왜 시멘틱 태그를 써야 할까?
- 웹 세상은 수많은 문서로 이루어진 세상, 웹 세상을 정리하기 위해서!
- 시멘틱한 html 을 작성하는 것은 중요해
- 검색 엔진에 영향을 줄 수 있기 때문에 검색을 할 시 노출이 된다.
- 시각장애인처럼 웹사이트 이용에 제한이 있는 경우 Semantic 마크업 한 사이트를 이용한다면 스크린 리더와 같이 문서를 소리로 바꿔주는 특수한 장치를 이용하여 웹에 비교적 쉽게 접근 가능
div 태그는 아무 의미 없다 (브라우저 관점에서) 그래서 div 태그에 클래스를 시멘틱 용어로 쓰는건 아무 의미 없다!
웬만하면 div 태그보다는 시멘틱 태그로 코딩하는 습관 들이자..!


평소에 잘 안쓰던 시멘틱 태그들 & 인지하지 않고 사용하던 것들
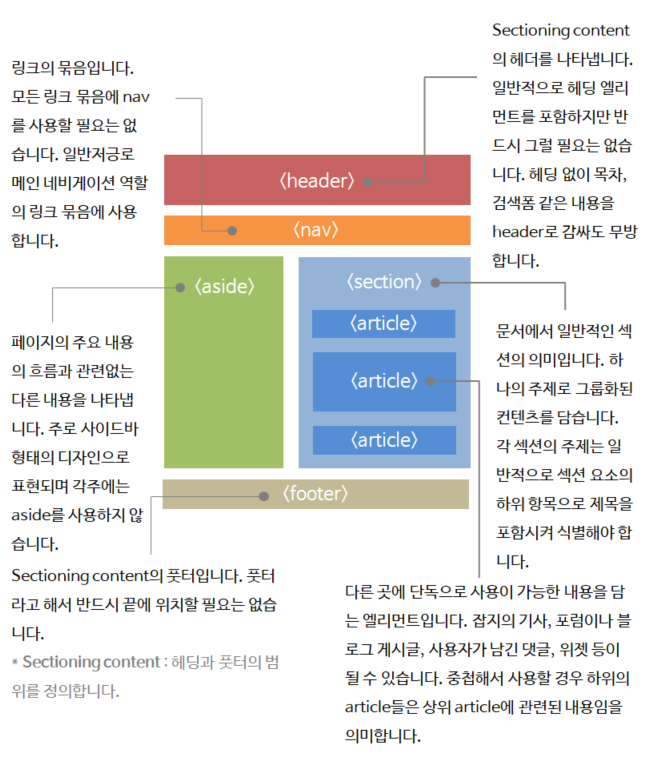
section vs article
<article>요소는 독립적 콘텐츠(다른 서비스에 가져다 놔도 이상하지 않음)<section>요소는 사이트 내 연관 콘텐츠(다른 서비스에 가져다 놓으면 이상함)- article과 section 요소는 heading 요소와 함께 사용하는 것을 권장(높이 없이 비워두기도 함)
<hgroup>으로 대제목과 소제목을 나눌 수 있습니다.
heading 요소들은 아래와 같이 사용자로 하여금 페이지의 계층구조를 쉽게 파악할 수 있도록 합니다. 그렇기 때문에 특별한 이유 없이 heading 레벨을 갑자기 몇 단계 뛰어넘도록 작성하는 것은 지양해야함
<aside>
- 문서의 주요 흐름을 따라가지 않는, 간접적으로 관련있는 별개의 구획을 만들 때 사용
- 보통 각주 혹은 광고 영역
- 이 밖에도 양쪽 사이드에 위치해야 하는 요소를 그룹 지을 때 사용
<footer>footer 요소가 속한 가장 가까운 구획의 작성자 정보, 저작권, 관련된 링크 등의 내용을 담는 구획 요소입니다.
<address>가장 가까운 부모
article이나body요소의 연락처 정보를 나타낸다. 만약 가장 가까운 부모 요소가body라면 문서 전체의 연락처 정보를 의미합니다. 연락처 정보에는 전화번호, 메일 주소, 우편 주소 etc... 주소가 있는 곳에는 address 써야함<address> <a href="http://www.somedomain.com/contact"> 홈페이지</a>.<br> <a href="mailto:webmaster@somedomain.com"> 메일 주소</a>.<br> 오시는 길:<br> 제주특별자치도 제주시 동광로 137 </address>주로 footer 태그 안에 address태그 쓴다
<figure>, <figcaption>이미지와 캡션이 연결되도록
<figure>요소를 도입할 수 있습니다.
<figcaption>요소는 이미지에 캡션을 추가하기 위해 도입되었으며<figure>,<figcaption>요소가 나오기 이전에는<img>요소와 해당하는 캡션을 연결할 방법이 없었다.
<main>HTML
<main>요소는 문서의 주요 콘텐츠를 나타냅니다.
주요 콘텐츠 영역이란 문서의 핵심 주제나 웹어플리케이션의 핵심 기능에 직접적으로 연결되어 있는 부분을 뜻합니다. 메인 요소안에 들어가는 내용은 문서전체에서 유일한 내용이어야한다.
다른 페이지나 섹션에서 반복적으로 표시 될수 있는 정보 (사이트 로고, 검색 폼, 저작권 정보 등)는 들어가지 않습니다.
IE 에서는 지원x 사용에 주의가 필요
<hr>
<hr>태그는 원래는 가로줄을 표현하기 위해 사용했으나 HTML5에 오면서 의미가 생긴 요소입니다. 이야기에서의 장면 전환 혹은 문단 안에서 주제가 변경되었을 때 그 구별을 위해 사용합니다. 단락을 구분할 때 사용하므로<p>태그 내 사용은 웹 표준에 어긋납니다.
💡 Entity
- &로 시작해서 ;로 끝나는 문자열
- 보통 HTML 안에서 예약어로 사용되고 있는 문자를 대체하기 위한 용도
- < 나 > " 은 에디터에서 코딩언어로 인식해서 TEXT 차원에서 입력하려면 엔티티를 사용해야 한다
- 가장 많이 사용되는 예약어 목록
- &
&
- <
<
>
- "
"그외 엔티티 링크
https://html.spec.whatwg.org/multipage/named-characters.html#named-character-references
나의 생각과 회고🤓
사실 가급적 시멘틱 태그를 이용해야 한다는 말은 많이 들었고 그래야겠다는 생각을 많이 했지만 막상 코딩을 할 때에는 만드는데 급급하다보니 (+ 막상 생각한대로 레이아웃 구현이 안되는 경우에) 나도 모르게 그냥 div로 나누고 나누고 어거지로 원하는 모양을 만든 적이 많았다. 시멘틱 태그를 쓰는건 header main footer 정도였던듯..? 하지만 막상 이력서를 쓸 때 보니까 HTML/CSS 에 대한 기술 설명에 시멘틱 태그를 이용하여~~ 웹표준을 준수하여~~ 이런말을 쓰기에는 너무 양심이 찔려버린거다 ㅎㅎ...(혹자는 HTML / CSSS 는 이력서에 굳이 쓸 필요 없다고는 하지만 그래도...) 그래서 멋사에서 차근차근 다시 배우는 김에 앞으로 시멘틱 태그를 이용하여 레이아웃을 짜는 습관을 들여야겠다...! 맨날 귀찮아서 alt도 열심히 안 썼는데... 모든 사람이 편하게 이용할 수 있는 웹사이트 사용감을 위해 ...! 해보자고!! 근데 막상 시멘틱 태그를 배우고 그룹핑 하려고 하니 어디에 뭘 써야하는지 고민이 된다... 열심히 해야지 내가 제일 잘하고 자신있는 건 열심히 하는 것 뿐이다. 앞으로 남은 시간 동안 최선을 다하자 화이팅



멋사 첫 글 ! 역시 깔끔하고 상세하게 정리 잘하셨군요 🥰 ㅎㅎ 저도 div 남발하고 어거지로 원하는 모양 만든 적이 많아서 공감가네요 🤣 저희 같이 열심히 해봐요! 🔥