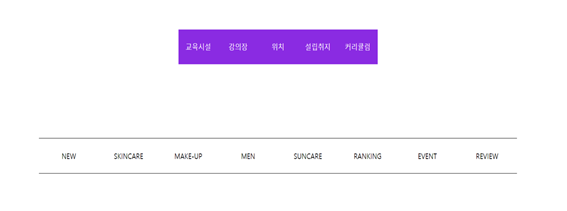
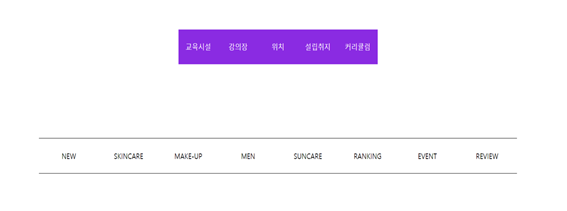
레이아웃

위가 navi 아래가 skin
얘를 만들기위한 코드(float이용)
마크업은 navi만
<ul id="navi">
<li><a href="#">교육시설</a></li>
<li><a href="#">강의장</a></li>
<li><a href="#">위치</a></li>
<li><a href="#">설립취지</a></li>
<li><a href="#">커리큘럼</a></li>
</ul>
<style>
*{margin: 0; padding: 0}
#navi{width: 500px; height: 70px; margin: 100px auto;
background-color: blueviolet; list-style: none;}
#navi>li{float: left; width: 100px; height: 70px;
text-align: center;line-height: 70px;}
#navi>li>a{color: white; text-decoration: none; display: block;
width: 100px height: 70px;}
</style>
<style>
#skin{width: 1200px; height: 70px; margin: 150px auto;
list-style: none;}
#skin>li{float: left; width: 150px; height: 70px;
text-align: center; line-height: 70px;
border-top: 1px solid; border-bottom: 1px solid;}
#skin>li>a{color: black; text-decoration: none;
display: block; width: 150px; height: 70px;}
</style>
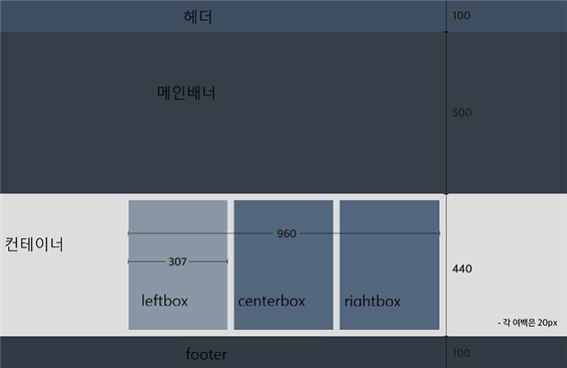
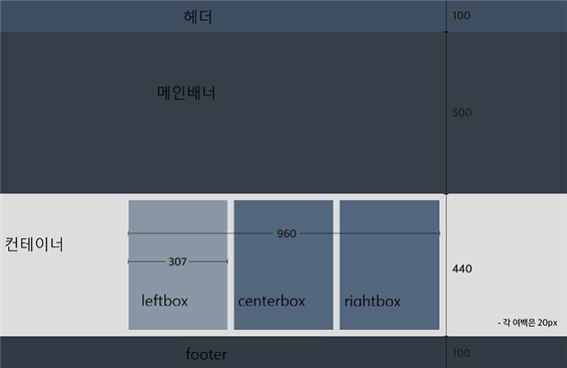
레이아웃짜기 연습

구조
<div class="wrap"> 전체 감싸는 부분
<div class="header"></div> 헤더
<div class="mainbanner"></div> 메인배너
<div class="container"> 컨테이너
<div class="contentbox"> 박스세개 모아놓은거(가운데로 모을 수 있음)
<div class="leftbox"></div>
<div class="centerbox"></div>
<div class="rightbox"></div>
</div>
</div>
<div class="footer"></div>
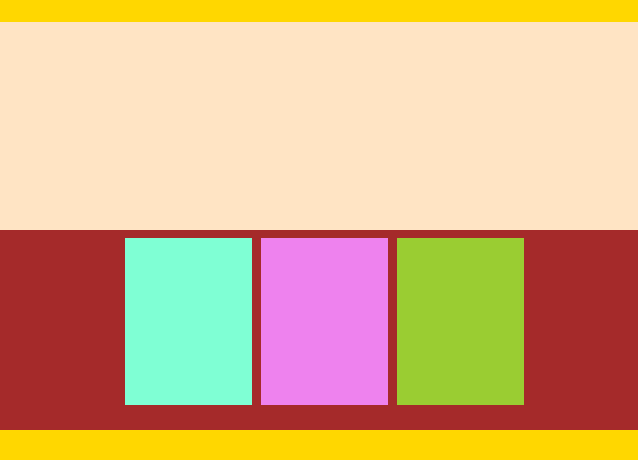
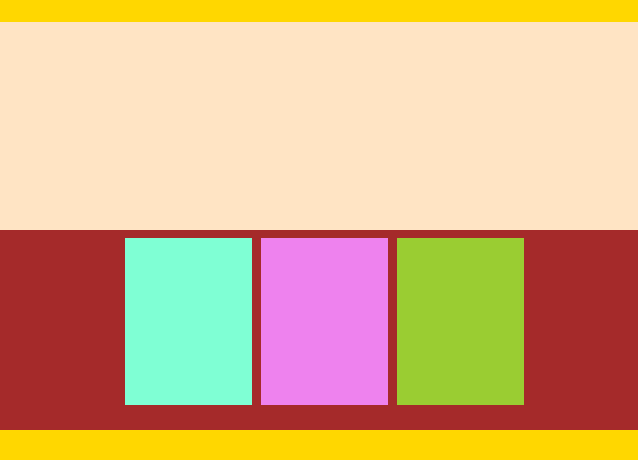
얘 만드는 코드

<style>
*{margin: 0; padding: 0;}
.header,.footer{height: 100px; background-color: gold;}
.mainbanner{height: 500px; background-color: bisque;}
.container{height: 440px; background-color: brown; padding: 20px;}
.container>.centerbox{width: 960px;margin: auto;}
.centerbox>div{ float: left;}
.box1{width: 307px; height: 400px; background-color: aquamarine;}
.box2{width: 306px; height: 400px; background-color: violet; margin: 0 20px;}
.box3{width: 307px; height: 400px; background-color: yellowgreen;}
</style>
</head>
<body>
<div class="wrap">
<div class="header"></div>
<div class="mainbanner"></div>
<div class="container">
<div class="centerbox">
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
</div>
</div>
<div class="footer"></div>
</div>
</body>