usdId 사용하는방법
useId를 이용하면 간단하게 고유의 ID를 생성할 수 있습니다. useId를 사용하는 방법을 간단한 예제를 통해 알아보겠습니다.
import React, { useId } from 'react';
import Child from './Child';
export default function App() {
const id = useId();
return (
<>
<label htmlFor={id}>App check</label>
<input type="checkbox" id={id} />
<Child />
<Child />
<Child />
</>
);
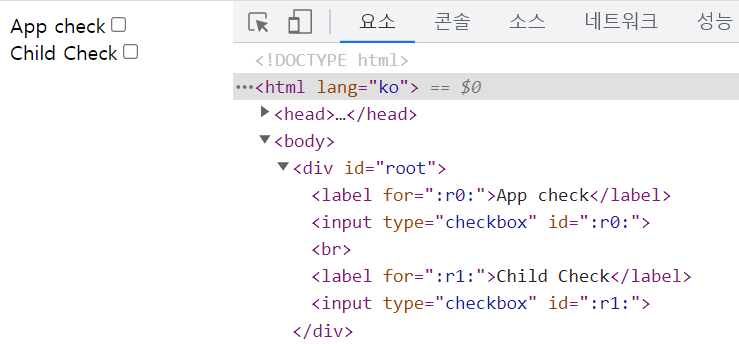
}App.jsx는 useId로 체크박스에 ID를 부여하고, Child 라는 컴포넌트를 보여주는 코드입니다.
import React, { useId } from 'react';
export default function Child() {
const id = useId();
return (
<>
<br /> //줄바꿈 위한 태그
<label htmlFor={id}>Child Check</label>
<input type="checkbox" id={id} />
</>
);
}Child 컴포넌트 또한 위와 같이 체크박스에 useId를 이용하여 아이디를 부여하는 코드입니다.

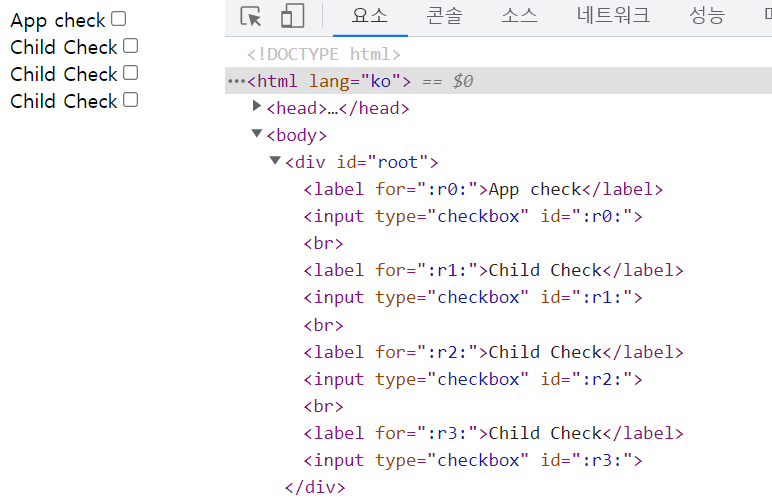
App.jsx 를 보면 같은 Child라는 컴포넌트를 3번 보여주고 있습니다.
해당 코드들의 ID값을 확인하기 위해 개발자도구를 확인하면, 같은 Child 컴포넌트의 코드이지만 이렇게 각각 다른 ID값이 생성되는 것을 확인할 수 있습니다.
이처럼 useId를 이용하면 일일이 다른 ID를 직접 넣지 않고 편리하게 고유한 ID값을 부여할 수 있습니다.