named export
function plus(a, b) {
return a+b;
}
export plus
//내보낸 이름과 똑같아야 함
import {plus} from "./math";
//만약 다른 이름으로 쓰고싶다면?
import {plus as add} from "./math";default exports
파일마다 하나의 default export가 존재한다.
//모든 함수를 한개의 객체로 갖는 default로 내보낸다.
export dafault {plus, minus, ...}
import math from "./math";
math.plus();
//원하는 이름으로도 import 가능
import myMath from "./math";
myMath.plus(); // * = everything
import * as myMath from "./math";
exports, module.exports
module.exports === exports === {}
module.exports로 내보냈을 때?
module.exports에 내보내는 값을 할당한다.
참조값이라 exports는 그대로 {}를 나타낸다.
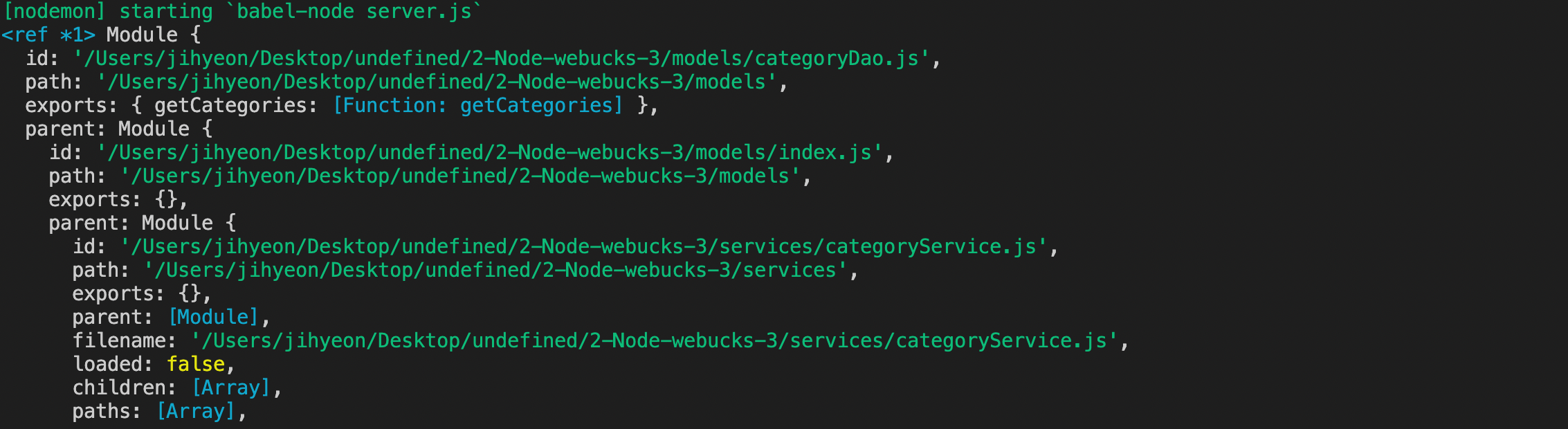
console.log(module)

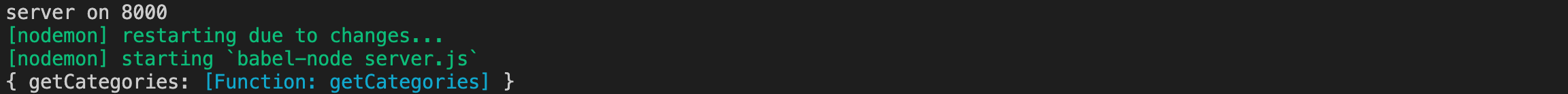
console.log(module.exports)

console.log(exports)

https://www.youtube.com/watch?v=WUirHxOBXL4
https://yceffort.kr/2020/11/avoid-default-export

