https://www.npmjs.com/package/redux-persist
에서 quick start 셋팅 참조 가능
redux 에서 local storage 사용할 수 있도록 하는 라이브러리
npm install redux-persist
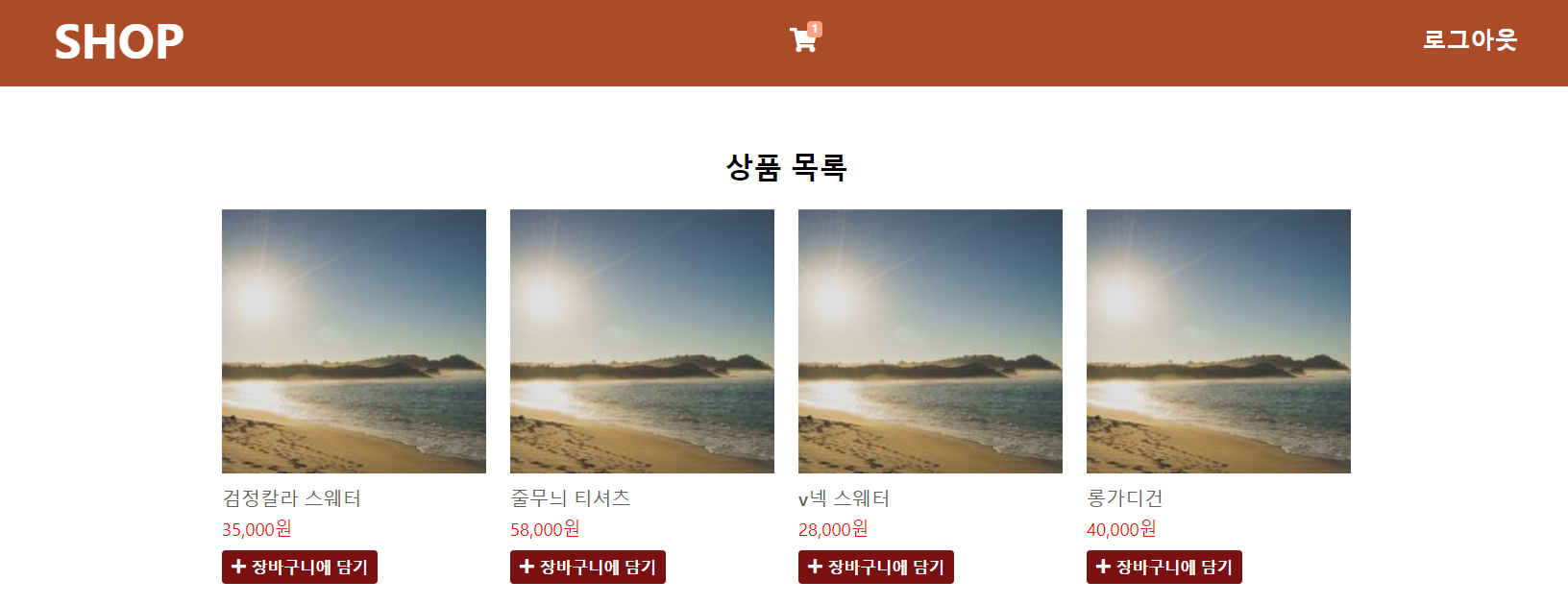
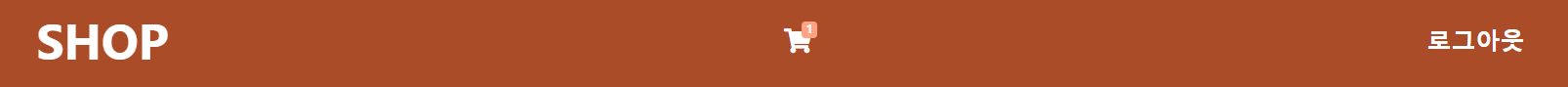
구현 페이지

- 장바구니에 담기 누르면 장바구니에 담기고 개수 표시됨
- 장바구니에 같은 물품 담기면 alert창으로 이미 해당 물품이 장바구니에 있다고 표시
- 로그인 상태에서 상품명 누르면 해당 상품의 아이디값을 참조하여 detail페이지로 이동
- 로그아웃 상태에서 상품명 누르면 로그인 페이지로 이동
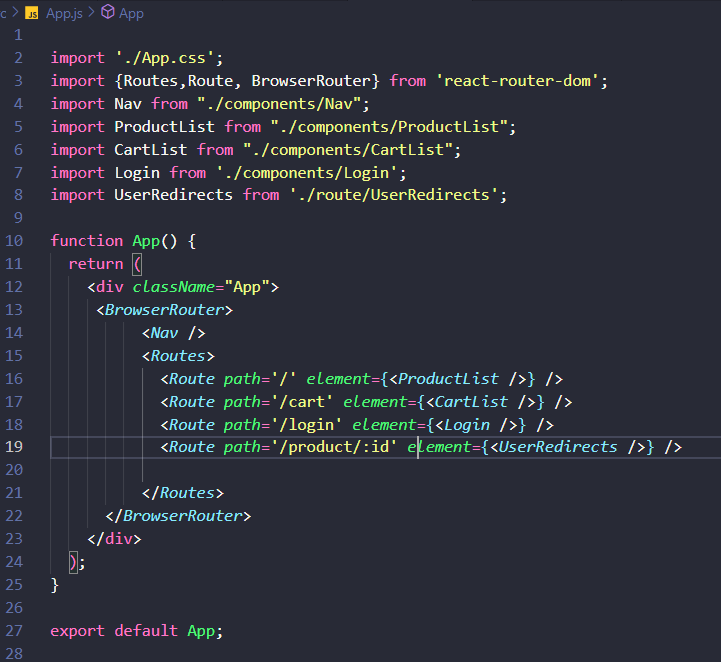
App.js

Route 이용하여 경로설정
/product/:id 에서 :id 는 /뒤에 어떤 값이 와도 해당 컴포넌트 페이지로 이동할 수 있게 해줌
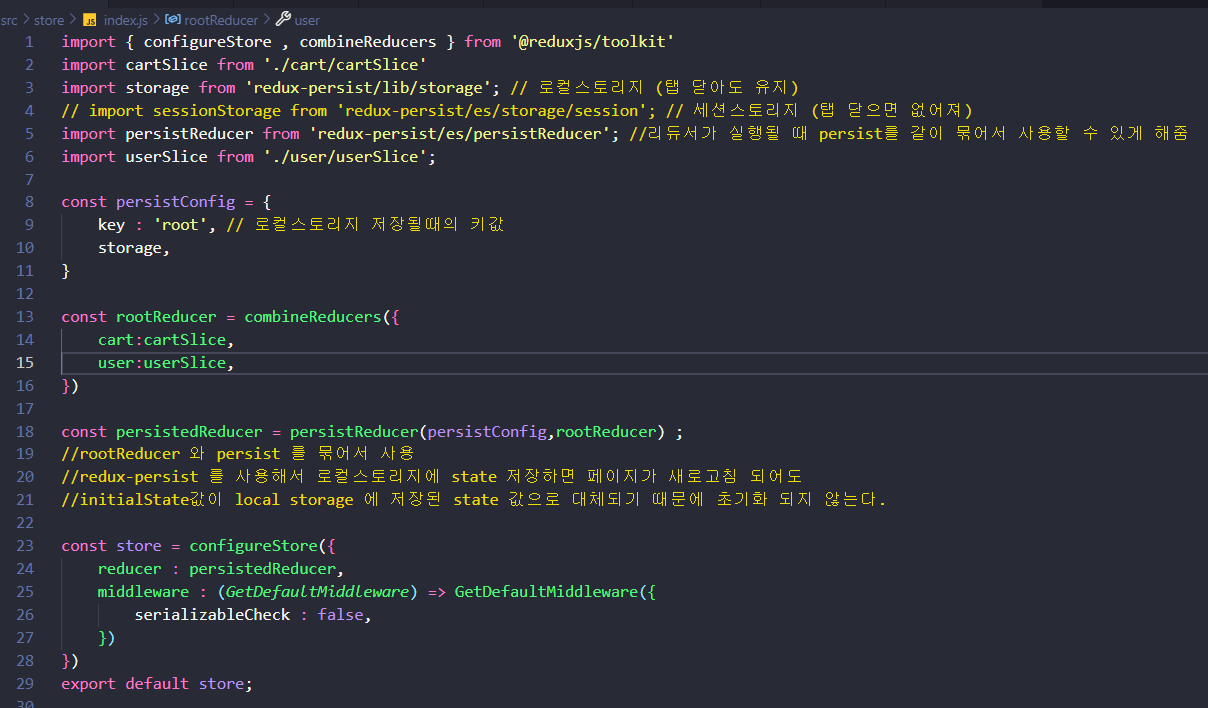
store/index.js

초기셋팅
import storage from 'redux-persist/lib/storage'; 로컬스토리지 (탭 닫아도 유지)
import sessionStorage from 'redux-persist/es/storage/session'; 세션스토리지 (탭 닫으면 없어져)
import persistReducer from 'redux-persist/es/persistReducer'; 리듀서가 실행될 때 persist를 같이 묶어서 사용할 수 있게 해줌
const persistedReducer = persistReducer(persistConfig,rootReducer) ;
//rootReducer 와 persist 를 묶어서 사용
//redux-persist 를 사용해서 로컬스토리지에 state 저장하면 페이지가 새로고침 되어도
//initialState값이 local storage 에 저장된 state 값으로 대체되기 때문에 초기화 되지 않는다.
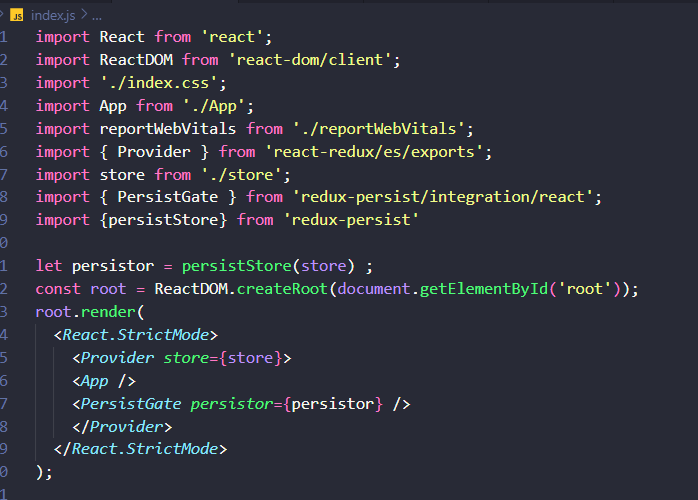
index.js

- redux-persist 이용하여 새로고침 해도 로컬스토리지값 저장할 수 있도록 설정
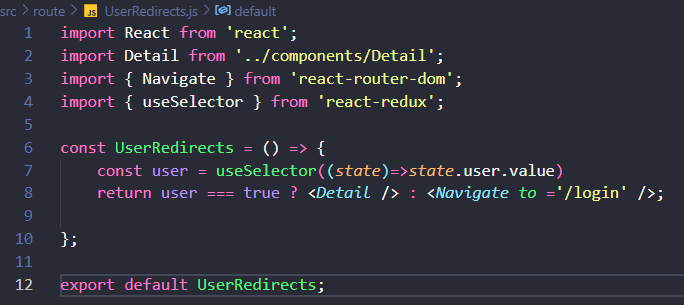
UserRedirects.js

- user의 state값이 true면 로그인 상태, false면 로그아웃상태
- 로그인상태면 Detail 페이지로 이동하고, 로그아웃 상태라면 login경로로 이동한다.
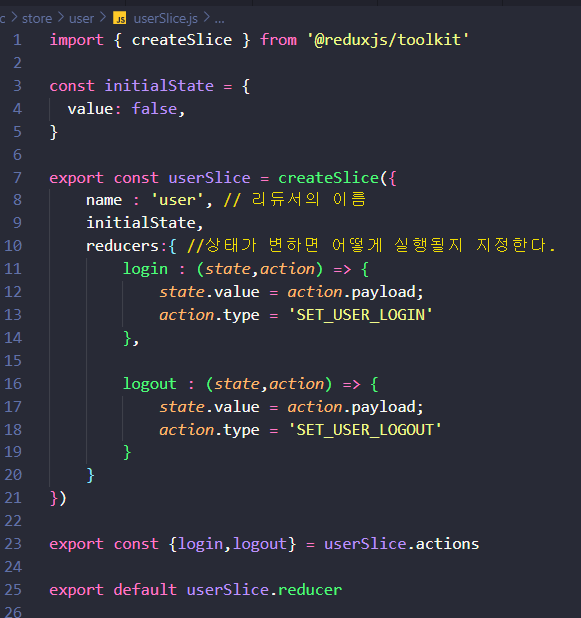
userSlice.js

- 로그인 구현할 리듀서 설정
- state와 action 인자값을 받아서 저장
- 초기값은 false(로그아웃상태)
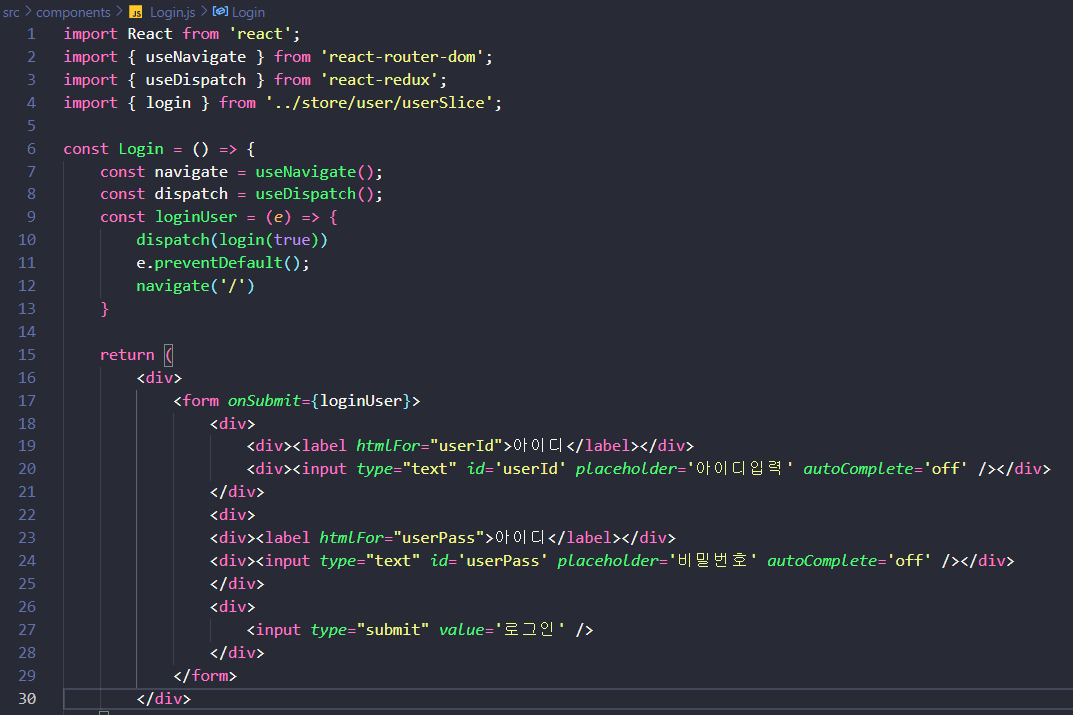
Login.js

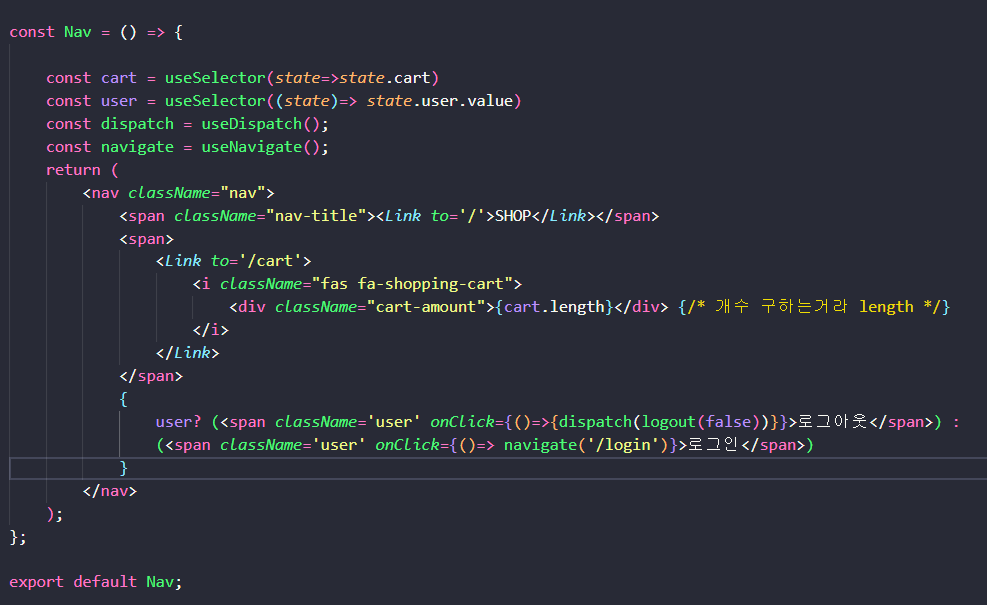
nav.js


{
user?
(<span className='user' onClick={()=>{dispatch(logout(false))}}>로그아웃</span>) :
(<span className='user' onClick={()=> navigate('/login')}>로그인</span>)
}- user가 true상태(로그인)상태일 때 클릭하면 로그아웃으로 글자 바뀌고 payload값이 false로 바뀜
- false상태일때 클릭하면 로그인으로 글자 바뀌고 login 페이지로 이동
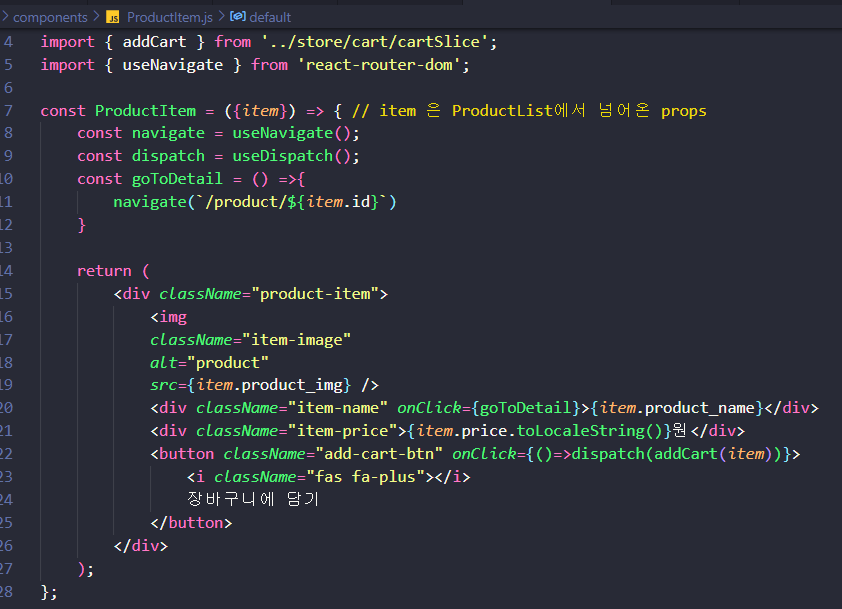
productItem.js 에서 Detail페이지로 이동하기

goToDetail 함수를 만들고, useNavigate이용하여 상품명을 누르면 해당 상품페이지 아이디로 이동
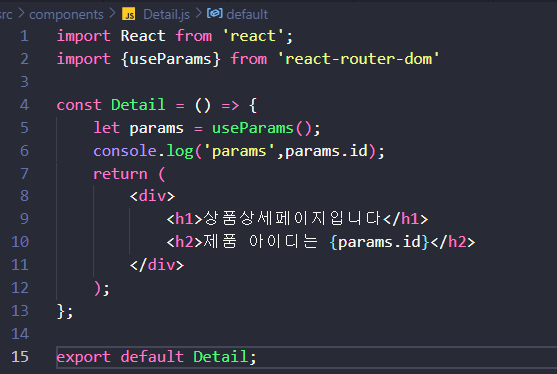
Detail.js

useParams 이용하여 데이터의 id값으로 이동할 수 있게함