벌써 기업 협업이 끝나고 후기를 쓰고있다니 👀
프로젝트 소개
블록체인 가상자산을 리워드로 제공하는 플랫폼의 리워드, 가상자산을 관리하는 월렛 서비스를 제공하는 회사 (주)에이락에서 기업협업을 진행했다.
우리팀은 프론트엔드 3명으로 기존의 월렛 앱을 리뉴얼하는 프로젝트에 참여했고, 인당 2-3개 정도의 화면 개발을 맡았다.
사용한 기술(front)
React Native
typescript
styled-component
맡은 부분

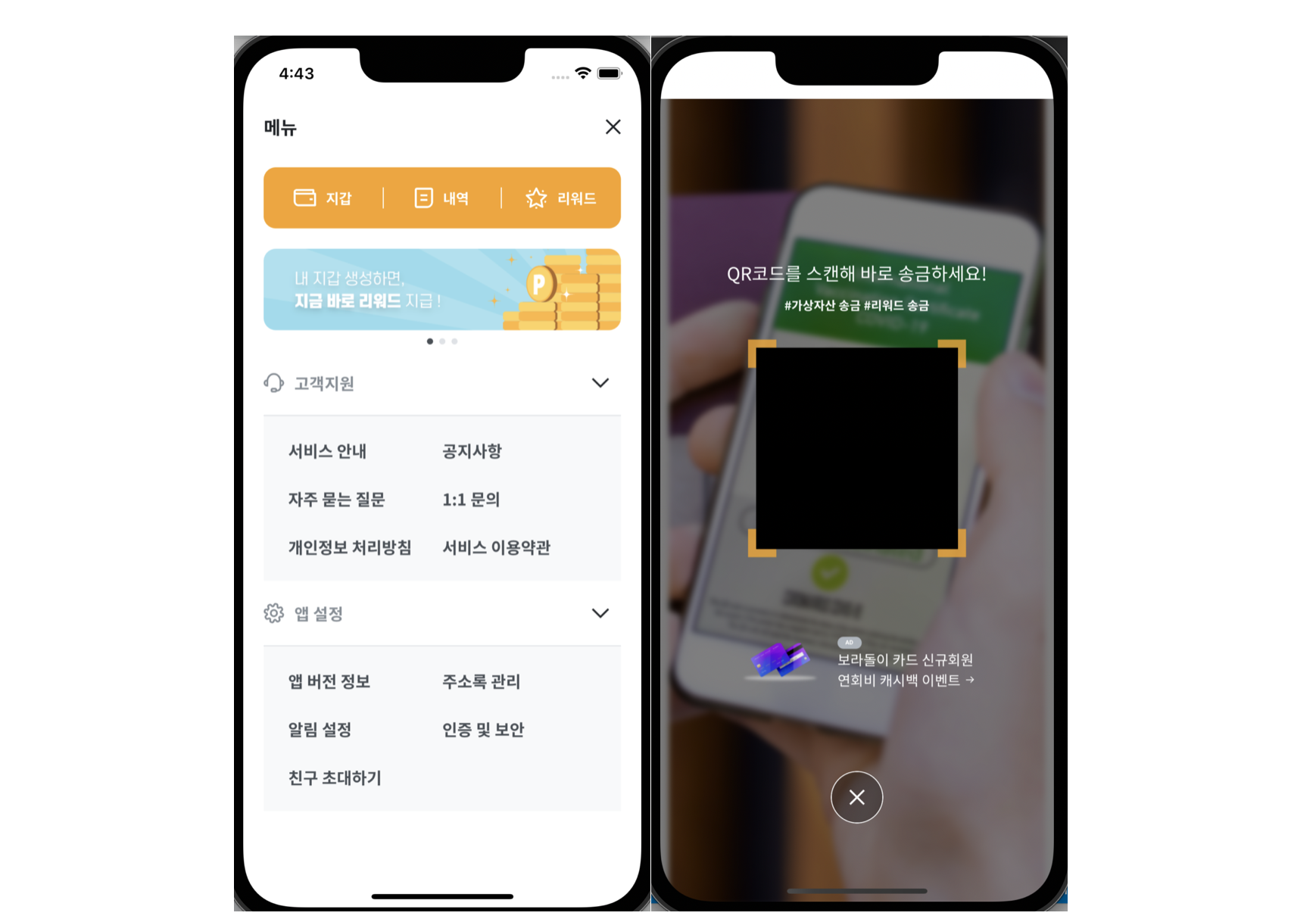
메뉴화면!
1) RN의 스타일은 :nth-child, :focus 등의 의사 클래스, 자식선택자(>), 형제 선택자(+)와 가상요소( ::before, ::after ), attribute를 이용한 속성 선택자 등을 지원하지 않는다.(참고)
블록 메뉴에서 가운데 메뉴만 양쪽으로 border가 필요해서 nth child를 활용하려고 헀는데 불가능해서, 결국 가운데 메뉴만 다른 styled component로 구현했다.
2) 캐러셀
ScrollView를 활용해서 쓸어넘기면 넘어가고 시간에 따라 자동으로도 넘어갈 수 있는 캐러셀을 구현했는데, prop으로 생각보다 간단하게 설정해줄 수 있는 게 많아서 마치 라이브러리를 쓰는 것 같았다.
<ScrollView
horizontal
showsHorizontalScrollIndicator={false}
pagingEnabled
onMomentumScrollEnd={changeIndex}
onTouchStart={onTouchStart}
onTouchEnd={onTouchEnd}
ref={scrollRef}>
{images.map(image => (
<Pressable
key={image.id}
onPress={() => navigation.navigate(`${image.navi}`)}>
<ImageWrapper key={image.id}>
<Banner key={image.id} source={image.uri} />
</ImageWrapper>
</Pressable>
))}
</ScrollView>3) 드롭다운메뉴뿐 아니라 대부분 다른 스크린으로 넘어가야 했다.
navigation을 이용해 다른 화면으로 이동할 수 있도록 구현했다.
메뉴 중 하나는 공유하기였는데 API로 import만 하면 된다.
이런 게 RN의 매력아닌가????????
// htts://reactnative.dev/docs/share
import { Share } from 'react-native';
const onShare = async () => {
const url = '공유할 앱 링크'
try {
const result = await Share.share(
//content
{
message: '표시될 메시지' //공유에 표시될 메시지,
title: 'Title' //android,
url: url //ios ,
},
//option
{
excludedActivityTypes: []
//배열에 추가하는 동작들은 공유하기에서 제외
//https://developer.apple.com/documentation/uikit/uiactivity/activitytype,
},
)
} catch (error) {
alert(error.message)
}
}QR코드 스캔 화면
QR코드 스캔 화면은 라이브러리와 css가 거의 전부였다.
라이브러리를 세개나 설치하면서 길고 긴 빌드 에러를 수도 없이 만났고, Info.plist, gradle 파일을 수정할 일이 많았던 덕분에 저 파일들이 무슨 역할을 하는지 공부할 수 있었다.
디자이너분이 주신 시안을 보고 잘못 이해한 부분이 있어 수정이 필요했지만, 첫 화면을 구현하려고 고생하면서 RN이랑 조금 친해진 것 같다.(는 내생각)
느낀점
아쉬운 점
-
소통의 어려움
막히는 부분이나 모르는 게 있으면 빠르게 공유해서 같이 해결하자고 CTO님이 말씀하셨다. 당연한 것일 수도 있지만, 내가 모르는 걸 모른다고 말하는 게 생각보다 어려운 것 같다.
조금만 더 해보면 될 것 같기도 하고, 이게 내가 해결해야 할 태스크이지 말해서 조율할 부분인지 내가 판단하는 게 쉽지 않은 것 같다.
내가 구현하려고 해보다가 한계가 너무 많아서 디자이너분께 말씀드렸더니 바로 이미지로 해결해주셨을 때 소통의 중요성을 다시한번 크게 깨달았다.
얼른 더 실력을 키워서 막힘없이 소통할 수 있도록 해야할 것 같다. 😇 -
선구현 후공부?
내 성격상 팀 속도를 맞추는 게 나한테 무엇보다 중요하게 느껴진다. 기업협업은 아무래도 회사고, 우리가 하는 게 사이드 프로젝트도 아니다보니 내 마음에 부담이 훨씬 컸던 것 같다.
그래서 일단 먼저 구현하고 나중에 정리하면서 공부하자는 생각을 했었다.
이미 프로젝트를 두번이나 겪었으면서, 다 끝나고 정리하는 게 얼마나 어려운일인지를 또 까먹고 있었다.
동기의 조언으로 중반부터는 에러도 정리하고 구현하는 화면에서 필요한 부분도 정리해보면서 어떤 파일이 어떤 역할을 하는지, 왜 수정해야 되는지 정리하면서 구현했더니 훨씬 많이 남은 것 같다.
그으래도 작게나마 성장했다고 생각하는 부분
-
초기세팅 혼자 해보기
초기세팅은 팀원이랑 같이 해본게 전부였다. 특히 리액트 네이티브는 초기세팅이 더더더더더 까다롭고 팀원들 중 나만 m1이라 특히 더 어려웠던 기분이다.
두꺼운 책도 사서 초기세팅 부분을 밑줄쳐가며 읽고, 수도없이 다시 시작하고 오류도 하나하나 찾아보며 초기세팅에 성공했을 때 (사실 처음엔 성공인지도 몰랐지만) 개발 다 한 것 같은 착각을 3초정도 즐길 수 있었다. -
새로운 언어 + 근본의 소중함
협업 기업이 정해지고, 내가 또 새로운 걸 할 수 있을까 걱정했었다. 결론적으로 react native, typescript, graphQL까지 공부해볼 수 있는 기회가 되어서 작게나마 성장했다는 생각이 든다.
React Native 하나로 ios, android 둘 다 개발한다는 것이 엄청난 매력이다. 하지만yarn ios를 치고 손을 모으고 기도하는 심정으로 빌드를 기다렸던 순간들이 스쳐지나간다ㅎㅎㅎㅎㅎ
특히 리액트 네이티브에서는 '안 되는' 것도 많아서, 이게 내가 못하는 건지 원래 안되는 건지를 아는 것도 쉽지 않았던 것 같다. 근본 리액트와 자바스크립트의 중요함 💥💥💥💥💥💥
끝!
내가 기업협업을 나가는 게 맞나, 남아서 공부해야 되는 거 아닌가 고민을 많이 했었는데, 결론적으로 나가기를 잘했다.
현업 개발자분들과 경력이 화려하신 CTO님, 디자이너분과 소통해보는 건 개발자를 준비하고 있는 나에게 큰 경험이 되었다.
또 스타트업을 처음 겪어보며 그 안에서 개발자로 일하게 될 내가 어떤 태도와 방향성을 가지고 있어야 하는지도 생각해보고, 무엇보다 개발자가 하는 일이 너무 멋있어서 이 일을 준비하길 잘했다는 생각이 들어서 정말 좋았다!!!!!!! 화이팅🔥🔥🔥🔥🔥
9개의 댓글
지현님 그동안 기업협업 진행하시면서 정말 정말 고생많으셨어요..!! 지현님 세상에서 제일 공유 잘하고, 개발 문화 발전시키며 코딩 잘하는 사람 >,< 앞으로 더 더 잘되실 겁니다 화이팅!
안녕하세요!
헤드헌터 Brand 입니다.
지현님의 글을 읽고 지금쯤은
훨씬 더 멋진 RN 장인으로 성장하셨을 것 같아 이렇게 댓글 남깁니다.
현재 클라썸에서 React Native 앱 개발자를 채용하고 있습니다.
(EO에서 유명했던 인터뷰 영상 기억하시나요?, 포브스 아시아 30세 이하 리더 30인에 선정된 이채린 대표가 이끄는 클라썸 입니다.)
EO 인터뷰 영상: https://www.youtube.com/watch?v=Cty3T3n5cP0&feature=emb_title
클라썸은 React Native로 안드로이드앱, iOS앱을 개발하고, TypeScript로 웹, 앱, 백엔드를 모두 개발하는 Series A 스타트업입니다. 스타트업의 극초기부터 M&A(넥스알), IPO(데브시스터즈)까지 이끌었던 개발 총괄님과 KAIST 출신의 개발자가 절반 이상일 정도로 인재 밀도가 높은 개발팀이 함께 일하고 있습니다.
현재 클라썸은 서울대, 연세대, KAIST, 삼성, LG인화원, 직방, 마켓컬리 등 전세계 32개국 6000여개 학교와 기업에서 사용 중입니다. 작년에 미국 실리콘밸리와 한국에서 Series A 투자를 유치하였고, 지난 분기에는 매출 4배를 달성하였습니다. ‘교육계의 슬랙'이라고 불리며 미국과 한국을 중심으로 빠르게 성장하고 있습니다.
구글 공인 세계적인 미래학자. 토마스 프레이 다빈치연구소 소장은 “2030년이 되면 온라인에서 세계 최고 규모의 회사는 이름을 들어보지 못한 교육회사가 될 것”이라고 예측했습니다. 매해마다 SaaS시장 및 온라인 교육시장 규모는 거대해지고 있고, 시장의 흐름이 클라썸에게도 매우 긍정적으로 흘러가고 있는 상황입니다.
클라썸 채용공고)
React Native 앱 개발 포지션
https://classum.career.greetinghr.com/o/12359
웹, 백엔드, AI관련 전직군 채용 포지션
https://classum.notion.site/CLASSUM-7ee2543f7ea94acdbb2da5763ecda119#51c9574dedb643ef91119d6da369b504
혹시 괜찮으시다면, 시간 편하실 때 커피챗을 통해 클라썸에 대해 더 자세하게 소개 드리고자 합니다.
커피챗 언제든지 문의 주시고, 커피챗 전에도 궁금하신 점 있으시면 언제든지 편하게 연락 주세요. 감사합니다 :)
Brand
010-9139-5223
jsdalsee@gmail.com






많이 배워갑니다. 고생하셨습니다:)