개발을 할 때에는 다양한 저장소에 데이터를 저장한다. 그동안 거의 로컬스토리지 기능만 이용하였는데 팝업을 띄울 일이 있어서 쿠키를 이용해보았다. 팝업을 띄우는 것은 어렵지 않지만 체크박스를 체크하면 하루동안 팝업이 나오지 않고 다시 하루가 지나면 팝업이 뜨게 해야 했다. 이러한 기능은 인터넷을 이용하고 있으면 자주 볼 수 있는데 대부분이 쿠키 를 이용해서 구현 한다고 한다.
목차
1. 쿠키란?
2. 쿠키 저장하고 사용하기
쿠키란?
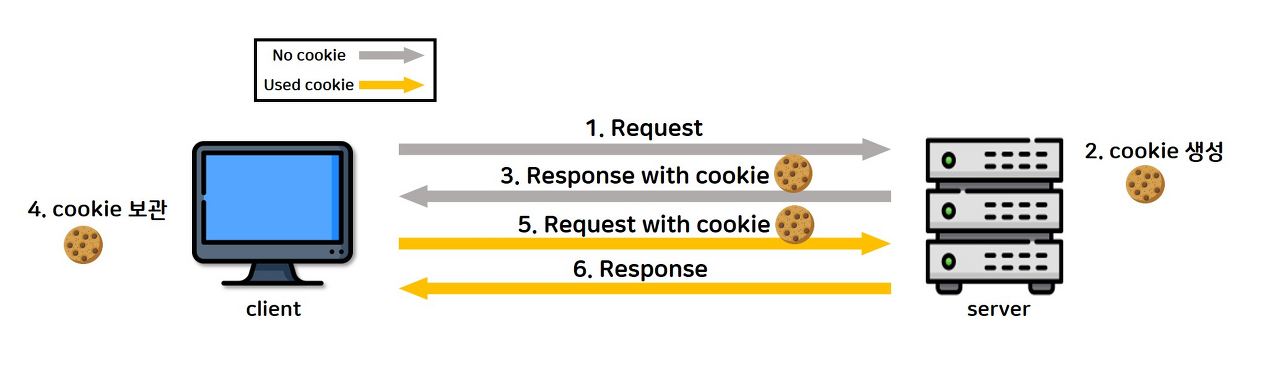
쿠키는 공개 가능한 정보를 사용자의 브라우저에 저장시킨다. 쉽게 말하자면 브라우저에서 저장되는 키와 같이 들어있는 작은 파일이다. 인터넷 사용자가 어떠한 웹사이트를 방문할 경우 그 사이트가 사용하고 있는 서버를 통해 인터넷 사용자의 컴퓨터에 작은 기록 정보 파일이 설치된다.

쿠키는 Web Storage(local storage, session storage)에 비하면 작은 데이터를 저장할 수 있지만 서버에 전송할 수 있기 때문에 서버 데이터를 공유하는 용도로 사용된다. 쿠키는 브라우저 상태 정보를 로컬에 저장했다가 참조한다. 쿠키는 사용자 상태 정보를 클라이언트 측에 저장한다는 특징이 있다.
쿠키 제약
- 브라우저에 300개까지 쿠키 저장 가능하고
- 하나의 도메인당 20개 값만 가질 수 있으며
- 쿠키값도 4kb 까지만 저장 가능하다.
쿠키는 어디서 보나요

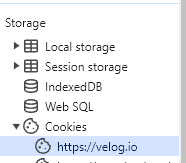
개발자 도구의 Application 탭을 눌러보면 다른 스토리지와 더불어 귀여운 쿠키모양으로 이렇게 쿠키를 확인할 수 있다. 혹은 window.document.cookie 로도 확인할 수 있다.

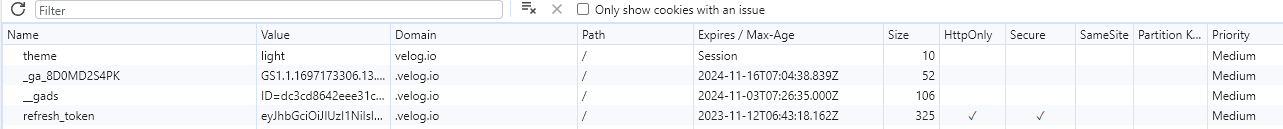
쿠키가 가진 속성은 이렇게 다양한데 보면 크게 어려운 영어는 없기에 어떤 역할을 하는지는 쉽게 알 수 있다.
쿠카는 key - value 쌍으로 이루어진 문자열 정보이다. HTTP 쿠키는 서버가 클라이언트에게 준 정보를 브라우저에 저장하고, 클라이언트가 요청을 보낼 때 HTTP 헤더에 정보를 담아서 서버에 전달한다. 도메인은 보다시피 벨로그이다. HTTP 요청을 보낼 주소의 도메인이 Domain 속성값과 같은 경우에만 쿠키를 보낸다. path는 HTTP 요청을 보낼 주소의 URL 경로가 Path 속성값과 같은 경우에만 쿠키를 보낸다. 팝업을 띄울 때는 expires 속성이 중요하다. Secure, HttpOnly 는 보안 관련 정보이다.
쿠키 종류
세션쿠키 (Session Cookie)
쿠키를 설정할 때 Expires나 Max-Age로 만료일을 설정하지 않으면 세션쿠키가 된다. 세션 쿠키라는 말처럼 브라우저를 종료하면 파기된다. 이는 사용자가 사이트를 탐색할 때 선호 사항, 임시 설정 등을 저장하는 쿠키로 주로 최근 검색어나 최근 본 상품 등의 기능을 구현할 때 사용한다.
지속쿠키 (Permanent Cookie)
디스크에 저장되어서 만료일까지는 브라우저를 끄거나 재부팅하여도 남아있는다. 다음 방문에도 영향을 주는 설정 정보나 로그인 정보 등을 유지할 때 사용하는 쿠키이다. 내가 구현하려는 n일간 팝업 보지 않기나 로그인 유지 기능을 구현할 때 사용한다.
쿠키 설정하고 사용하기
어떤 걸 구현해야 할까?
- 사용자가 그냥 닫기를 눌렀는지, 오늘 하루 보지 않기 버튼을 눌렀는지 확인
- 팝업이 다시 보이는 시각 계산하여 저장
쿠키 설정하기
/* 쿠키 설정 */
const [showPopup, setShowPopup] = useState<boolean>(false);
const [checked, setChecked] = useState<boolean>(false);
const today = new Date();
let todayDate = today.getDate();
let tomorrow = new Date(today.setDate(todayDate + 1));
const closeOptionCheck = () => {
document.cookie = `name=${todayDate}; path=/; expires=${tomorrow.toUTCString()}; secure`;
};
const closeBtn = () => {
if (checked) closeOptionCheck();
setShowPopup(false);
};
const Cookie = () => {
const cookies = document.cookie.match("(^|;) ?" + "name" + "=([^;]*)(;|$)");
const cookieDate = cookies ? Number(cookies[2]) : 0;
let dateCheck = cookieDate !== todayDate;
return dateCheck;
};
useLayoutEffect(() => {
setShowPopup(Cookie());
}, []);
return (<Popup display={showPopup}>
<Checkbox checked={checked} onChange={()=>setChecked(prev=>!prev)}오늘 하루 안 보기 </Checkbox>
<Button onClick={()=> closeBtn()}닫기</Button>
</Popup>)
위 코드는 쿠키의 value 값과 오늘 날짜가 같을 경우 팝업을 띄우지 않도록 하는 코드이다.
const today = new Date();
let todayDate = today.getDate();
let tomorrow = new Date(today.setDate(todayDate + 1));
const closeOptionCheck = () => {
document.cookie = `name=${todayDate}; path=/; expires=${tomorrow.toUTCString()}; secure`;
};document.cookie 에 저런 형식으로 원하는 속성들을 입력하면 쿠키를 저장할 수 있다. 각 속성은 ; 으로 구분되며 ; 이후 한 칸 띄고 적어야한다.
- key값은 원하는 이름으로 value 값은 오늘 날짜를 입력한다.
- 만료일은 내일로 설정한다. 하지만 Date객체는 GMT시간을 기준으로 하므로 날짜값에
toUTCString()을 해주어야 위치 상관없이 같게 동작한다. - secure은 보안관련이다. https 에서만 쿠키를 불러오게 한다고 알고있다. (확실치않음)
const closeBtn = () => {
if (checked) closeOptionCheck();
setShowPopup(false);
};closeBtn 닫기 버튼을 눌렀을 때 체크박스에 체크가 되어있다면 closeOptionCheck함수가 실행되어 쿠키가 저장된다.
쿠키 불러오기
const Cookie = () => {
const cookies = document.cookie.match("(^|;) ?" + "name" + "=([^;]*)(;|$)");
const cookieDate = cookies ? parseInt(cookies[2]) : 0;
let dateCheck = cookieDate !== todayDate;
return dateCheck;
};쿠키값을 불러오기 위해 document.cookie 객체에서 key값이 name(정한 대로)인 값을 찾아준다. cookies[2]가 value값이다. key값이 name인 데이터가 있다면 value값을 가져오고 아니면 0을 반환한다.
그리고 오늘 날짜와 비교한다. 화면단에서 <Popup> 컴포넌트는 display속성이 true이면 팝업을 띄우고 false이면 안띄운다. 값이 같지 않아야 팝업이 출력되는 구조이므로 Cookie 함수는 cookieDate!==todayDate 값의 boolean을 반환한다.
이로써 체크박스를 체크하고 닫기를 누르면 쿠키에 오늘 날짜가 저장되어 다시 그 화면을 방문해도 팝업이 뜨지 않고 하루가 지난 후에 다시 방문하면 expires 날짜가 지나 다시 쿠키가 삭제되었으므로 팝업이 뜨게 되었다. 체크박스를 체크하지 않고 그냥 닫기를 누를 경우 쿠키가 저장되지 않으므로 사이트를 다시 방문하면 팝업이 뜨게 된다.
결론
뭔가 단순한 기능을 너무 복잡하게 설계한 것 같다. 인터넷에 찾아보면 다 똑같은 방법으로 하고있는데 그 방법이 내가 화면을 내보내는 방식이랑 상이하여 적용이 되지 않았다. 고민하다가 결국 이런 무식한 방법으로 팝업을 띄우게 되었는데 더 좋은 방법이 있지않을까 더 고민해봐야겠다.