목차
- ⭐컴포넌트란?
- 🆑클래스형 컴포넌트 설명
- 😎함수형 컴포넌트 설명
- 🌱두 방식의 차이
⭐ 컴포넌트란?(Component)
React에서는 컴포넌트 기반 개발 방식을 사용한다. 컴포넌트란 리액트로 만들어진 애플리케이션을 이루는 최소한의 단위이다. 컴포넌트는 props라고 하는 데이터를 받아 출력할 수 있다. 이렇게 작은 단위로 쪼개서 개발하면 필요한 부분에 해당 컴포넌트를 재사용 할 수 있어 편리하다.
리액트에서는 이러한 컴포넌트를 클래스형 컴포넌트 와 함수형 컴포넌트 로 나눌 수 있다.
🆑 클래스형 컴포넌트(Class Component)
class Welcome extends React.Component {
render() {
const text = 'hello world'
return <h1>{text} {this.props.name}</h1>;
}
}
- ES6 의 클래스 문법을 이용하여 정의한다.
React.Components를 상속받아 사용한다.- 리액트의
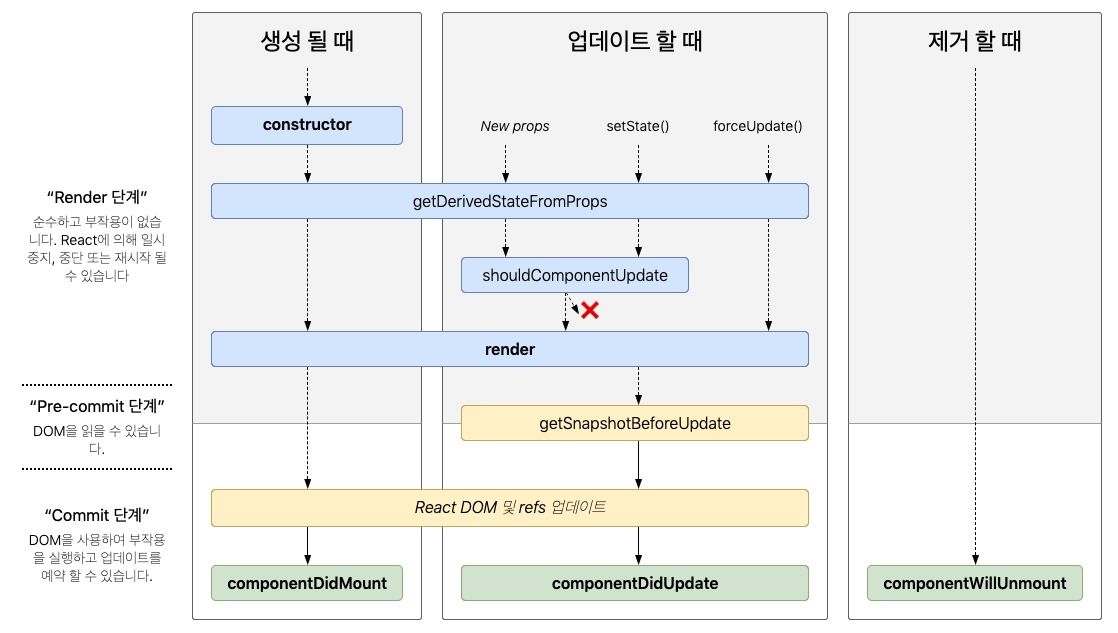
state와Life Cycle(생명주기)메서드를 사용할 수 있다리액트의 생명주기란? : 리액트의 모든 컴포넌트들은 생명주기(라이프사이클)를 가지고 동작한다.
- 컴포넌트가 브라우저를 기준으로
Mount(생성),Update(변경),Unmonut(제거)됨에 따라 크게 세가지 주기를 가진다.- 이 주기 사이 모든 순간을 메서드를 이용하여 관리할 수 있다.
- 컴포넌트 라이프사이클 메서드는 클래스형 컴포넌트에서만 직접 사용이 가능하고 함수형 컴포넌트에서는
useEffect와 같은hooks을 이용해 사용할 수 있다.render()나constructor도 생명주기 메서드이고 그 외에componentDidMount(),componentDidUpdate()등이 있다.
render()메서드를 이용하여 UI를 출력한다.- 장점 : 생명주기 메서드를 사용할 수 있기에 초기화나 해제 등의 작업을 처리할 수 있다.
- 단점 : 함수형 컴포넌트에 비해 코드가 길고 복잡한 경우가 많다. this 바인딩 등 주의해야할 사항이 많다.
😎 함수형 컴포넌트(function component)
function Welcome(props) {
const text = 'hello world'
return
<h1>{text}!!! {props.name}</h1>;
}
- 클래스형 컴포넌트에 비해 선언이 간편하다.
render()메서드도 필요없고React.Components상속도 필요없다.- 일반 자바스크립트 함수로 정의된다.
Hook과 함께 사용하기 편하다,Hooks이 도입된 이후로 상태관리와 생명주기 메서드 사용 문제가 상당 부분 해소되었다.- 함수 스코프를 사용하기 때문에 this 바인딩 문제가 없다
🌱두 방식의 차이
state 사용 차이
🆑클래스형
- 초기값을 설정할 때
constructor(props){ super(props); this.state = { name: 'jihyun', money : 0, }; };처럼
constructor안에서this.state를 이용하여 초기값을 설정하거나class App extends Components { state = { name: 'jihyun', money : 0, } }처럼
constructor없이 초기값을 설정할 수 있다.
- 클래스형 컴포넌트에서
state는 객체형식으로 이루어져있다.- state의 값을 변경하려면
this.setState를 이용한다this.setState({money: money + 10000});
😎 함수형
함수형 컴포넌트에서 state는
useState와 같은 훅을 이용하여 다룰 수 있다.const App = () =>{ const [money,setMoney] = useState(0) const clickBtn = () =>{ setMoney(10000); } }
props 사용 차이
🆑 클래스형
this.props로 불러온다.class App extends Component { render() { const {name,money} = this.props; return <h1>안녕하세요 저는 {name}이고 {money}원 있습니다</h1> } }
😎 함수형
함수의 매개변수로 props를 받아서 사용할 수 있다.
const App = ({name,money}) => { return <h1>안녕하세요 저는 {name}이고 {money}원 있습니다</h1> } }
이벤트
🆑 클래스형
함수 선언 할 때 화살표 함수로 바로 선언이 가능하다. 이 또한 this 를 붙여야한다.
clickFunc = e => { 함수내용 } render () { return ( <div> <button onClick={this.clickFunc}>클릭</button> </div> ) }
😎 함수형
const 어쩌구 함수 이렇게 선언을 해야하고 사용할 때 this 필요없다.
const clickFunc = () => { 함수내용 } return ( <div> <button onClick={clickFunc}>클릭</button> </div> )
마치며
클래스형 컴포넌트와 함수형 컴포넌트를 간단하게 비교해보았다. 원래 함수형 컴포넌트에서는 라이프사이클 메서드를 사용하지 못한다는 단점이 있었지만 React v16.8 부터는 Hook을 사용할 수 있게 되면서 일면 해소되었다. 과거에는 클래스형 컴포넌트도 많이 사용했지만 공식문서에서도 함수형 컴포넌트와 Hook을 함께 사용하라고 권하고 있다. 하지만 클래스형 컴포넌트에 대해서도 공부해놓으면 후에 도움이 될 것이라 생각하며 정리해본다.