
매번 어렴풋이 알고 있던 개념, 드디어 처음 정리해본다..!
DOM(Document Object Model)
DOM이란
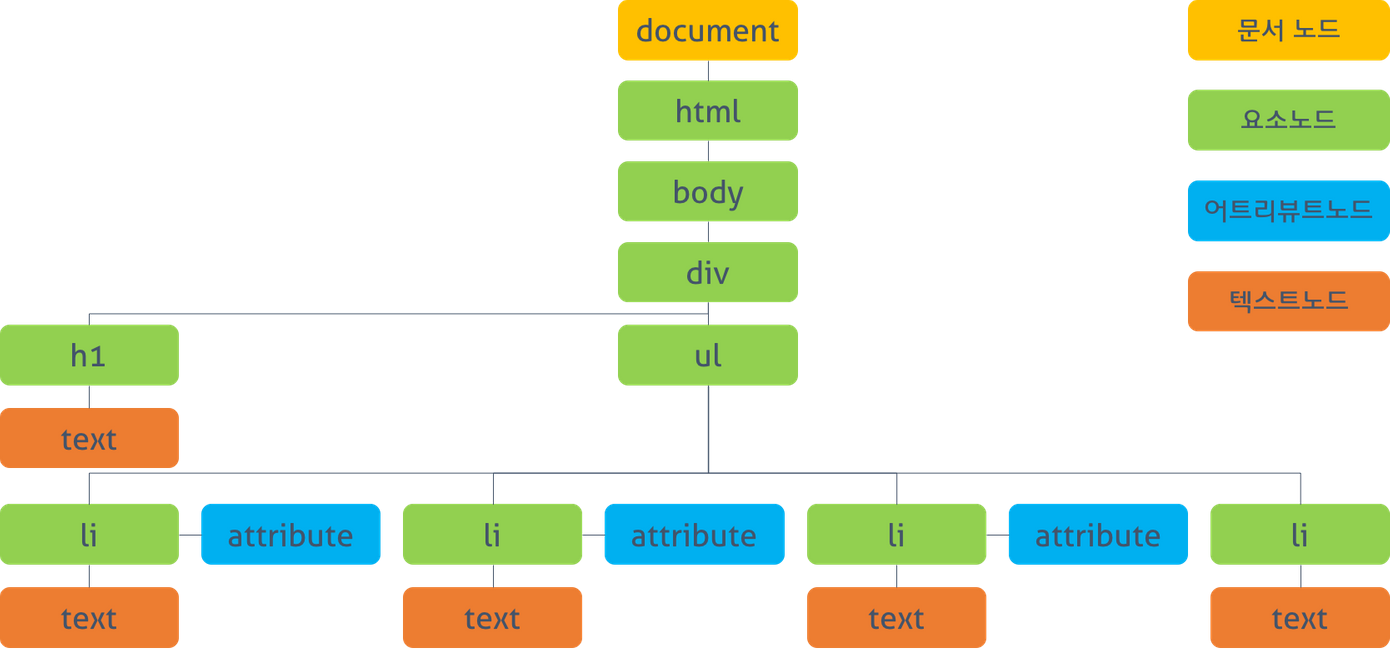
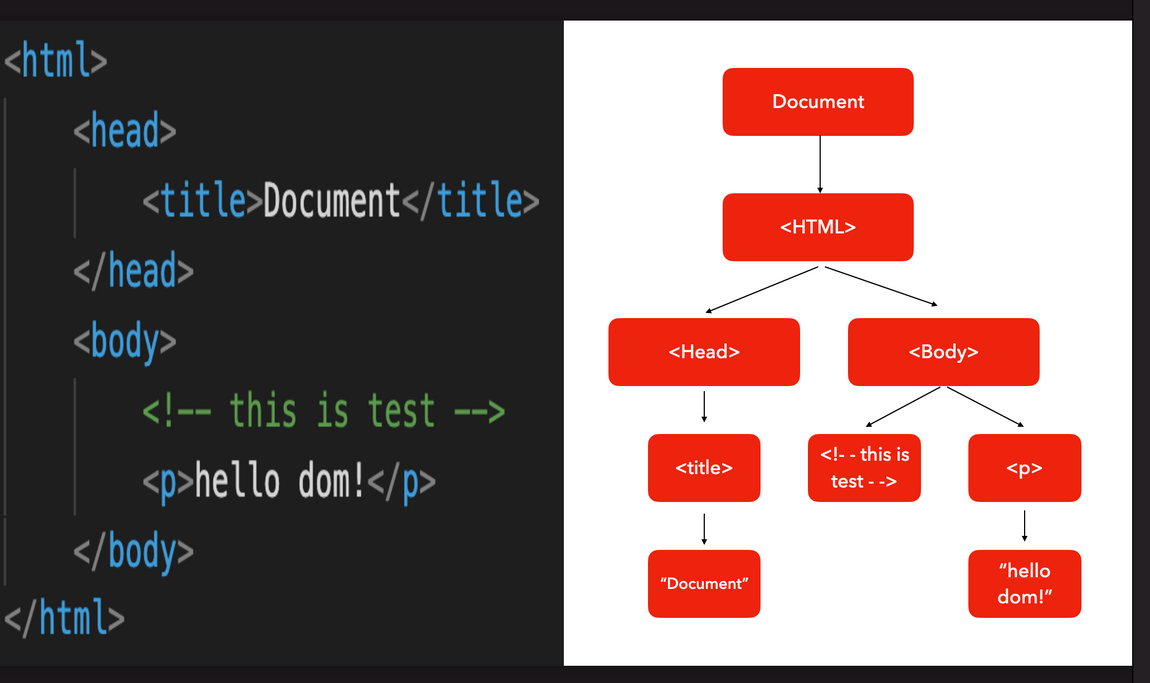
해석하면문서 객체 모델.. 문서객체란 html 문서의 태그들을 JS가 이용할 수 있도록 객체(object)로 바꾼 것을 말한다. DOM은 HTML 문서의 내용을트리형태로 구조화하여 웹페이지와 프로그래밍 언어를 연결시켜주는 역할을 한다. 각각의 요소, 속성, 콘텐츠를 표현하는 단위를노드(node)라고 한다
(주석도 하나의 노드로 친다)즉 , DOM은 브라우저가 HTML 웹 페이지를 인식하는 방식을 계층화시켜
트리구조로 만든 객체(Object) 모델이다.
- root node에서 시작하여 트리형식으로, 위쪽은 부모노드 아래쪽은 자식노드라고 부른다
- 태그 뿐 아니라 태그 안에 있는 속성이나 텍스트도모두 node에 속한다
- DOM은 이들 노드를 추출/추가/치환/삭제하기 위한 범용적인 수단을 제공하는 API라고 할 수 있다.
DOM 트리에 접근하기
JavaScript는
document라는 전역객체를 이용하여 html 태그에 접근할 수 있다!// 해당하는 Id를 가진 요소에 접근하기 document.getElementById() // 해당하는 모든 요소에 접근하기 document.getElementsByTagName(); // 해당하는 클래스를 가진 모든 요소에 접근하기 document.getElementsByClassName();elements와 element 구분을 잘하자
이렇게 인덱스로 접근도 가능하다document.getElementsByClassName('item-second')[0] document.getElementsByTagName('li')[0])// css 선택자로 단일 요소에 접근하기 document.querySelector("selector"); // css 선택자로 여러 요소에 접근하기 document.querySelectorAll("selector");css 속성 선택자와 완전 동일하다 class 찾을 때는
.class이고 id 찾을 때는#id그리고>같은 선택자도 사용 가능하다.
DOM 제어 명령어
이벤트삽입
target.addEventListener( type, listener )문법 형태<button>HELLO WORLD</button>// 이벤트의 타입에는 click, mouseover, mouseout, wheel 등 //다양한 이벤트를 감지합니다. // listener 함수의 인수에는 이벤트에 대한 정보가 담겨있습니다. const myBtn = document.querySelector("button"); myBtn.addEventListener('click', function(){ console.log("hello world"); })클래스 제어
DOM api를 통해 요소의 class 속성을 제어할 수 있다!
<button>MAKE ME BLUE</button>버튼을 클릭할 때 클래스를 제어하는 이벤트
const myBtn = document.querySelector("button"); myBtn.addEventListener('click', function(){ // blue 라는 클래스의 속성 값을 지정 할 수 있습니다. myBtn.classList.add("blue"); // myBtn.classList.remove(“blue”); 클래스를 제거합니다. // myBtn.classList.toggle(“blue”); 클래스를 토글합니다. 없으면 넣어주고, //있으면 제거합니다. // myBtn.classList.contains(“blue”); 해당하는 클래스가 있는지 확인합니다. })
add,remove,toggle,contain로 클래스를 붙일수도 없앨수도 있다,,!요소 제어
DOM api를 활용하여 요소를 생성, 위치, 제거할 수 있다
<ul></ul> <button>Make me MORE!</button>// document.createElement(target); target 요소를 생성합니다. // document.createTextNode(target); target 텍스트를 생성합니다. // element.appendChild(target); target 요소를 element의 자식으로 위치합니다. // element.removeChild(target); element의 target 자식 요소를 제거합니다. const myBtn = document.querySelector("button"); const myUl = document.querySelector("ul"); myBtn.addEventListener('click', function () { for (let i = 0; i < 5; i++) { // li 요소를 생성합니다. const myLi = document.createElement('li'); // text 노드를 생성합니다. const myTxt = document.createTextNode('안녕하세용!' + i); // 자식으로 요소를 배치합니다. myLi.appendChild(myTxt); myUl.appendChild(myLi); } const li = document.querySelector('li'); // 자식 요소를 제거합니다. myUl.removeChild(li); })<div id="parentElement"> <span id="childElement">hello guys~</span> </div>// parentElement.insertBefore(target, location); target요소를 // parentElement의 자식인 location 위치 앞으로 이동합니다. const span = document.createElement("span"); const myText = document.createTextNode('good morning!'); span.appendChild(myText); const sibling = document.getElementById("childElement"); const parentDiv = document.getElementById("parentElement"); //span요소 앞에 배치해줍니다 parentDiv.insertBefore(span, sibling);JavaScript 문자열을 사용해 element, text 노드를 생성하거나 추가하기
<p></p> <input type="text"> <button>Write Something!</button>const myBtn = document.querySelector("button"); const myP = document.querySelector("p"); const myInput = document.querySelector("input"); myBtn.addEventListener('click', function(){ myP.textContent = myInput.value; }); // input 요소에 'input' 이벤트를 연결하면 실시간으로 //값이 반영되게 만들 수도 있습니다. myInput.addEventListener('input', ()=>{ myP.textContent = myInput.value; }); myP.innerHTML = "<strong>I'm Strong!!</strong>"; myP.outerHTML = "<div></div>"; // innerHTML 은 요소(element) 내에 포함된 HTML //마크업을 가져오거나 설정합니다. // innerText 속성은 요소의 렌더링된 텍스트 콘텐츠를 나타냅니다. //(렌더링된에 주목하세요. innerText는 "사람이 읽을 수 있는" //요소만 처리합니다.) // textContent 속성은 노드의 텍스트 콘텐츠를 표현합니다.





지현님.. 요즘 공부는 잘 되시나요? ㅎㅎ 자바스크립트 시작하고나서 걱정이 정말 많고.. 매일 우주를 떠돌고 있습니다. 밤에 공부하시는 모습 보면 괜히 힘도 나고 자극도 받아요!!!!! 만약 괜찮으시다면 조만간 함께 공부해요 😇