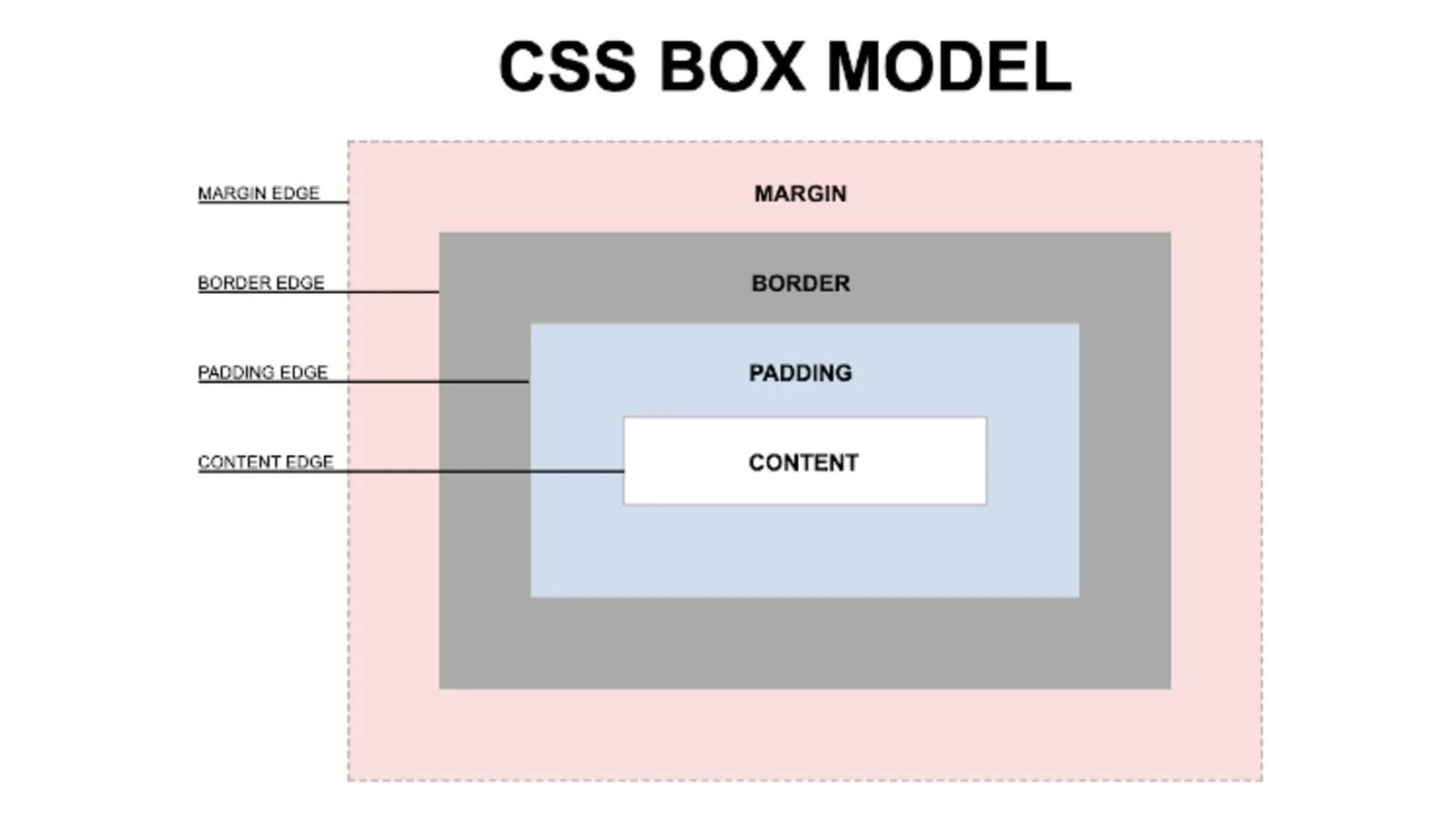
HTML의 요소는 박스 구성으로 이루어져 있다
- content box : 요소의 콘텐츠가 표시되는 영역
width와height속성으로 제어- padding box : 콘텐츠와 테두리 사이의 공간
- border box : 콘텐츠와 패딩을 둘러싸는 테두리
- margin box : 마진은 보더 바깥 쪽 영역으로 요소와 요소 사이의 공백 역할
🍊 마진/패딩 설정margin : 50px 10px 30px 20px ; 상 하 좌 우
margin : 50px 10px 30px ; 상 좌우 하
margin : 50px 10px ; 상하 좌우
margin : 10px ; 상하좌우
margin : auto ;
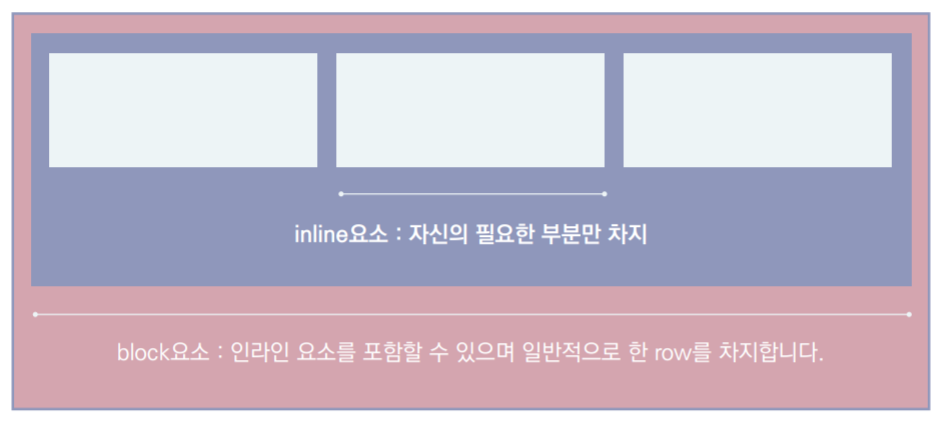
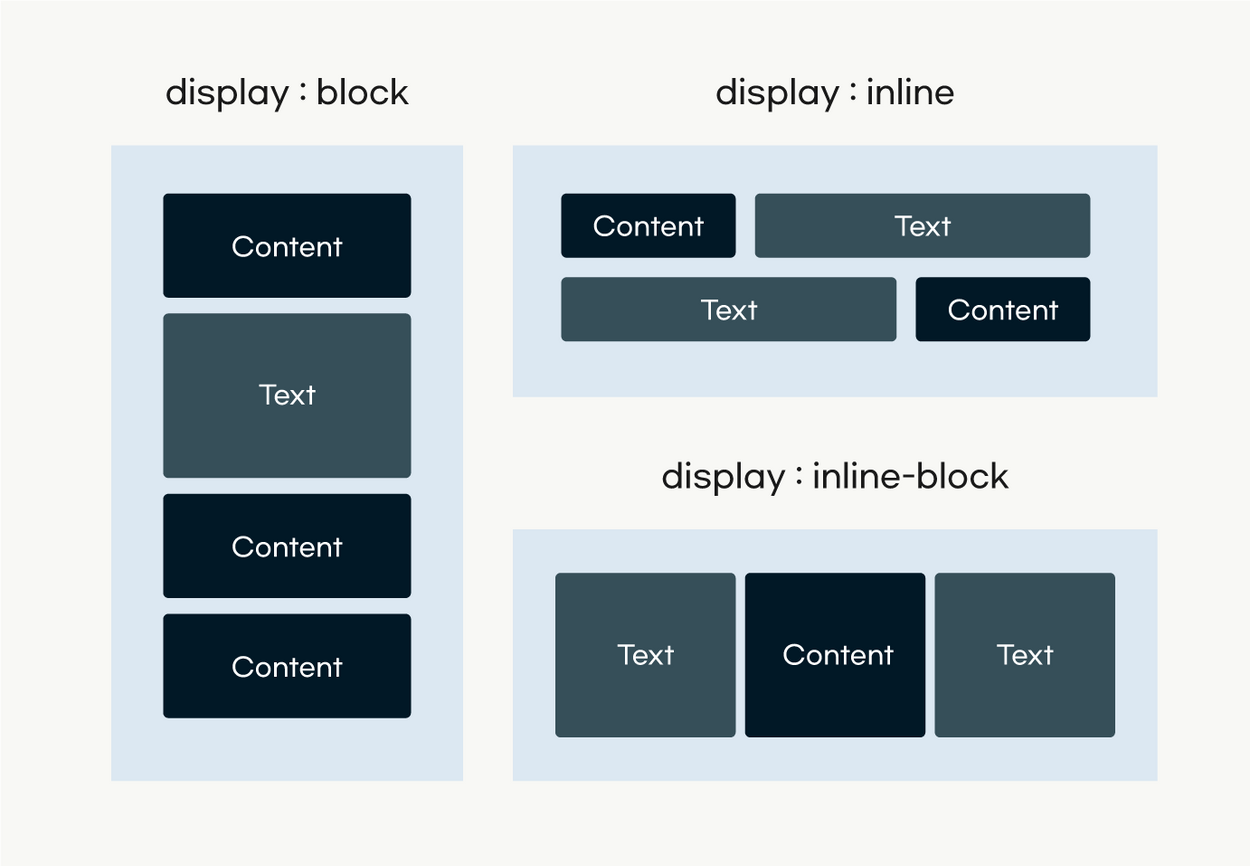
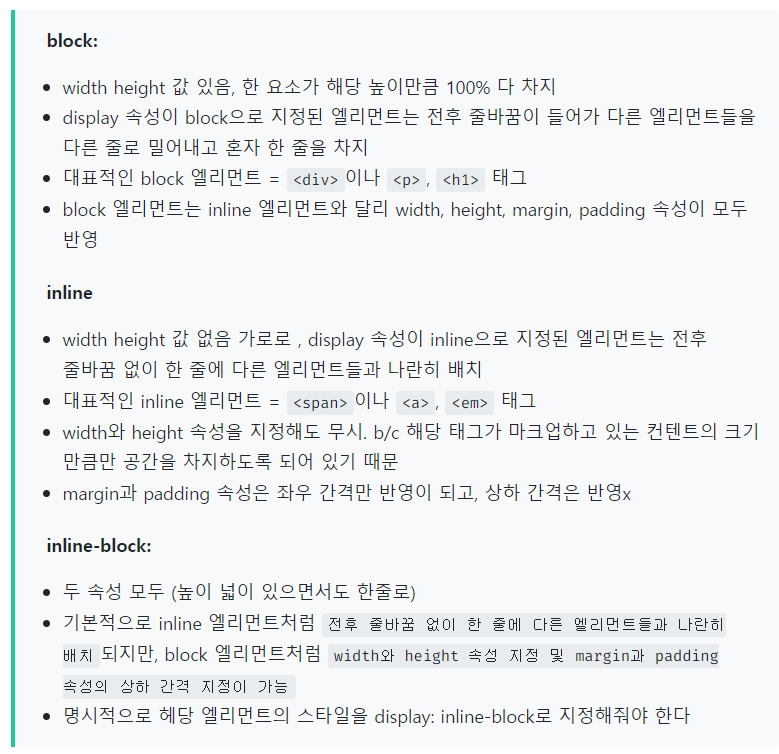
박스유형
마진겹침 현상 (마진 중첩, margin collapsing)
블록레벨 엘리먼트 사이 인접해있는 상하단 마진에는 겹침이 일어난다(좌우는x, 의도된 동작) 마진겹침은 큰쪽으로,,- 마진과 마진이 만날 때 마진 값이 큰 쪽으로 겹쳐짐
- 상하 마진은 겹치면 collapsing 일어남. 마진과 마진이 맞물리면 큰 쪽만 들어감. 마진 합침, 수직으로만 작용! 좌우는 상관없음
- 자식요소만 시각적인 요소를 가지고 있을 때 마진 상쇄됨
- 인라인요소는 상하마진 안 들어가~
- 요소와 요소의 사이에 마진 탑(margin-top) 혹은 마진 바텀(margin-bottom)의 공간이 있을 경우 더 높은 값의 마진 값이 적용되는 현상
- 부모 요소와 자식 요소가 존재할 때, 자식 요소의 마진 탑 혹은 마진 바텀 값이 부모의 높이에 영향을 미치지 않는 현상
그동안 블로그에 마진겹침 현상만 3번째 정리하고 있는데 자꾸 까먹는다,, 존재는 아는데 적용은 안되는,, 그래도 이제 몇번 정리하니까 좀 알 것 같다
마진겹침 안 일어나게 하기
- 부모 요소에 overflow 속성 값을 적용해줍니다.
- 부모 요소에 display: inline-block 값을 적용해줍니다.
- 부모 요소에 border 값을 적용해줍니다.
대체 CSS 박스 모델 (Alternative CSS Box Model)
표준 CSS 박스모델에서 요소의 전체적인 크기는
컨텐츠 박스 + 보더 박스 + 패딩 박스의 너비와 높이 값
하지만 매번 이걸 다 고려하기는 힘들다
이럴 때 대체박스모델을 사용하면 width는 페이지에서 차지하는 박스 너비가 되고 height는 박스의 높이가 된다box-sizing
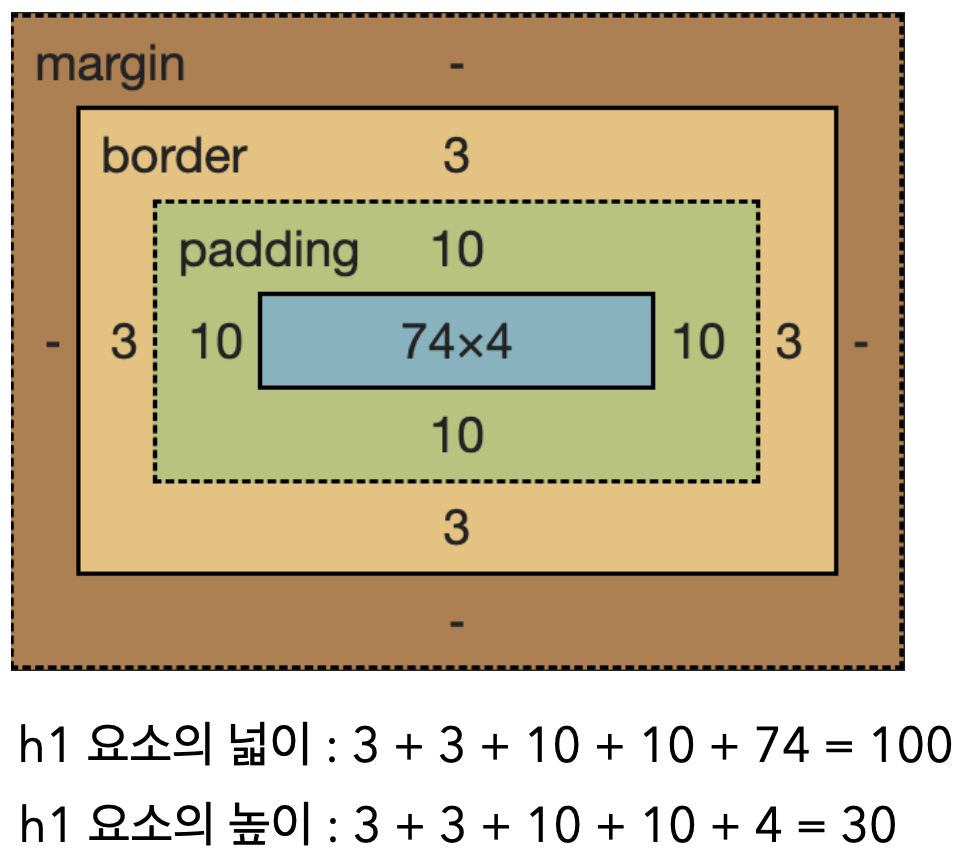
box-sizing속성을 통해 표준 박스 모델을 대체 박스 모델로 변경h1 { box-sizing: border-box; /*box-sizing: content-box; --> box-sizing의 기본 값입니다. 표준 박스 모델에서 사용됩니다. */ }이렇게 하면 border box 영역까지 여러분이 설정한 width, height 값으로 적용 (border 기준으로 width와 height를 정한다_
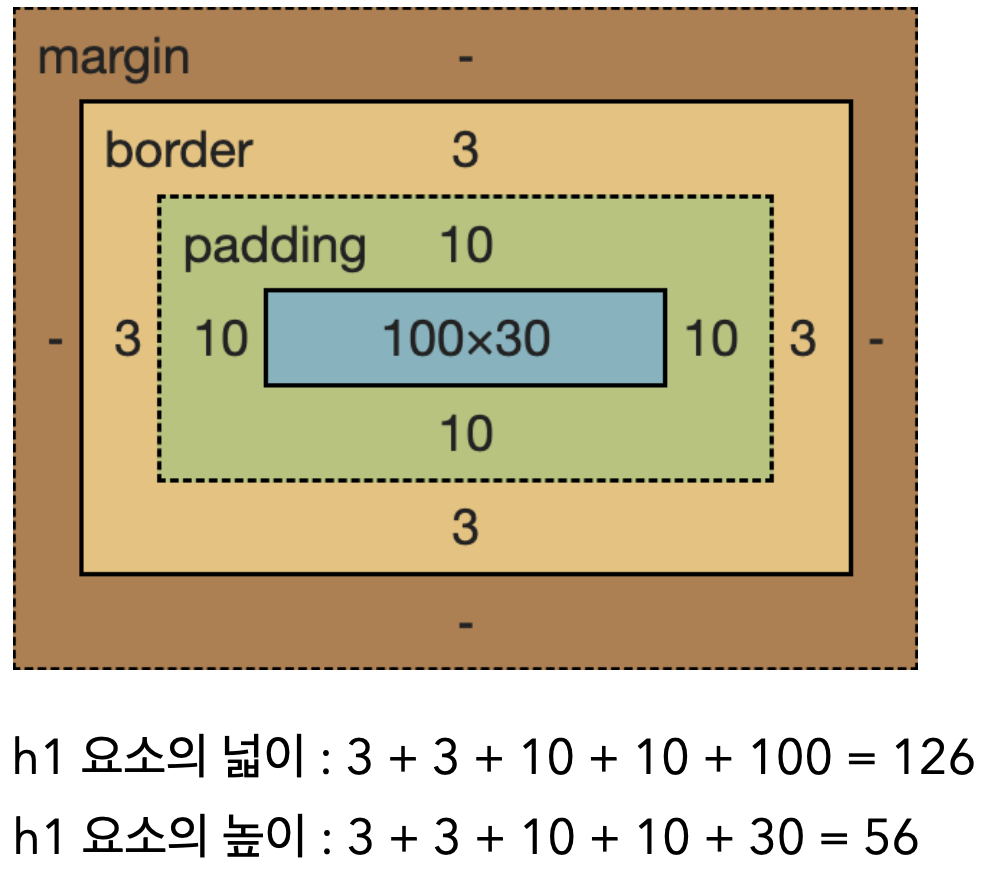
- box-sizing : border-box 가 없을 경우 content의 영역만을 의미한다(기본값)
box-sizing : border-box 한 경우
box-sizing : border-box 안 한 경우