배포한 메인페이지 Lighthouse 성능 점수 개선하기
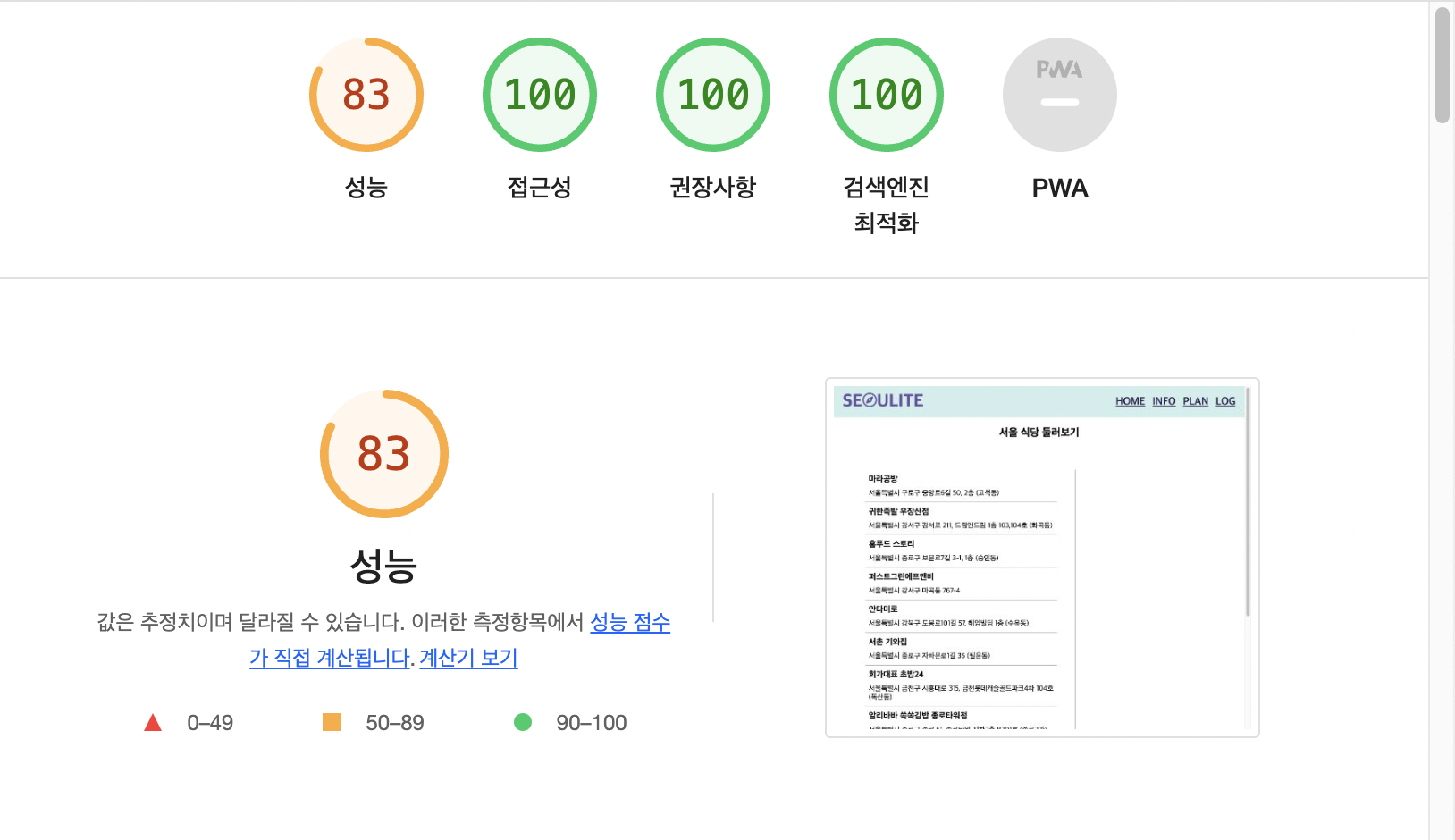
BEFORE

성능을 가장 올리고 싶었지만, 나름 접근이 쉬운 SEO, 접근성 먼저 개선했다.
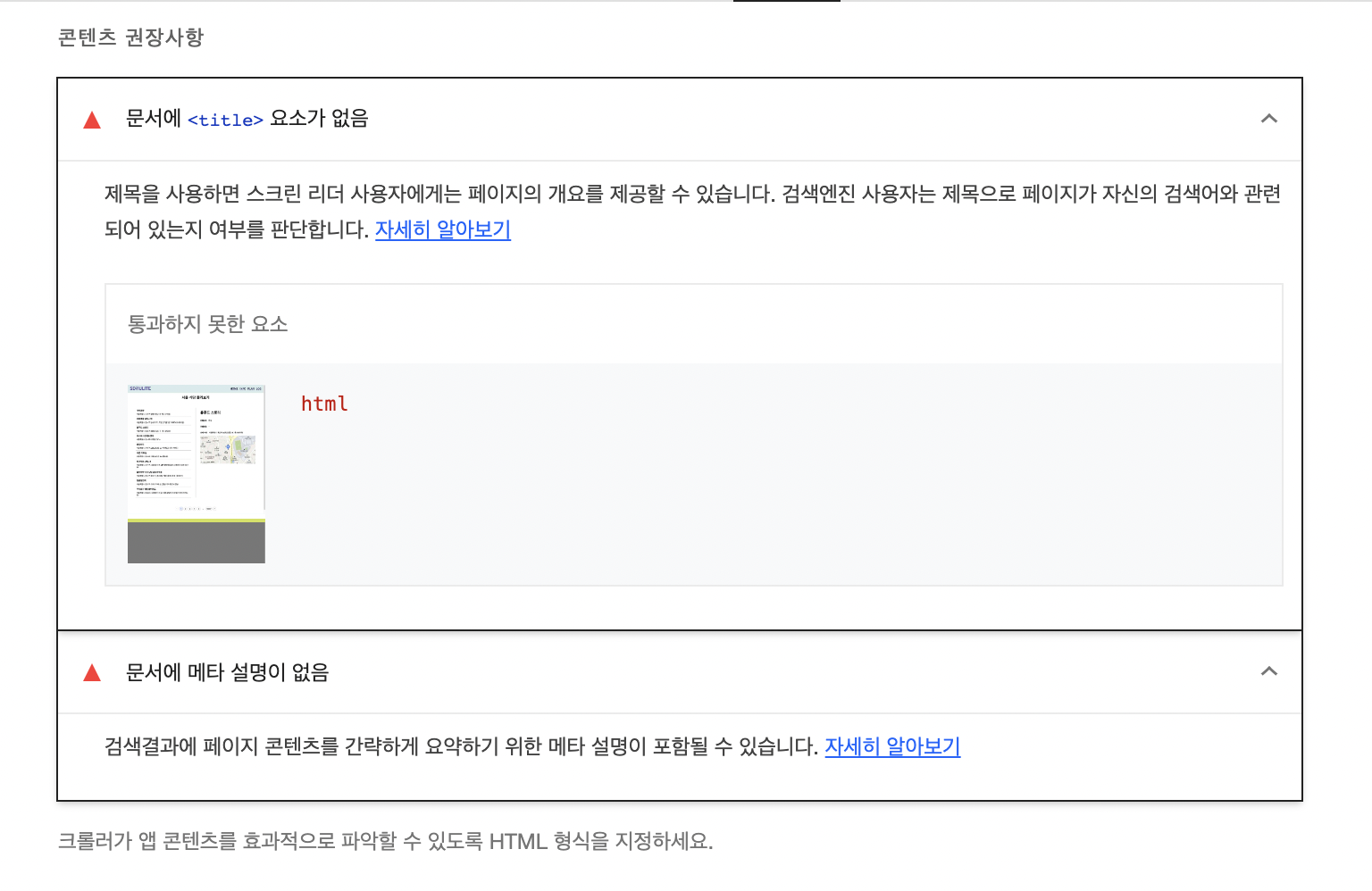
1) SEO

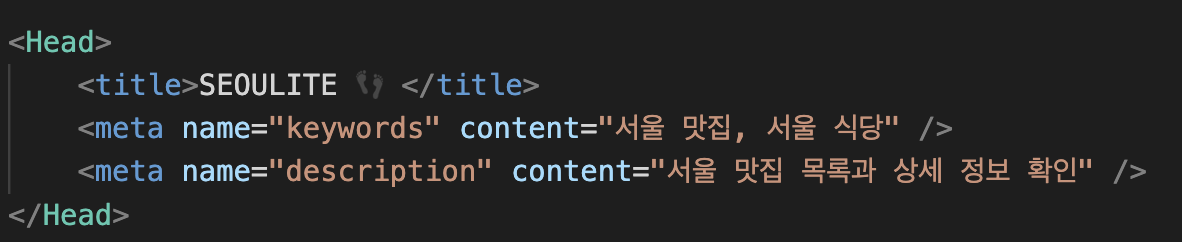
- title tag 업음
- meta tag 없음 (참고 http://www.tcpschool.com/html-tags/meta )
- 둘 다 head tag 안에 필요한 메타데이터
- 태그는 해당 문서에 대한 정보인 메타데이터(metadata)의 집합을 정의할 때 사용- next.js에서는 page별로 title과 meta tag를 넣어서 SEO 개선할 수 있다.

- next.js에서는 page별로 title과 meta tag를 넣어서 SEO 개선할 수 있다.
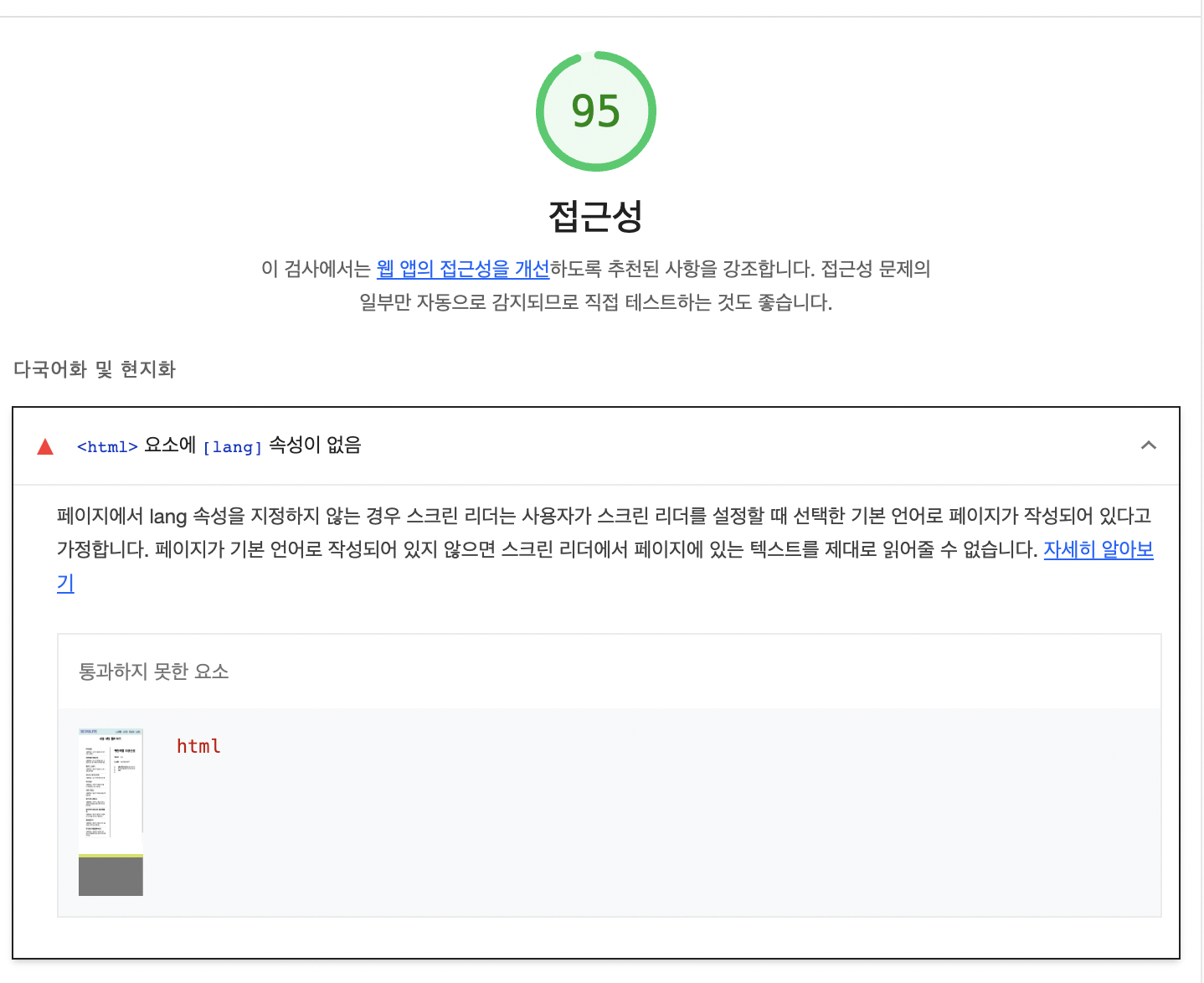
2) 접근성


-
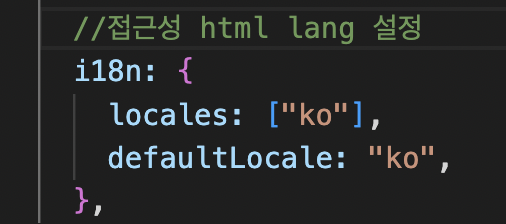
html lang 없음
-
next.config.js 에서 설정 필요

-
i18n이 뭔지 몰라서 찾아봤다.
국제화와 지역화는 출판물이나 하드웨어 또는 소프트웨어 등의 제품을 언어 및 문화권 등이 다른 여러 환경에 대해 사용할 수 있도록 지원하는 것을 의미한다. 이때 국제화는 제품 자체가 여러 환경을 지원할 수 있도록 제품을 설계하는 것을 의미하며, 지역화는 제품을 각 환경에 대해 지원하는 것을 의미한다.
국제화(internationalization)를 I18N이나 i18n으로, 지역화(localization)를 L10N이나 l10n 등으로 표기하기도 한다.[1] 이것은 두 단어의 영어 철자에서 첫 글자와 마지막 글자만 뺀 나머지 글자들을 그 숫자로 표시한 것이다.
-
-
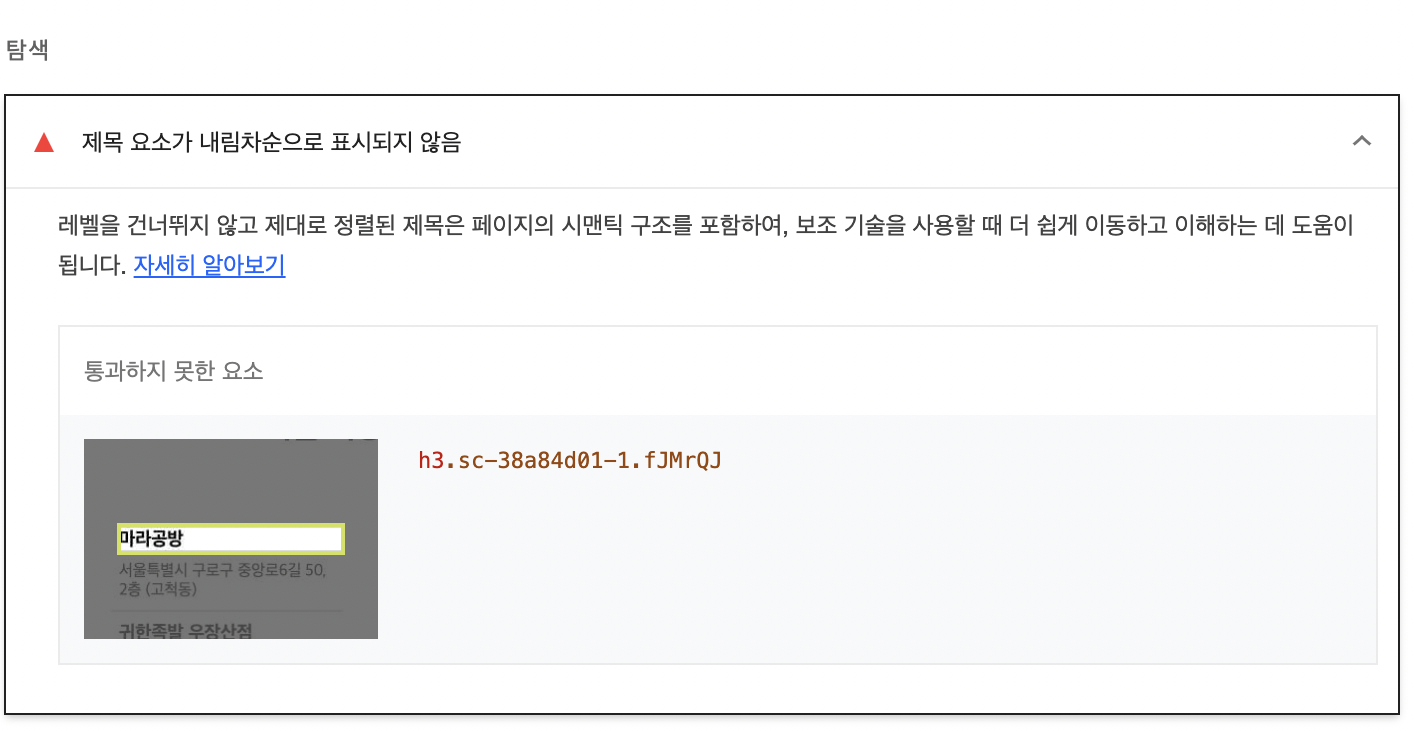
제목 요소 level의 내림차순
- 처음 알았다..! h1부터 h6까지 순서를 지켜야 하고 건너뛰면 안된다.
- 원래 h1과 h3을 사용했는데, h1을 h2로 바꿔줬다.
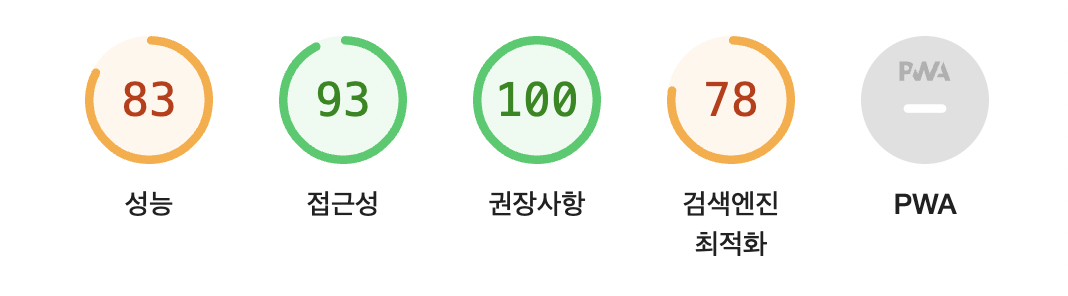
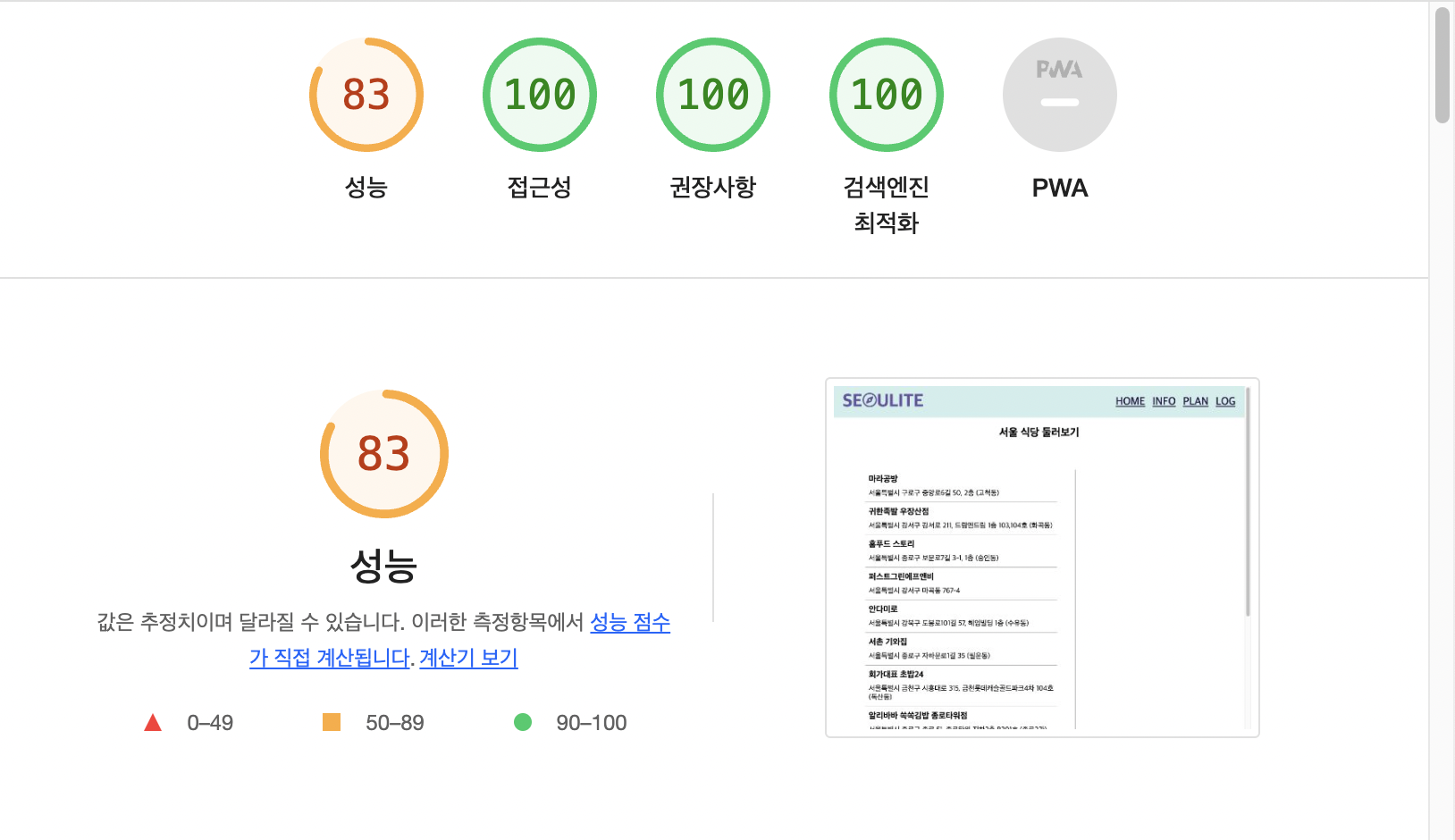
AFTER(TEMP)

일단 여기까지 만들었다... 성능 점수도 개선하기