서에는 남겨둬야하지만, 동시에 디자인적으로는 숨겨야 하는 때가 있다. 주로 헤딩(h1, h2, ...) 태그나 input의 label과 같이 정보를 전달하는 텍스트 등....
- 아래 속성들은 스크린리더가 읽을 수 없기 때문에 지양하는 것이 좋다 (헉 엄청 많이 썼는데...)
color: transparent;opacity: 0;visiblity: hidden;display: none;카카오의 방법들
- PC용 사용된 이미지내 의미있는 텍스트의 대체텍스트를 제공할때
.ir_pm{ display:block; overflow:hidden; Font-size:1px; line-height:0; text-indent:-9999px; }
- Mobile용 사용된 이미지내 의미있는 텍스트의 대체텍스트를 제공할때
.ir_pm{ display:block; overflow:hidden; font-size:1px; line-height:0; color:transparent; /* transparent 키워드는 IE9부터 사용 가능하기 때문에 PC에서는 빠져있습니다. https://developer.mozilla.org/en-US/docs/Web/CSS/color_value#transparent */ }
- 스크린리더가 읽을 필요는 없지만 마크업 구조상 필요한 경우
.screen_out { overflow: hidden; position: absolute; width: 0; height: 0; line-height: 0; text-indent: -9999px; }
- 중요한 이미지 대체텍스트로 이미지 off 시 에도 대체 텍스트를 보여주고자 할때
.ir_wa{ display:block; overflow:hidden; position:relative; z-index:-1; width:100%; height:100% }네이버의 방법
.blind { position: absolute; clip: rect(0 0 0 0); width: 1px; height: 1px; margin: -1px; overflow: hidden; }
clip속성은 언제 사라질지 모르기 때문에 네이버식 IR 사용하려면clip-path: inset(50%)을 사용하는 것이 좋을듯(clip:rect(0 0 0 0)쓰고 다음줄에clip-path: inset(50%)쓰면 안-전
이미지 Sprite 기법
여러가지의 이미지를 하나의 이미지 파일안에 배치하여 이미지로드 부담을 줄이는 방법
image sprite generator :
https://www.toptal.com/developers/css/sprite-generator/
요렇게 해준다
레티나 디스플레이 대응법
레티나란?
- 특정한 시야 거리에서 인간의 눈으로는 화소를 구분할 수 없는 화소 밀도(300 PPI가 넘을 경우)를 가진 애플 LCD 제품의 브랜드
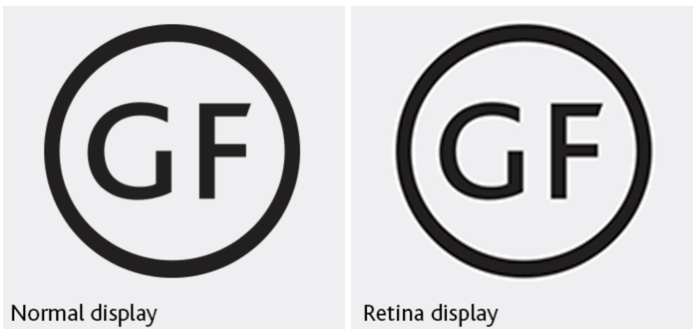
- 레티나 디스플레이에서는 같은 이미지도 깨져보인다
그렇다면?화면에 우리가 그리고자 하는 사이즈의 2배 되는 이미지를 준비하면 된다~~~
background: url(./images/css_sprites.png) -10px -10px;

이 sprite 이미지를 레티나 디스플레이에 적용하려면 2배 더 큰 이미지를 구해서

 원래 스프라이트 포지션 값은 이건데
원래 스프라이트 포지션 값은 이건데
background: url(./images/check_sprite.png) -10px -10px / 84px 42px;
background size 와 background position 을 각각 절반씩 줄이면 또렷하고 위치 맞게 나온다...



지현님!! 정리 정말 잘하셨네요 ◡̈ !!!! ir기법 헷갈렸는데 다시 보면서 복습하고 갑니다 ㅎㅎ