
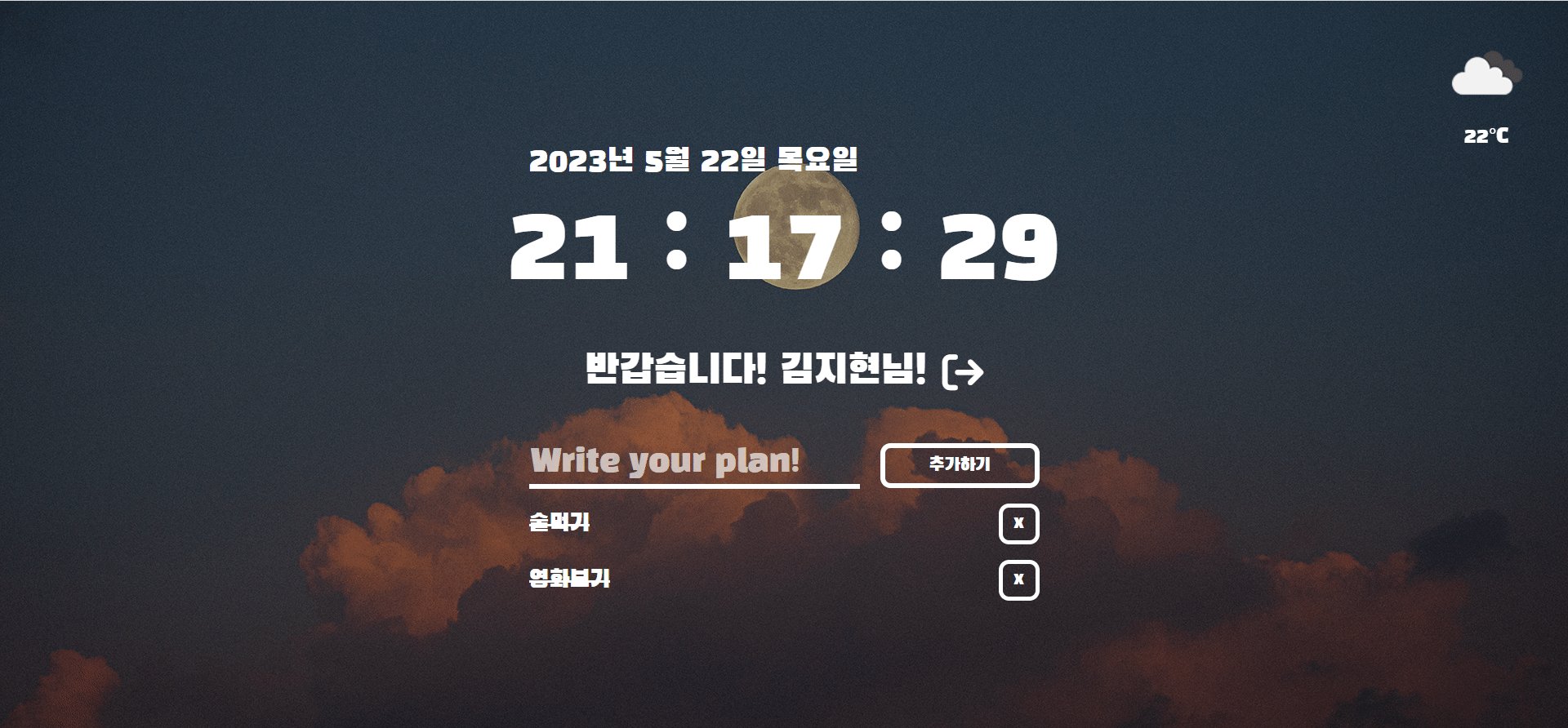
JS 연습 삼아 이번에는 많은 사람들이 만들어본다는 Momentum 어플리케이션을 만들어보았다. 모 강사의 인터넷강의 챌린지로 많이 만드는 것 같던데 챌린지를 듣지는 않았지만 이런거 만들면 이쁠 것 같아서 독자적으로 만들어보았다..^^ 간지
html 코드
<body>
<div class='wrap'>
<div id='weather'>
<img src="" alt="" class='icon'>
<p class='temp'></p>
</div>
<div class='date'></div>
<div class='container'>
<div class='clock'></div>
<div class='greet'>
<p>안녕하세요!</p><input type="text" class="name" placeholder='이름을 입력해주세요'>
</div>
<div class='todoContainer'>
<form action="" class='inputContainer'>
<input type="text" name='task' autocomplete='off' placeholder='Write your plan!'>
<button class='addBtn'>추가하기</button>
</form>
<div>
<ul class='todoList'>
</ul>
</div>
</div>
</div>
</div>기능설명
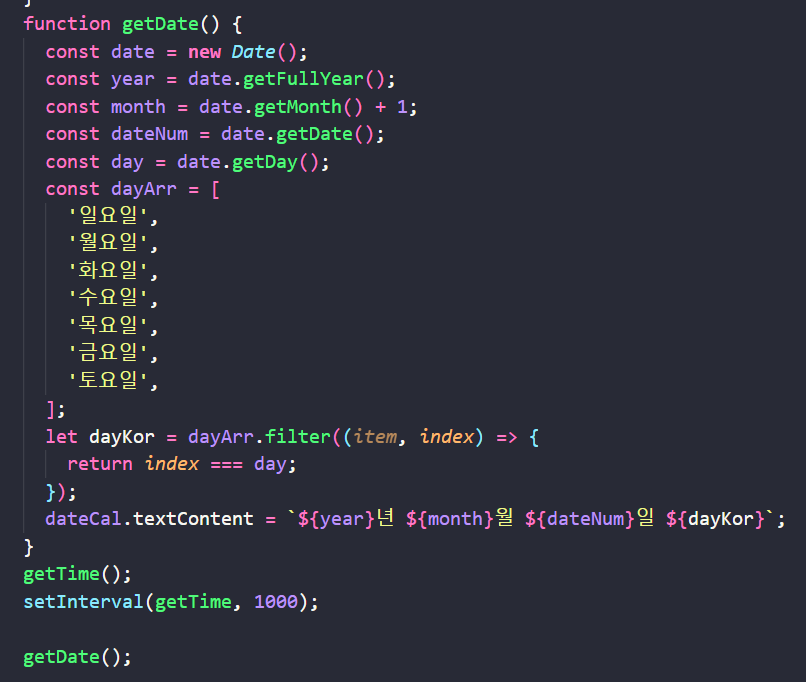
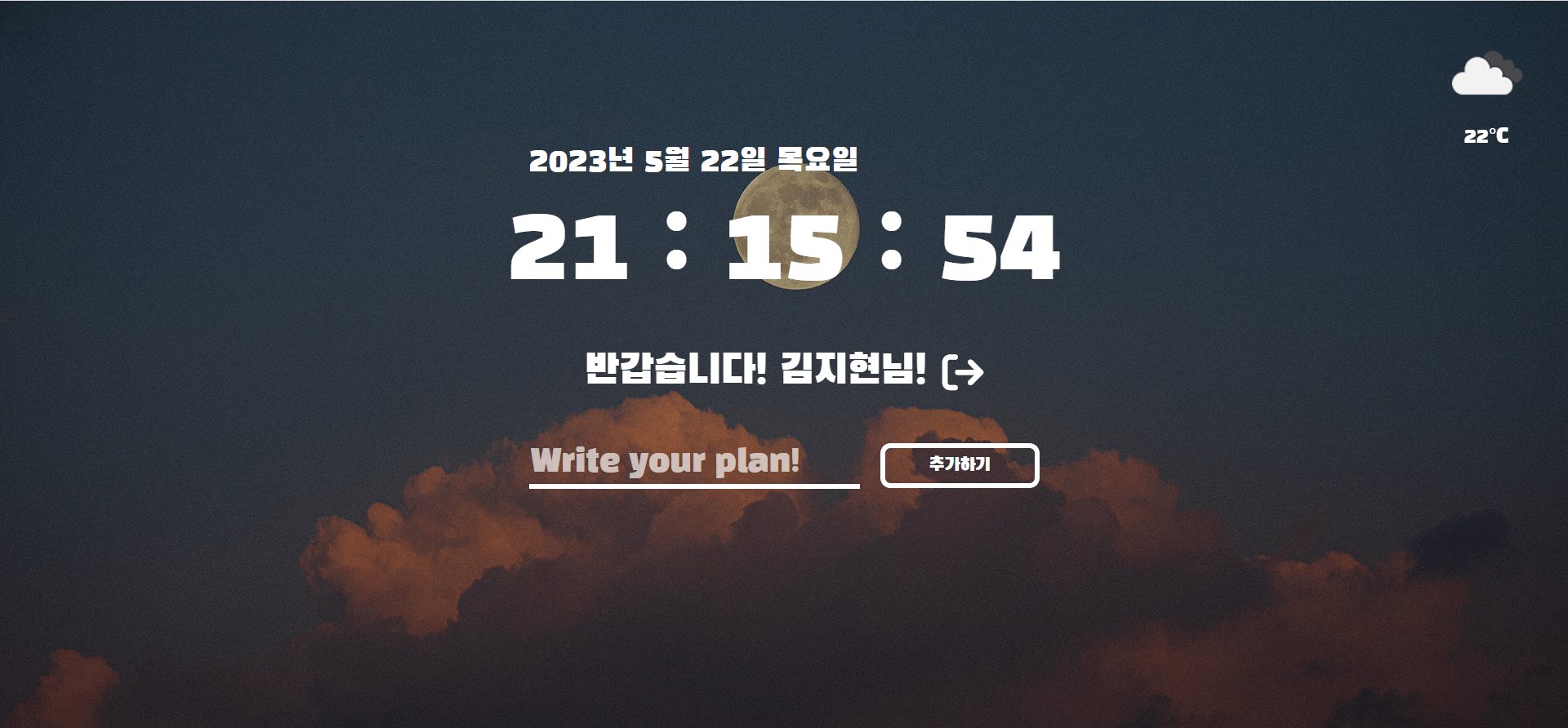
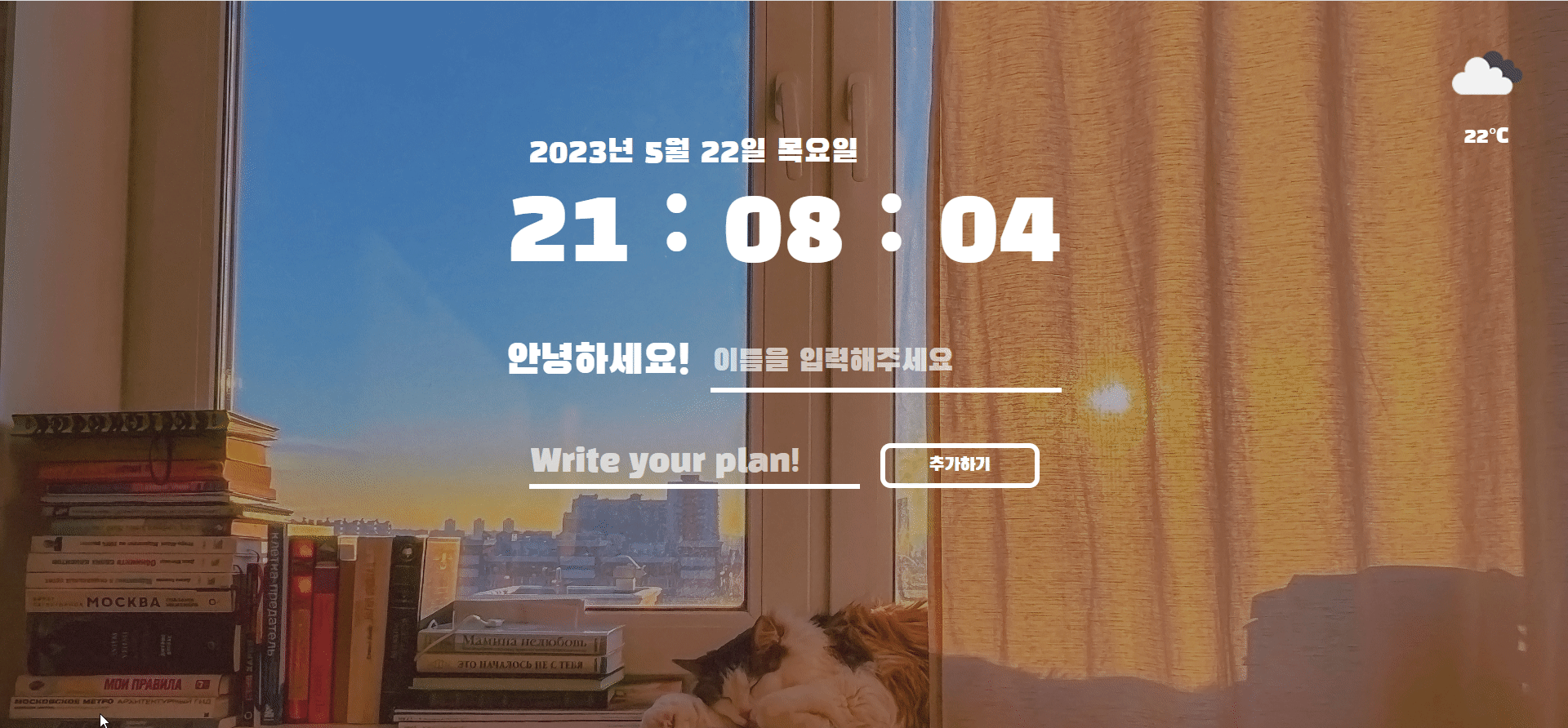
날짜 가져오기
- Date 객체 이용하여 년, 월, 일, 요일 가져오기
- dayArr 배열 만들어서 index와 getDat() 가 같은 값을 filter 함수로 가져오기
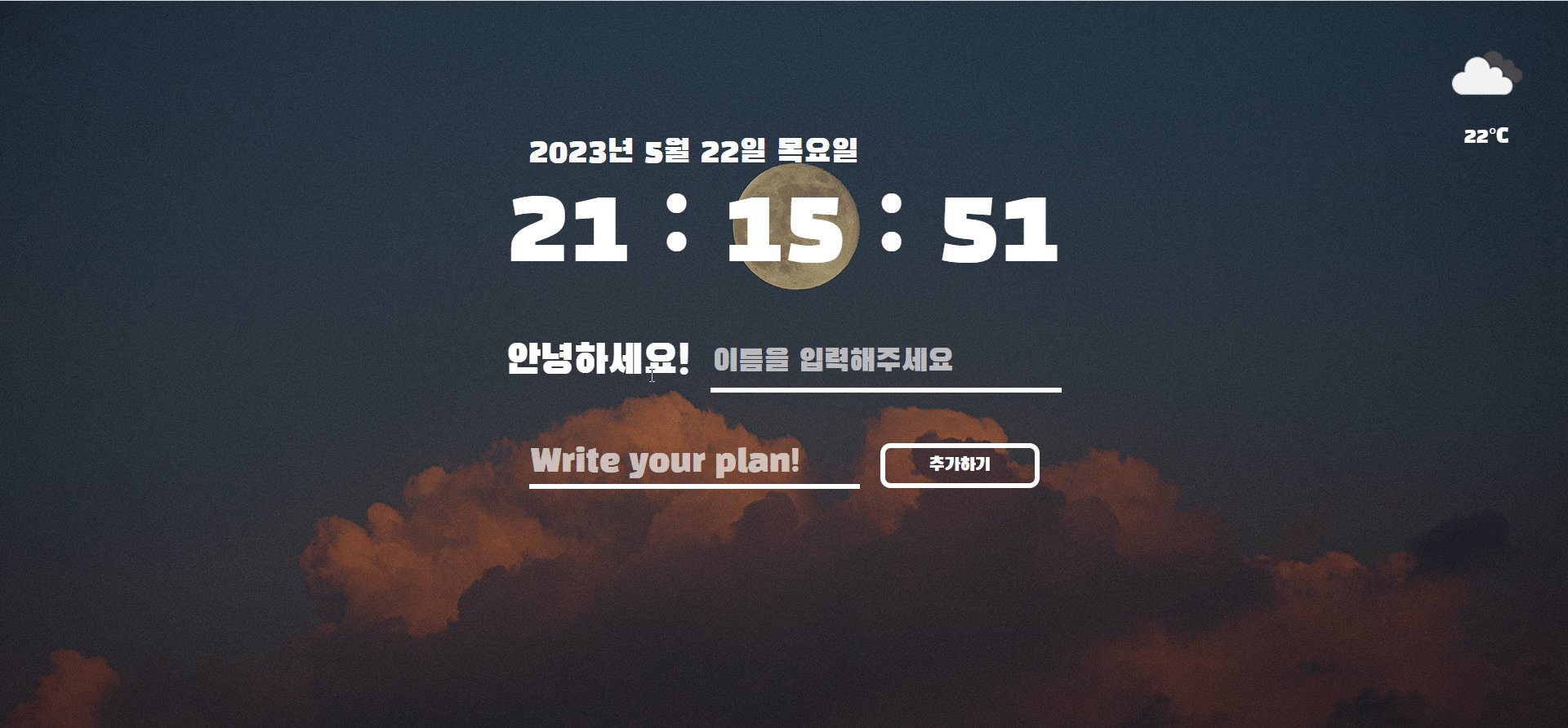
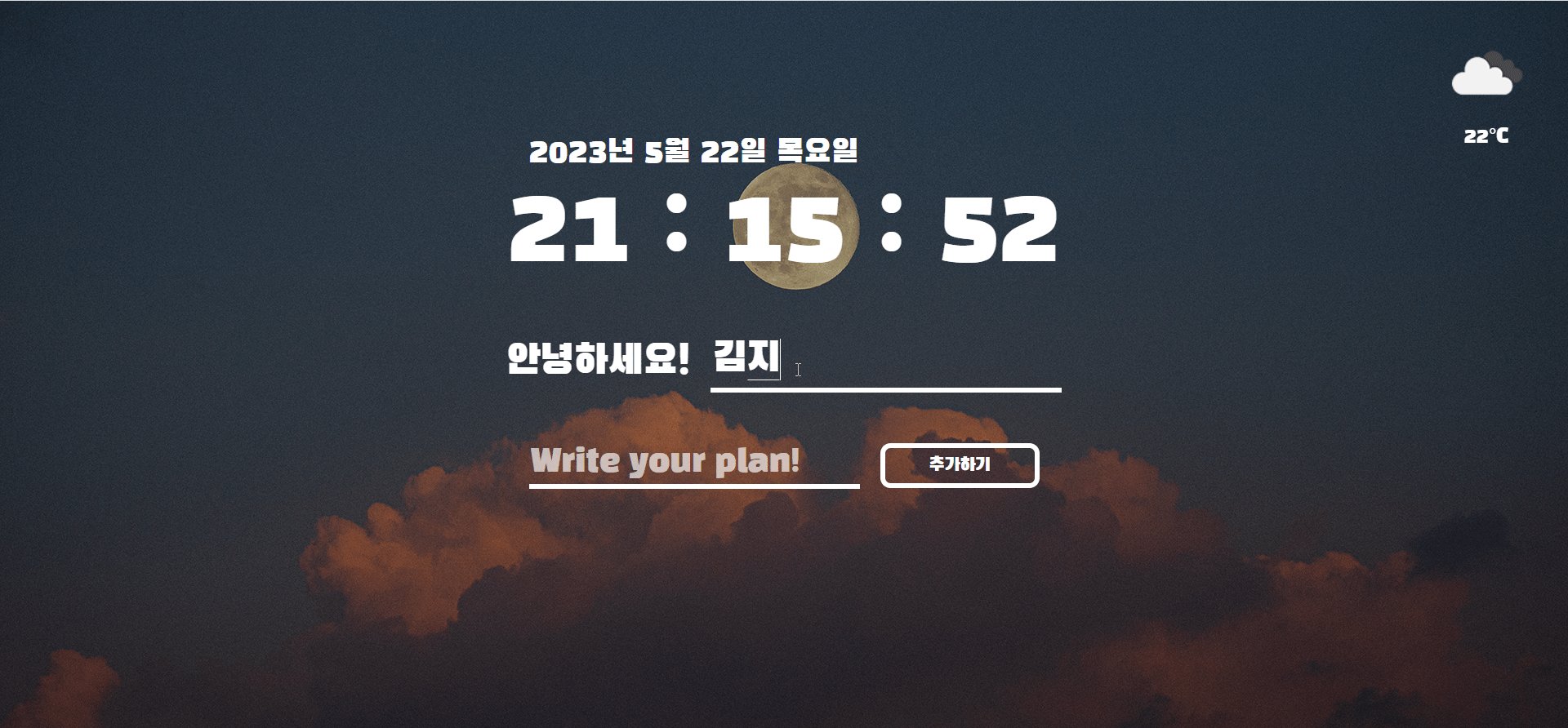
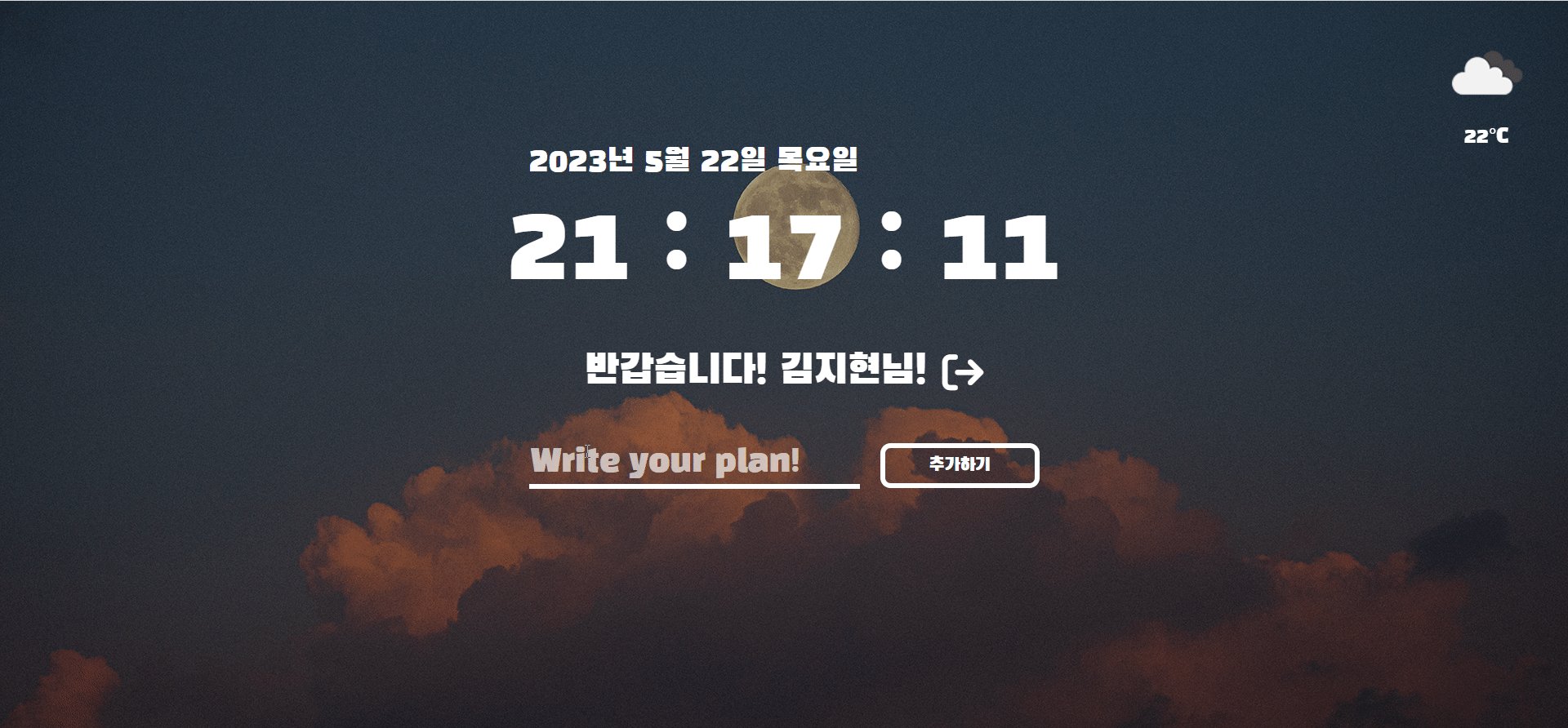
사용자 이름 입력
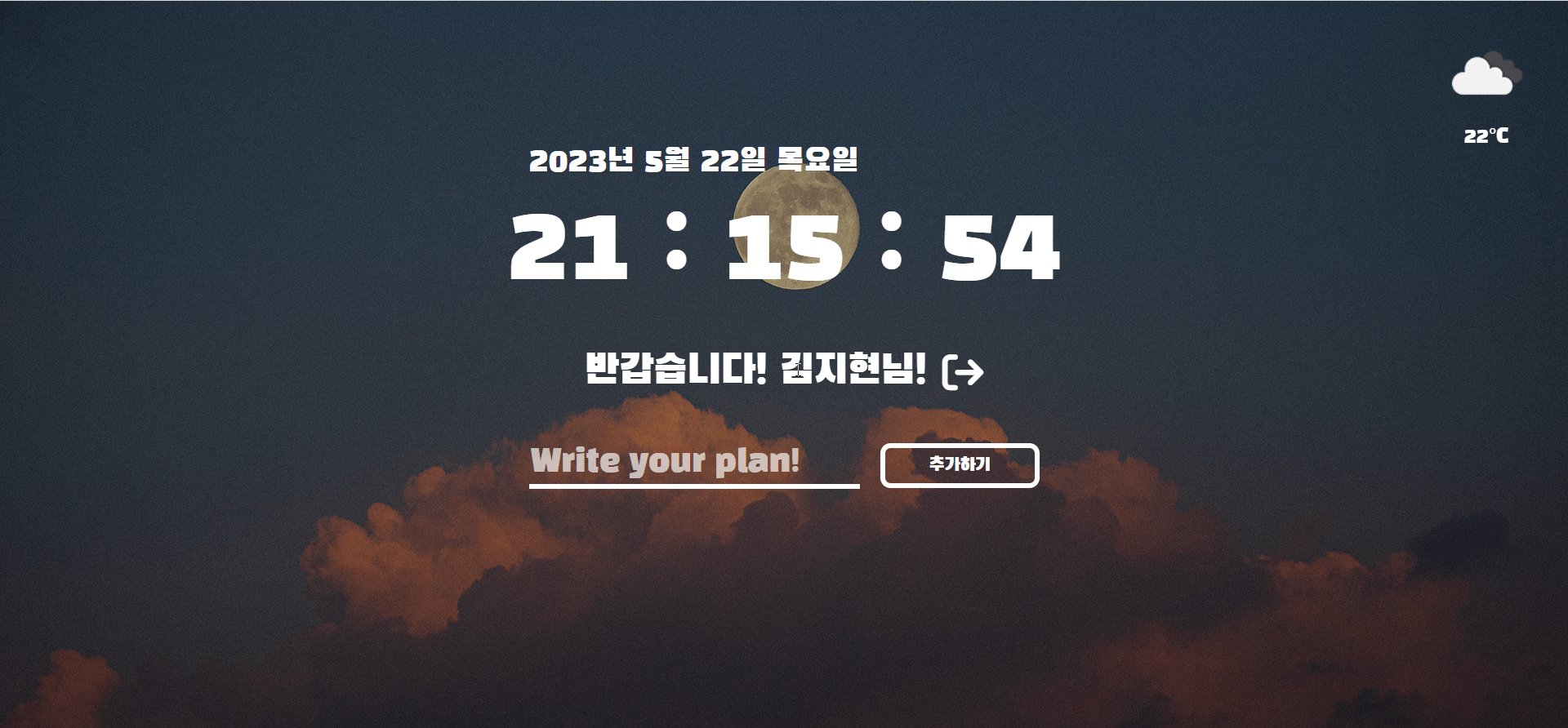
input 에 사용자 이름을 입력하고 엔터를 누르면 환영인사를 해준다. 사용자 이름은 로컬스토리지에 저장되어 새로고침 해도 사라지지 않고 로그아웃 버튼을 눌러야 사라진다.
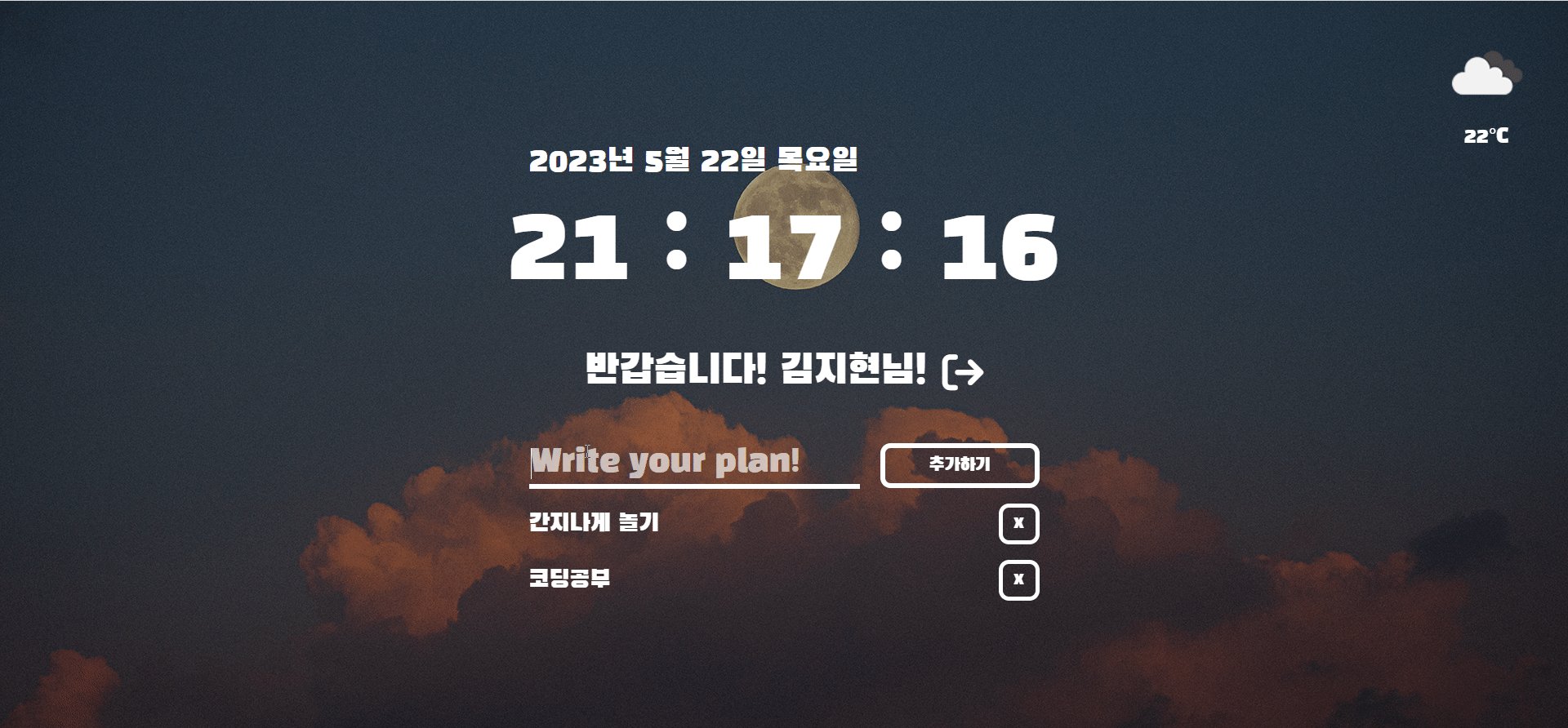
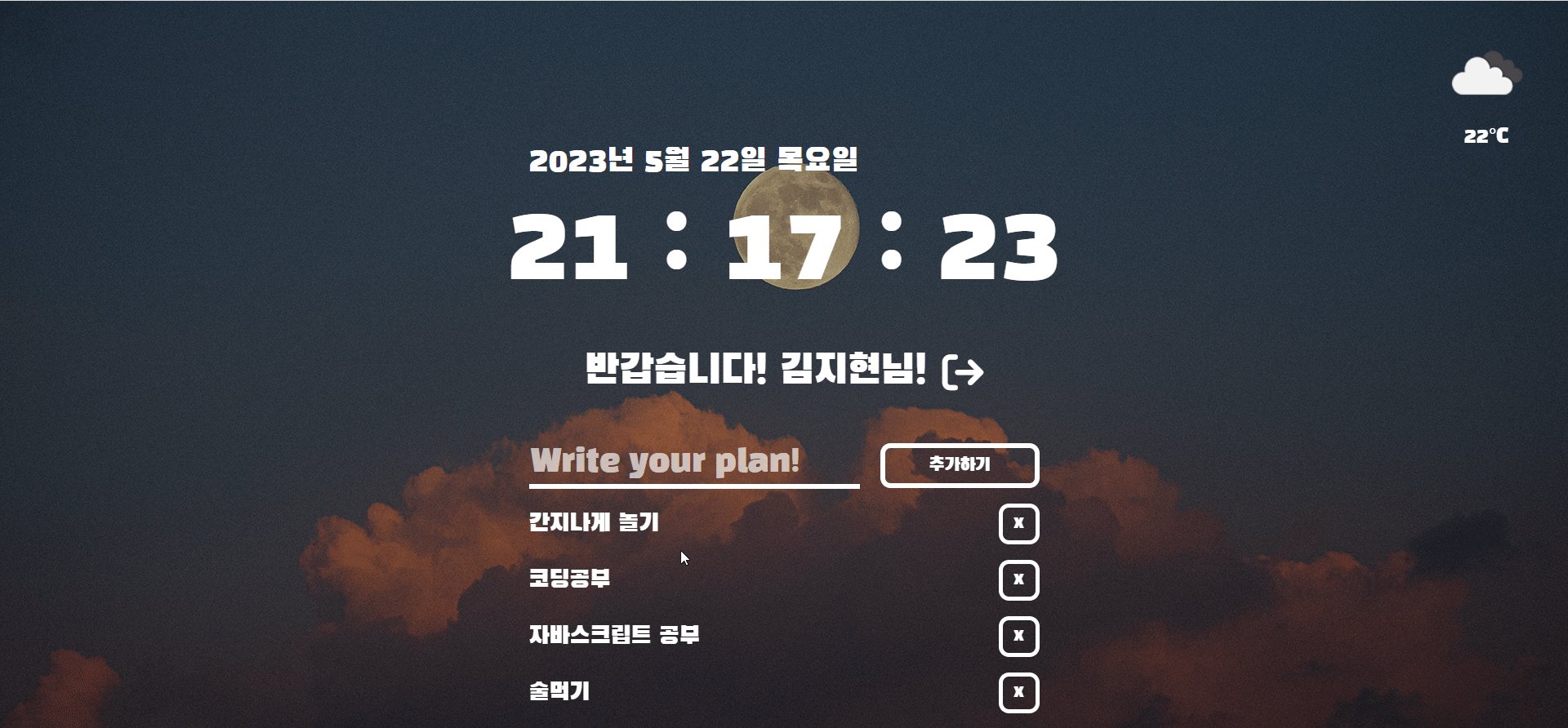
투두리스트 추가/완료/삭제
간단한 투두리스트이다. 투두리스트 또한 로컬스토리지에 저장되고 로그아웃하면 정보가 사라진다. item 을 누르면 완료했다는 뜻으로 취소선이 그어지고 한 번 더 누르면 취소선이 사라진다 (toggle), 삭제 버튼을 누르면 항목이 삭제된다.
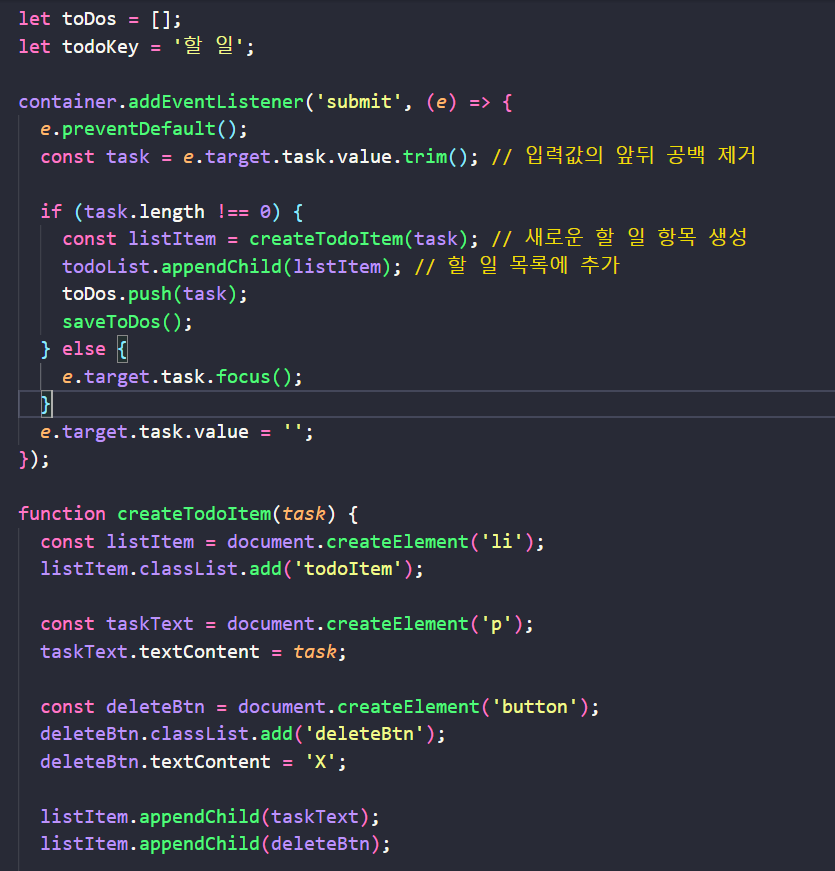
- 할일 추가
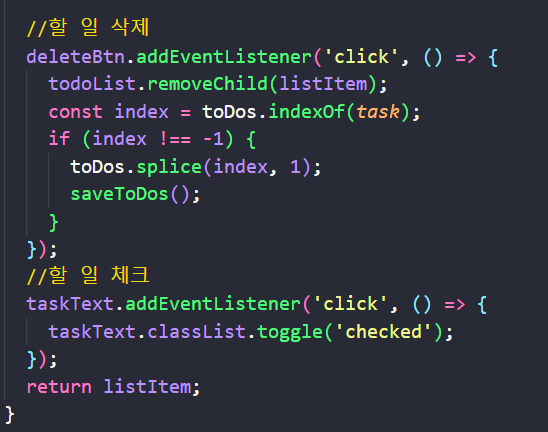
- 할일 삭제 및 체크
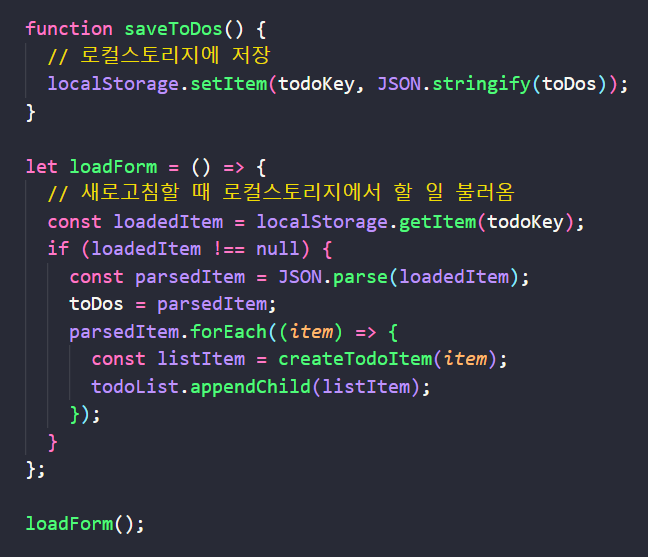
새로고침하여도 정보유지
앞서 말했듯 로컬스토리지에 저장하여 새로고침해도 정보는 사라지지 않고 배경이미지만 바뀐다.
- saveToDos 함수를 통해 todo 아이템을 로컬스토리지에 저장하고, 새로고침을 해도 todoKey 라는 key값을 기준으로 할 일 목록 불러옴
- 처음 환영인사 만드는
init함수에도 사용자 이름을 저장하기 위해localStorage.setItem(userKey, JSON.stringify(user));나const loadedUser = localStorage.getItem(userKey); if (loadedUser !== null) { const parsedItem = JSON.parse(loadedUser);같은 코드를 통해 로컬스토리지의 정보를 불러왔다.
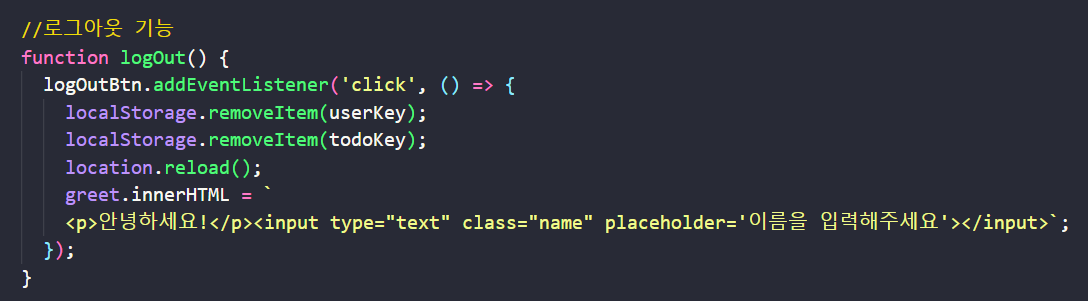
로그아웃기능
보이는 것과 같이 로그아웃 버튼을 누르면 로컬스토리이제 있는 사용자 정보가 삭제되고 초기화면으로 돌아간다.
- 간단하게 그냥
localStorage.removeItem해주면 userKey와 todoKey 라는 키를 갖고있는 모든 정보들이 삭제된다.
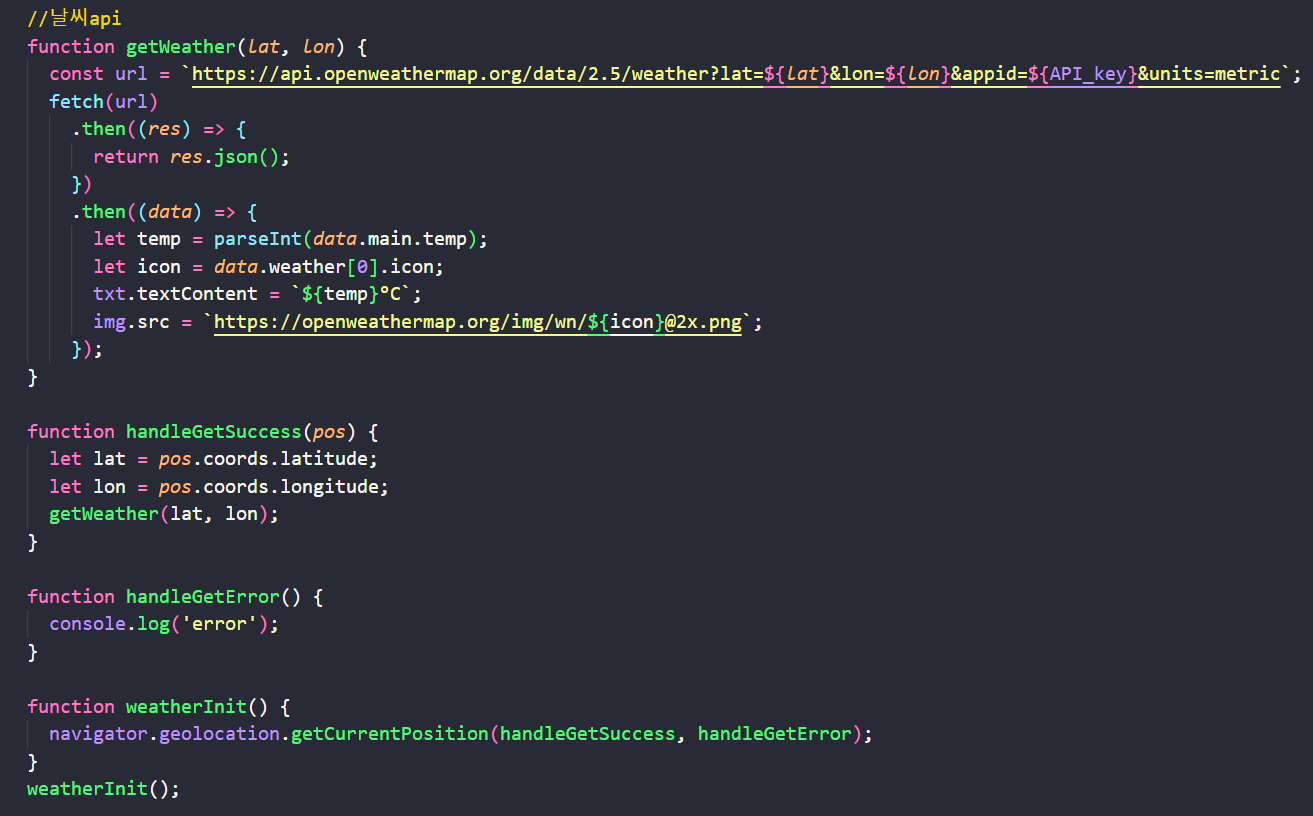
날씨 api 이용하여 현재 위치의 날씨 가져오기
- 위 이미지들의 우측 상단을 보면 작게 날씨정보와 기온이 써있는 것을 확인할 수 있다. openweather api를 이용하여 현재 위치정보와 기온을 불러오고 그에 맞는 아이콘을 띄워준다.
트러블슈팅
setInterval로 시계를 만들었는데 delay를 1초인 1000으로 설정해놓으니 시계가 뜨는 것도 1초 후에 떠서 문제가 생겼다. 이를 해결하려 찾아보니 먼저getTime이라는 시계생성함수를 즉시실행함수로 먼저실행한 후 setInterval 함수를 이용해야 화면이 켜지는 즉시 시계가 뜨고 1초마다 초가 바뀐다.
- 투두리스트를 추가할 때 flex 로 정렬해놓다보니 추가할때마다 크기가 점점 늘어나서 인사와 시계를 밀어버리는 상황이 일어났다. 이를 막고자 투두리스트를 감싸는 컨테이너를 만들어 height 를 지정하니 해결되었다.
- 투두리스트 flex 의
justify-content를 space-between으로 해놓으니 투두리스트가 아래부터 추가되고, center로 하니 또 자꾸 크기가 늘어났다. 속성을 flex-start로 바꾸자 정상적으로 처음부터 생성되었다.
- 로그아웃 기능을 구현할 때 사용자이름을 입력하고 새로고침을 하지 않으면 기능이 동작하지 않았다. enter키 입력 이벤트를 할 때에는 logoutBtn 변수가 할당되어있지 않아서 발생하는 문제였다. enter키 입력 이벤트 함수 안에도 logout함수를 넣으니 해결되었다.
결론
모든 코드들이 js를 처음 배울 때 자주 하는 실습들이라 쉽게 할 줄 알았지만 이 모든 것들이 얽혀있다보니 가끔 예기치못한 오류들이 나타나 당혹스러웠다. 하지만 원하는 기능을 모두 갖춘 완결된 어플리케이션을 만드니 재미있고 뿌듯했다. 다음엔 뭘 만들까?