제목이 너무 장황하군요
누군가에게는 당연하다고 느껴질 수 있지만
나는 처음 깨달은 사실이기에 블로그에 글을 남겨 까먹지 않으려 한다.
useState 기본 사용법
useState 는 리액트 훅의 일종으로 state값 관리를 도와주는 훅이다.
useState의 기본 형태는 다음과 같다const [state(값을 담을 변수),setState(변수값을 바꿔주는 함수)] = useState(초기값)여기서 state와 setState는 정해진 이름이 아니라 그냥 암묵적인 룰처럼
[변수,set변수]로 사용한다.[banana,setBanana]라고 해도 상관없고[banana,orange]라고 해도 상관없다. 하지만 이왕이면 그러지 말도록 하자.import React, { useState } from 'react'; function Example() { // 새로운 state 변수를 선언하고, 이것을 count라 부르겠습니다. const [count, setCount] = useState(0);이것은 count라는 state변수와 count를 바꿔주는 setCount함수를 선언하고 count의 초기값을 0이라고 정해주는 코드이다!
<p>You clicked {count} times</p>여기서 선언한 count라는 변수는 이렇게 직접 사용할 수 있다.
만약 count의 값을 바꾸고 싶으면?<button onClick={() => setCount(count + 1)}> Click me </button>이렇게 아주 간단하게
setCount를 사용하면 된다. 위 코드는 Click me 버튼을 클릭하면 count의 값을 1씩 늘려주는 함수이다.
여기까지는 기본적으로 알고있던 useState의 사용법이다.
setCount()에 인자 넣으면?
위처럼 setCount 함수에서 보통 count의 값을 바꾸고싶으면 그냥 count라는 변수명을 그대로 사용하곤 한다. 하지만 만약 setCount에서 인자를 사용하면 어떻게 될까?
setCount((prev) => prev +1)요렇게!
끌지않고 바로 말하자면
useState 훅에서 set함수 파라미터의 첫번째값은 직전 state의 값이다. 상태를 변경하는 set함수를 실행하면 컴포넌트 외부의 값을 변경하는 것이기 때문에, 상태가 변경된 직후 리렌더링 되기 전까지는 이전의 값을 그대로 참조하기 때문이다.
Setter 함수를 사용 할 때, 업데이트 하고 싶은 새로운 값을 파라미터로 넣어주는 대신에 기존 값을 어떻게 업데이트 할 지에 대한 함수를 등록하는 방식으로도 값을 업데이트 할 수 있는 것이다.
이를 활용하면
const [multi, setMulti] = useState(1);
const 곱해줭 = () => {
setMulti((oldData) => oldData * 2);
};
//
return
<button onClick={() => {곱해줭()}}>곱해줭</button>이렇게 multi라는 변수를 사용하지 않고도 직전값을 불러와서 곱하기 함수를 만들 수 있고
const [state, setState] = useState(true);
const 바꿔줭 = () => {
setState((old) => !old);
<button onClick={() => {바꿔줭()}}>바꿔줭</button>;이렇게 true/false를 반복하는 toggle 버튼도 쉽게 만들 수 있다.
(클릭하면 직전 state 값의 반대를 출력하는 이벤트)
이렇게 되는 이유는....
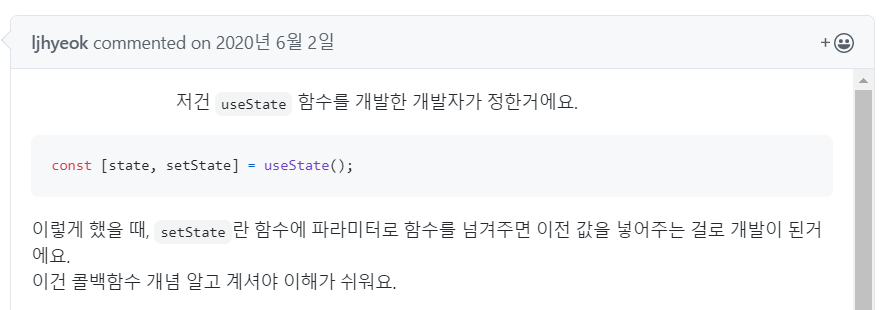
 (출처 : 벨로퍼트님 블로그 의 댓글)
(출처 : 벨로퍼트님 블로그 의 댓글)
그냥 원래 그런거다 개발자가 정한거임
그렇기때문에 그냥 편하게 쓰면 된다.
마치며
useState 훅은 정말 자주 사용하는 훅임에도 제대로 활용하지 못했던 것 같다.. 이번 기회에 다양한 사용법을 많이 알 수 있었고... 이렇게 글을 쓰니 다시는 잊지 않을 것 같다는 생각이 들었다. 알려주고 숙제도 내줘서 익힐 수 있게 해준 로**님에게 감사를 드립니다^0^/
10개의 댓글
This is awesome information. Thanks for sharing such a useful and helpful info. Very much appreciated. MyCCPay
MYCCPAY is an online credit card service that allows users to manage their credit card payments and account information securely and ...
https://myccpay.info/
To complete the MyShopRiteExperience Survey, you’ll require a receipt from a ShopRite store to verify. Follow the instructions to take the survey online,
Nando’s Kids Menu UK is a great choice for families with young children. It offers a variety of kid-friendly food choices, a fun atmosphere, and affordable prices. Parents can feel confident that their children will have a good time at Nando’s and get a nutritious meal that they will enjoy.
https://nandos-menus.co.uk/kids-menu/
The Apache County Sheriff’s Office maintains an online inmate search database. You can search by name, booking number, or date of birth. https://arizonainmatesearch.us/apache-county-inmate-search/




굿!