
이벤트 처리기
이벤트 처리기 등록하는 방법
- HTML요소의 이벤트 처리기 속성에 설정하는 방법
<input type = "button" onclick = "changeColor();">
- DOM요소 객체의 이벤트 처리기 프로퍼티에 설정하는 방법
var btn = document.getElementById("button") btn.onclick= changeColor();
- addEventListenr 메서드를 사용하는 방법
var btn = document.getElementById("button"); btn.addEventListener("click",changeColor,false);
addEventListener
target.addEventListener(type,listener,useCapture);
- target : 이벤트 리스너를 등록할 DOM노드
- type : 이벤트 유형을 뜻하는 문자열 ("click","mouseup"등)
- listener : 이벤트가 발생했을 때 처리를 담당하는 콜백함수 참조
- useCapture : 이벤트 단계
<div id='btn1'>클릭~!~!</div> <script> const btn1 = document.querySelector('#btn1') btn1.addEventListener('click',(event)=>{ console.log('클릭~!') }) </script>
removeEventListener/dispatchEvent
- removeEventListener : 연결된 함수 호출 끊어줌
- dispatchEvent : 이벤트 강제로 실행되게함 , addEventListener가 있어야 얘도 실행됨 , 만들어져 있는 상태에서 쓸 수 있다.
<div id='btn1'>클릭~!~!</div> <script> const btn1 = document.querySelector('#btn1') const evnetFnc = ()=> { console.log('클릭!!!') } btn1.addEventListener('click',evnetFnc); btn1.removeEventListener('click',evnetFnc); btn1.dispatchEvent(new Event('click')) </script>
이벤트 전파
- 이벤트가 HTML요소에서 발생하면 그 요소는 물론 그 요소의 모든 조상요소에 이벤트를 전파함
- 이벤트 전파 방식에는 캡쳐링과 버블링 방식이 있음
- 버블링 :위쪽으로 올라가면서 전파되는 방식 false(기본)
- 캡쳐링 : 아래로 내려가면서 전파되는 방식(true)
이벤트전파 취소
- stopPropagation() :
event.stopPropagation()
- 이벤트 전파 취소 메서드
- 이벤트 리스너 안에서 이벤트가 그 다음 요소로 전파되는 것을 막는다. 그러나 그 요소 객체의 그 이벤트에 등록한 다른 이벤트 리스너는 변함없이 실행된다.
- stopimmediatePropagation :
event.stopimmediatePropagation()
- 이벤트 전파 일시적으로 취소해주는 메서드
e.currentTarget : 핸들러가 연결된 element
e.target : 현재 이벤트가 발생한 위치에 있는 element
이용해도 이벤트 전파 막을 수 있다.
target 과 currentTarget이 같지 않으면 returnouterbox.addEventListener('click',(e)=>{ if(e.target !== e.currentTarget){ return;; } console.log('outerbox')})
- preventDefault :
event.preventDefault();- 기본동작 취소하기 메서드
- 웹 브라우저에 구현된 기본 동작을 취소하기 위함.
- 링크 누르면 연결되고 체크박스 누르면 체크되는 등의 기본동작 취소
const check = document.querySelector('#apple')
check.addEventListener('click', (e) => {
console.log('체킹애플')
e.preventDefault();}) // 얘때문에 체크박스 체크 안됨click 이벤트 작성
ul {display: flex;
li.on {background-color: aquamarine;}<script>
const ul = document.querySelector('ul')
const list = document.querySelectorAll('li')
function selectbox(selectedLi) {
list.forEach((li) => {
li.classList.remove('on')
})
if (selectedLi) {
selectedLi.classList.add('on')
}
}
ul.addEventListener('click', e => {
const selectedLi = e.target
console.log(selectedLi);
selectbox(selectedLi);
})
</script>하면

누르는 곳 background-color가 바뀐다.
속성값
속성
<a id="school" href="http://school/gilbut.co.kr">길벗스쿨</a> 처럼
속성 이름 = 속성 값 으로 표기한다.
getAttribute/setAttribute
- getAttribute : 요소의 속성 가져오기 메서드
요소 객체.getAttribute(속성이름)- setAttribute: 속성값 설정하기 메서드
요소 객체.setAttribute(속성이름,속성값)<img src="img/mario/icon03.png" alt="마리오" id="img" class="himushroom" data-num='0' data-name="img1"> <!-- id, class 말고도 'data-' 이용하면 원하는 속성 지정 가능 --> <script> const img = document.querySelector('#img') const src = img.getAttribute('src') const altTxt = img.setAttribute('alt', '버섯돌이') const imgbox = img.className; // 클래스 이름 사용 const databox = img.getAttribute('data-num') console.log(img.dataset.num) //dataset 은 data- 뒤에 오는 속성명 불러올 수 있다
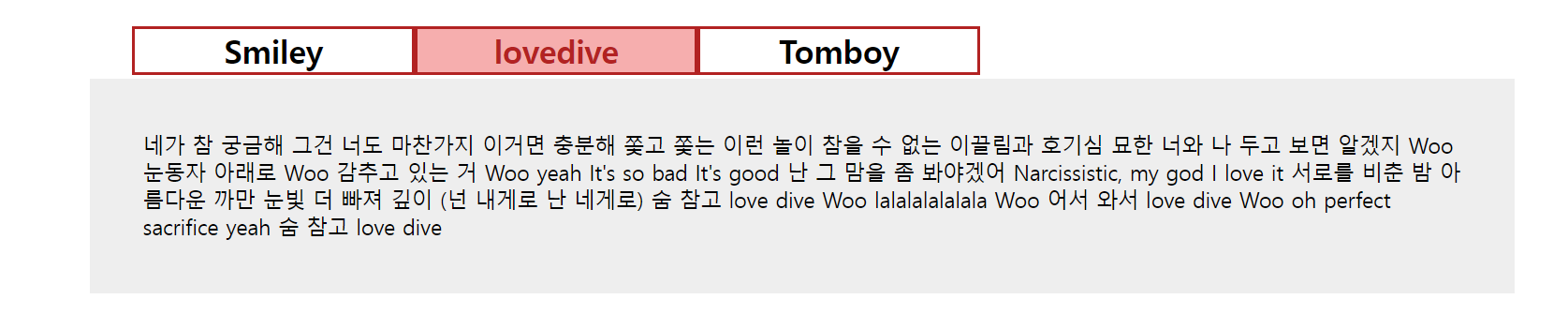
Tab 연습

노래 제목을 누르면 각 노래에 맞는 가사가 나오는 탭 구현
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.tab-area{width: 80%; margin: auto;}
.tab-title{height: 40px;}
.tab-list-box{display: flex;font-size: 30px;
font-weight: bold; list-style: none; }
.tab-list{width: 20%; height: 40px; text-align: center;
line-height: 40px; border: 3px solid firebrick;
cursor: grab;}
.tab-list-active{background-color: rgb(246, 174, 174);
color: firebrick;}
.tab-content-container{position: relative; font-size: 20px;}
.tab-content{
width: 100%; position: absolute; left: 0; top: 0; padding: 50px;
background-color: #eeeeee; box-sizing: border-box; margin-top: 10px;
}
</style>
</head>
<body>
<div class="tab-area">
<div class="tab-title">
<ul class="tab-list-box">
<li class="tab-list" data-tabnum="0">Smiley</li>
<li class="tab-list" data-tabnum="1">lovedive</li>
<li class="tab-list" data-tabnum="2">Tomboy</li>
</ul>
</div>
<div class="tab-content-container">
<div class="tab-content">
Smiley
</div>
<div class="tab-content">
lovedive
</div>
<div class="tab-content">
Tomboy
</div>
</div>
</div>
<script>
const tabList = document.querySelectorAll('.tab-list');
tabList.forEach((list)=>{
list.addEventListener('click',(e)=>{
const tabContent = document.querySelectorAll('.tab-content');
let tabNum = e.currentTarget.getAttribute('data-tabnum')
console.log(tabNum)
//전체off
tabContent.forEach((contentele,index)=>{
contentele.style.display = 'none';
// 컨텐츠를 다 안 보이게 한 것
tabList[index].className = 'tab-list'
// 탭리스트의 액티브 클래스를 다 안 보이게 한다.
})
//해당 요소만 on
tabContent[tabNum].style.display = 'block'
if(list.className.indexOf('tab-active') == -1){
list.className = 'tab-list tab-list-active'
}
}) //Event
}) //forEach
</script>
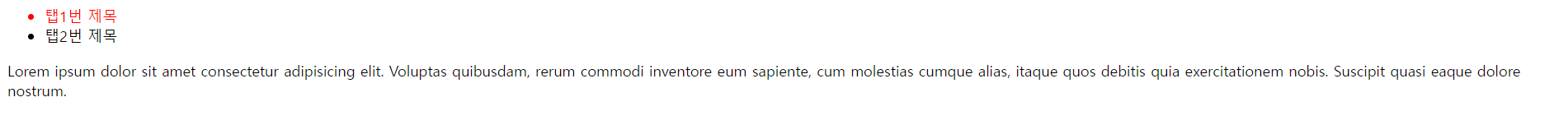
탭속성 연습

각 제목을 누르면 글씨색이 변하고 컨텐츠 내용이 바뀌는 탭
<style>
p { display: none;}
p.on {display: block;}
li {color: #000;}
li.on {color: red;}
</style>
</head>
<body>
<div class="tab-title">
<ul id="tab-list">
<li class="on" data-tab="1">
탭1번 제목
</li>
<li data-tab="2">
탭2번 제목
</li>
</ul>
</div>
<div class="tab-content">
<p class="on" data-content="1">Lorem ipsum dolor sit amet consectetur
adipisicing elit. Voluptas quibusdam,
rerum commodi inventore eum sapiente, cum molestias cumque alias,
itaque quos debitis quia exercitationem
nobis. Suscipit quasi eaque dolore nostrum.</p>
<p data-content="2">Lorem ipsum dolor sit, amet consectetur
adipisicing elit. Velit voluptatibus, quia assumenda
culpa expedita, illum quasi doloremque vel consequuntur ea
labore accusantium error aliquam enim beatae!
Excepturi natus fuga libero.</p>
</div>
<script>
const tabs = document.querySelectorAll('#tab-list>li');
const contents = document.querySelectorAll('.tab-content>p');
const on = 'on'
function init() {
tabs.forEach((tab) => {
tab.addEventListener('click', (e) => {
let select = tab.dataset.tab;
updateTitle(tab); //내가 클릭한 탭
updateContent(select);
})
})
};
function updateTitle(select) {
tabs.forEach((tab) => {
if (tab && tab.classList.contains(on)) {
tab.classList.remove(on);
}
})
select.classList.add(on);
};
function updateContent(select) {
contents.forEach((content) => {
if (content && content.classList.contains(on)) {
content.classList.remove(on);
}
let data = content.dataset.content;
if (data === select) {
content.classList.add(on);
}
})
};
init();
</script>