
AutoLayout,, 알겠는데 모르겠다(?)
머릿속으로 상상하여 멋진 결과를 꿈꿨지만 현실은 크기도 엉망 위치도 엉망
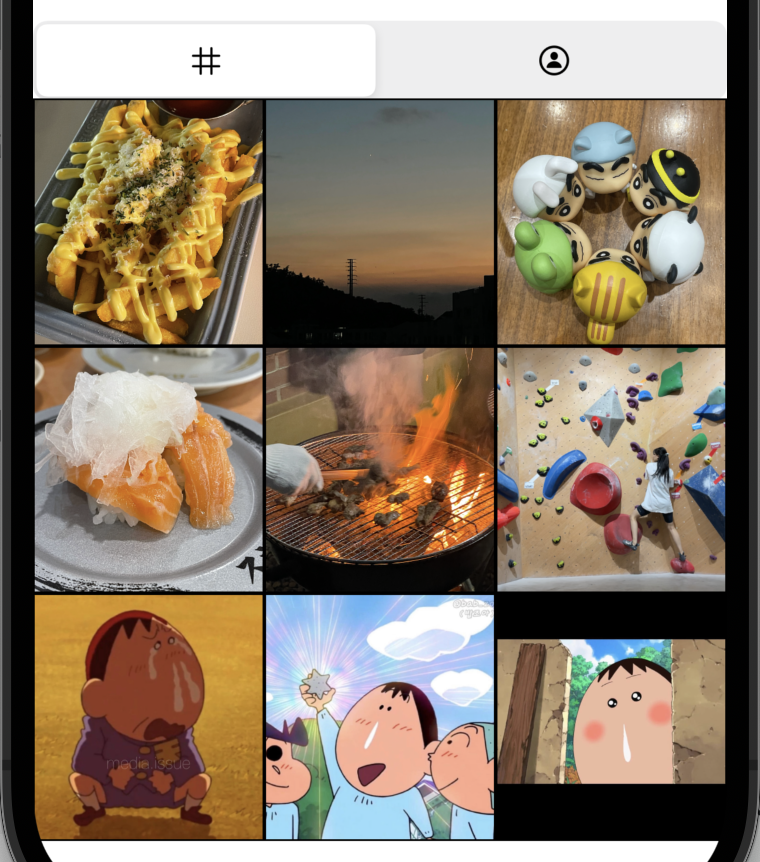
인스타 UI를 만들어보자

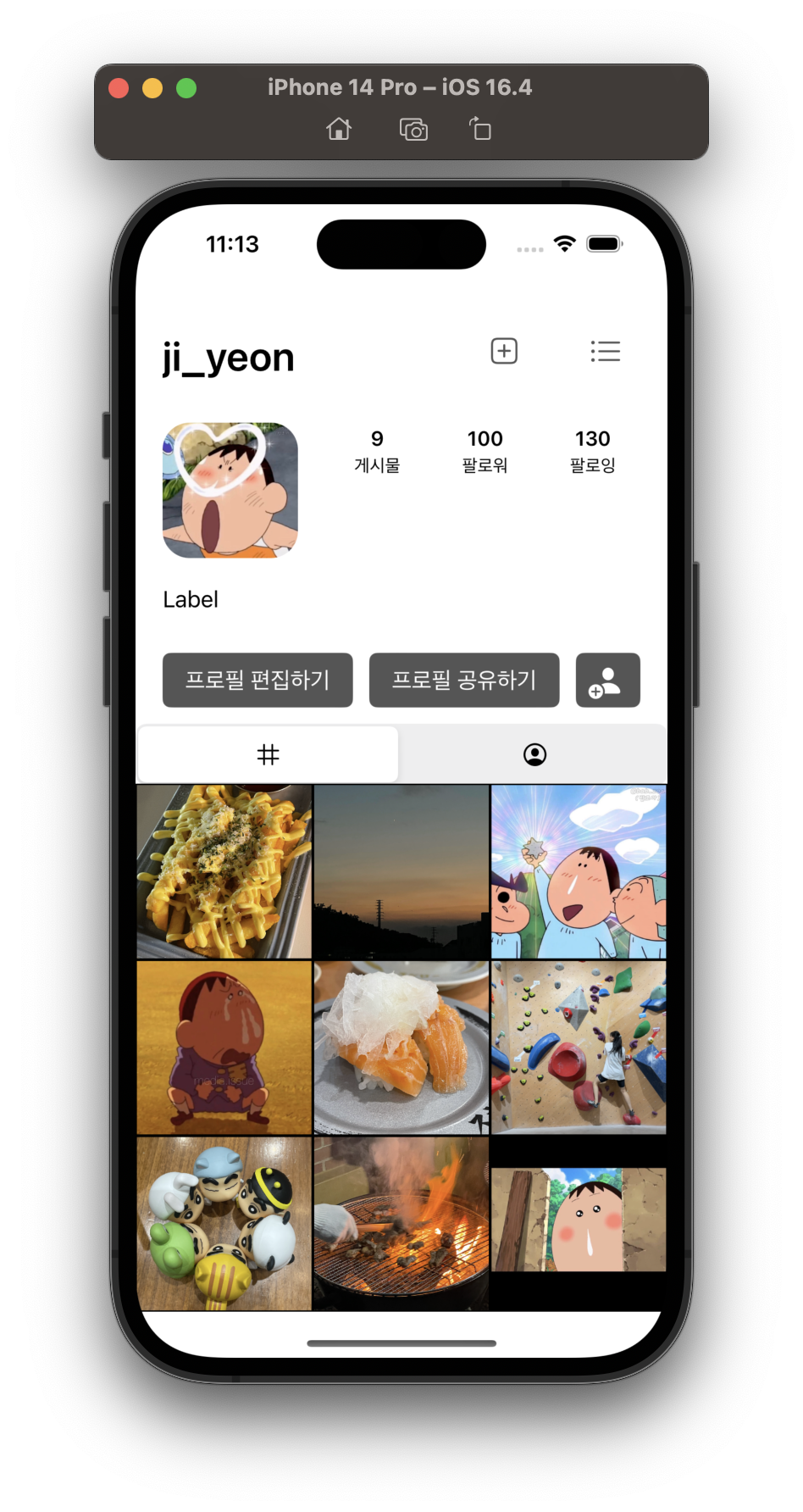
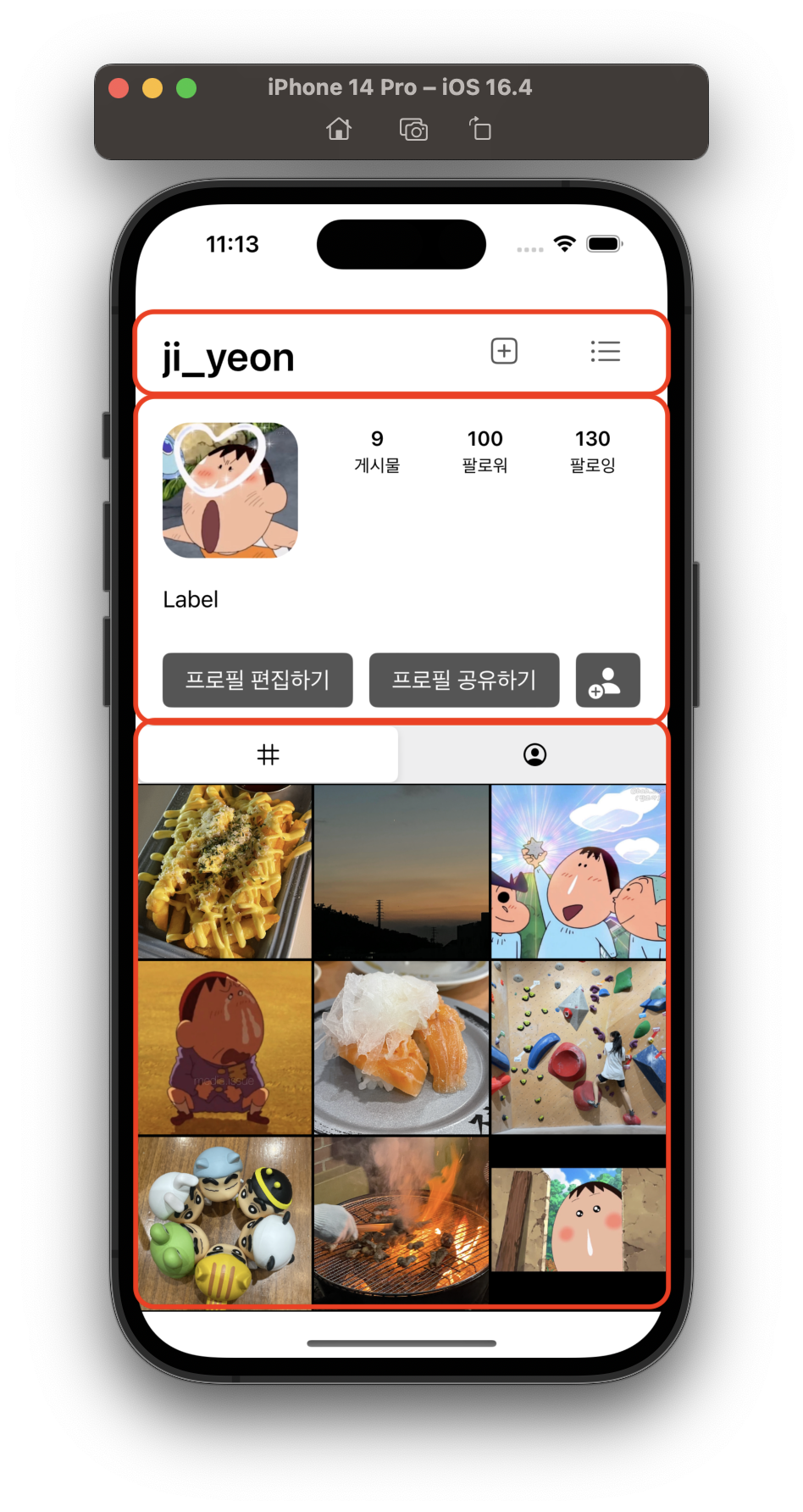
-> 내가 꿈꾼 완성작
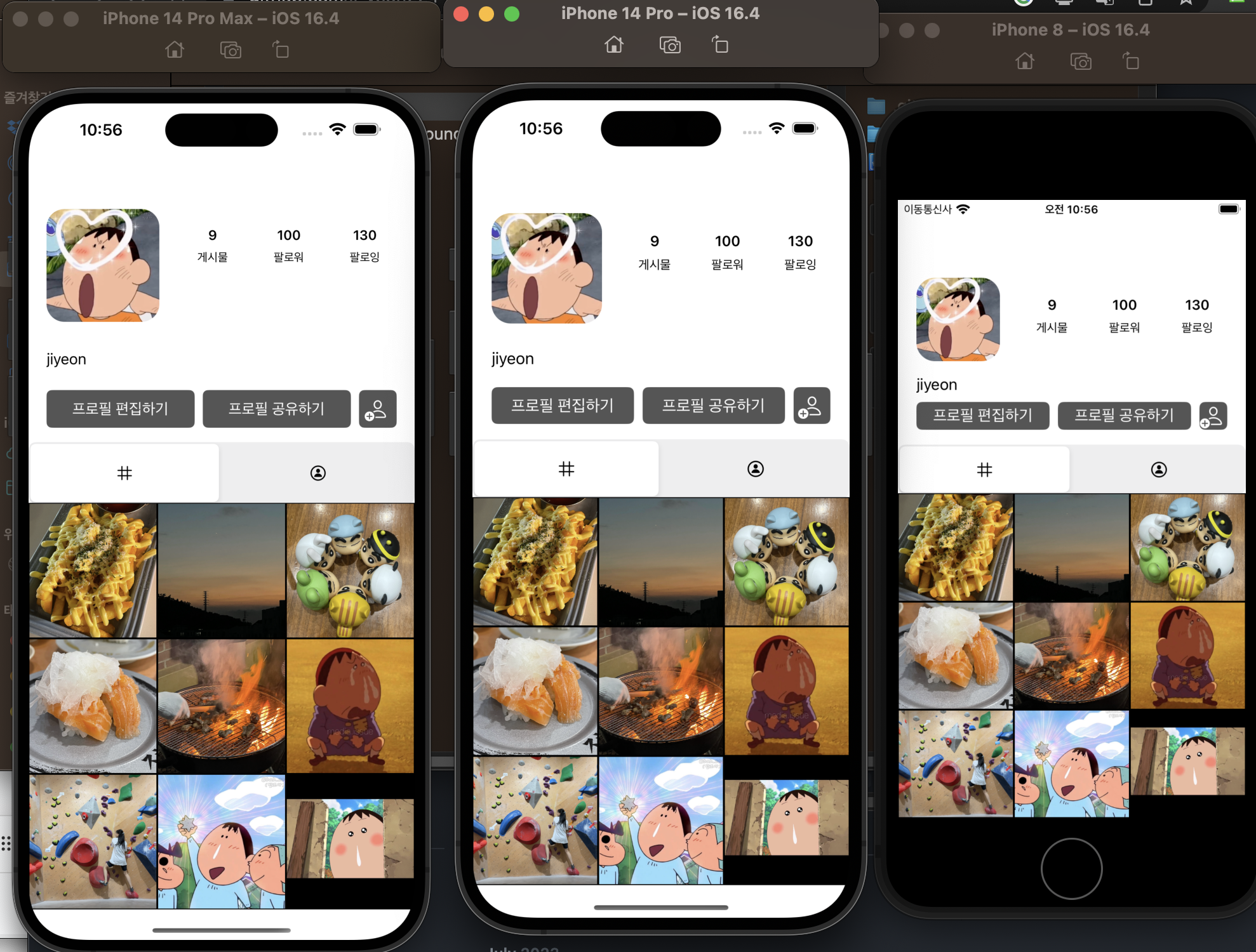
아이폰 14 pro로 실행했을 땐 눈 빠지게 만든 보람이 있었다.
하지만 오토레아이웃은.. 다양한 크기의 디바이스에서도 이 레이아웃을 잃으면 안되기 때문에 아이폰 8, 아이폰 8플러스에서도 실행해보았다.
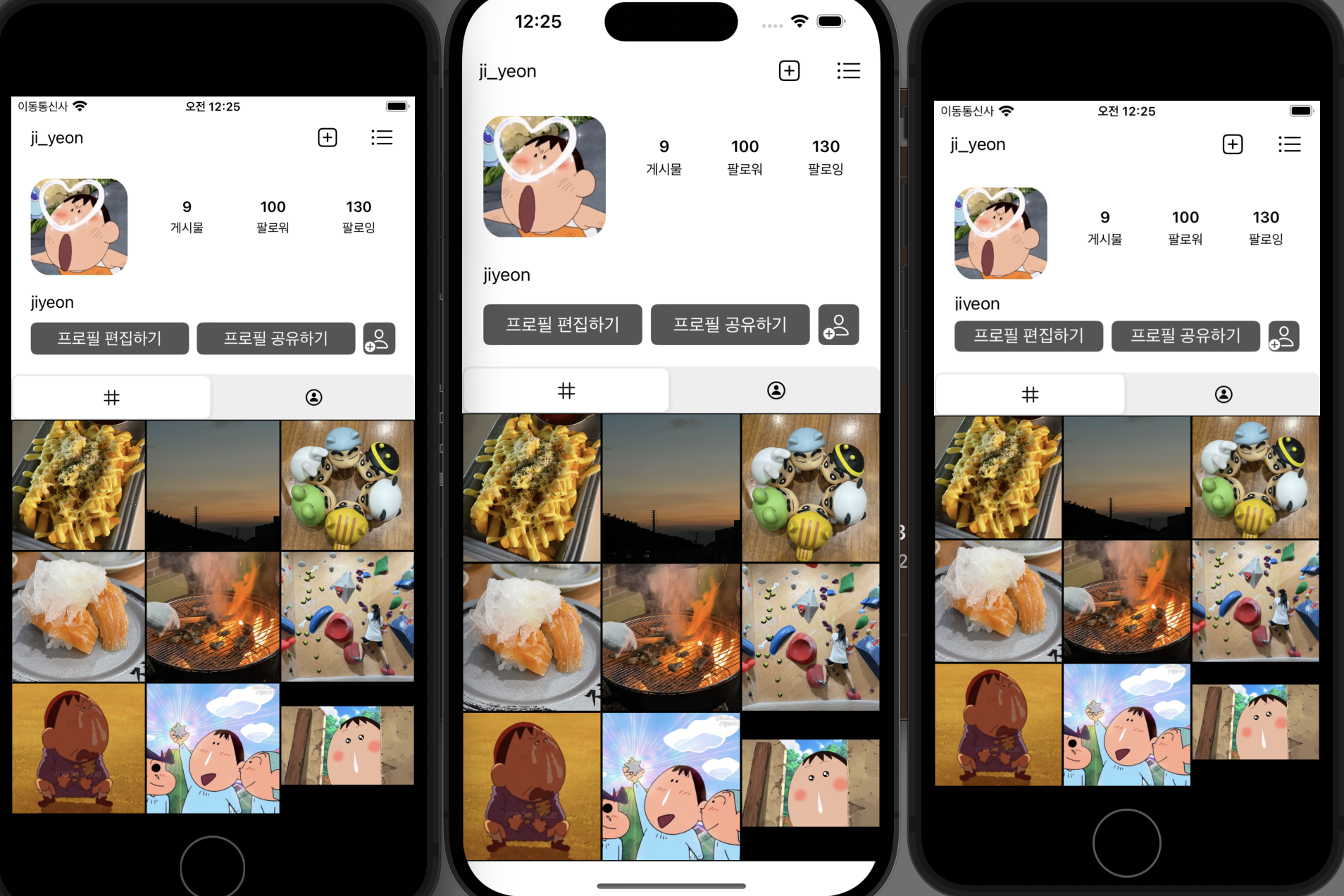
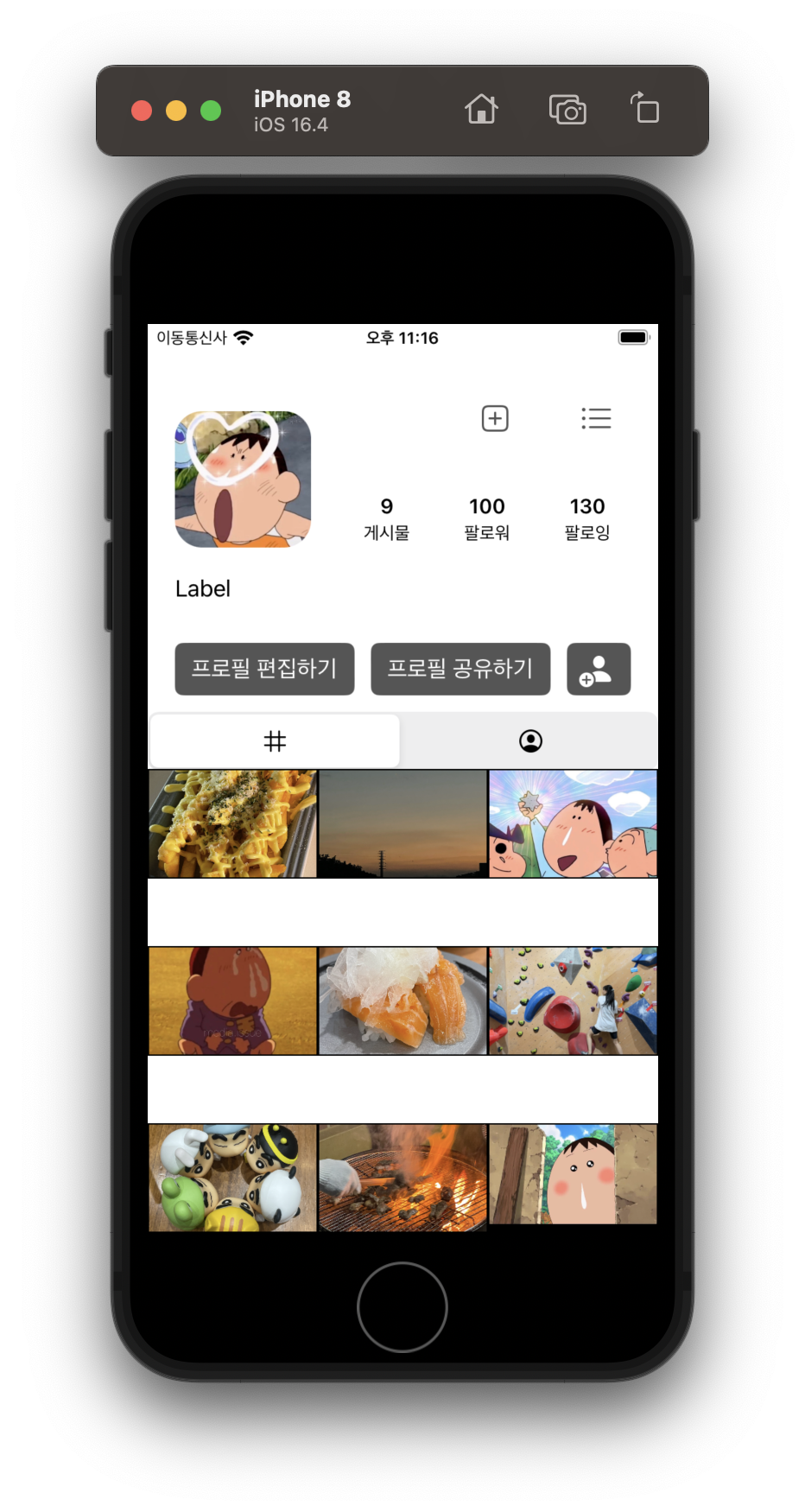
이상해진 내 인스타 ui

눈이 빠지게 여백과 비율을 설정했지만 아이폰 8로 구동하는 순간 와장창창..
상단 아이디 레이블도 사라지고 게시물 부분도 요상해졌다.

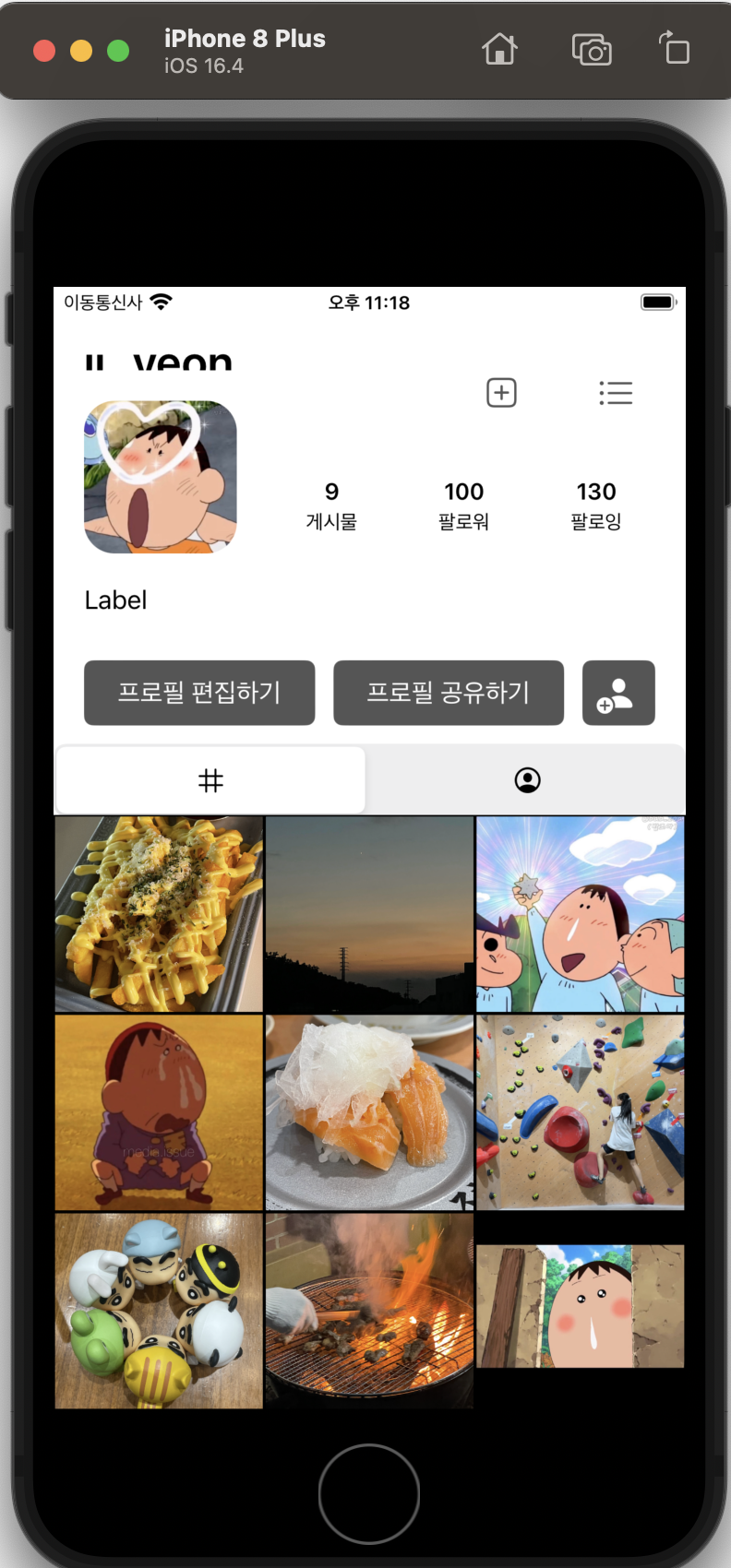
-> 아이폰 8 플러스
아이디 레이블이 잘려나갔다.
대체 왜?
알 수 없다.
제대로 이해하지 못했으니 어떻게 연결했는지 알리가 있나..
sos 요청 그리고 해결..
저가요.. 일케 했는데.. 이걸 원한게 아닌데.. 주절주절
..
그렇게 얻은 팁은 뷰를 나눠서 만드는 것이었다.

- 상단 네비게이션 바
- 중간 프로필 관련 뷰
- 하단 게시물 뷰
뷰를 나누고, 그 뷰 내에서 요소들을 배치하는 것.

먼저 네비게이션 바를 만들고 프로필 뷰를 배치했다.
프로필 뷰는 화면 높이의 30퍼센트 차지하도록 지정했고, 하단 게시물 뷰는 그 나머지를 차지하도록 구현했다.
프로필 뷰
프로필 이미지뷰
-
프로필 이미지는 1:1 비율로 구성하였고, 높이를 프로필 뷰의 반보다 살짝 작게 차지하도록 비율 구성을 했다.
-
이미지 뷰를 먼저 구성하고 나니 다른 뷰들은 구성하기 쉬웠다.

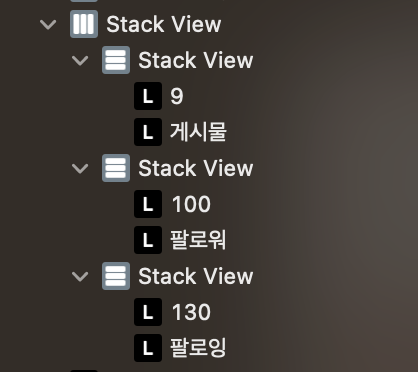
- 게시물, 팔로워, 팔로잉 레이블은 각 [글자 + 숫자]를 스택뷰로 묶고, 세 개의 스택뷰를 하나의 스택 뷰로 묶었다.

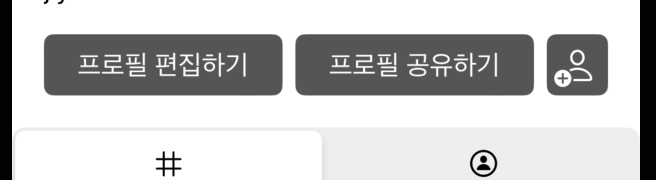
- 하단 버튼 세개도 스택뷰로 묶어주었다.
- 스택 뷰의 레이아웃을 먼저 잡아주고, 내부의 버튼 레이아웃을 잡아주었다.
- 스택뷰의 distribution은 fill, 가장 오른쪽 작은 버튼을 1:1 비율로 구성하고, 나머지 두 버튼은 width를 같게 설정하였더니 원하는 대로 배치가 되었다!
게시물 뷰
 프로필 뷰가 어려웠고, 게시물 뷰는 간단했다.
프로필 뷰가 어려웠고, 게시물 뷰는 간단했다.
- segmented control을 배치하여 여백과 비율을 지정하였다.
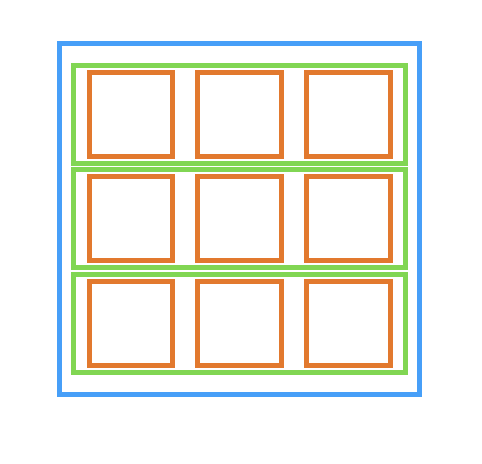
- 게시물은 이미지 뷰 세개를 수평으로 한 줄 스택뷰로 묶고, 같은 스택 뷰 세개를 생성하여 세 개의 스택뷰를 하나의 수직 스택 뷰로 묶어서 완성..
 -> 이러한 구성
-> 이러한 구성
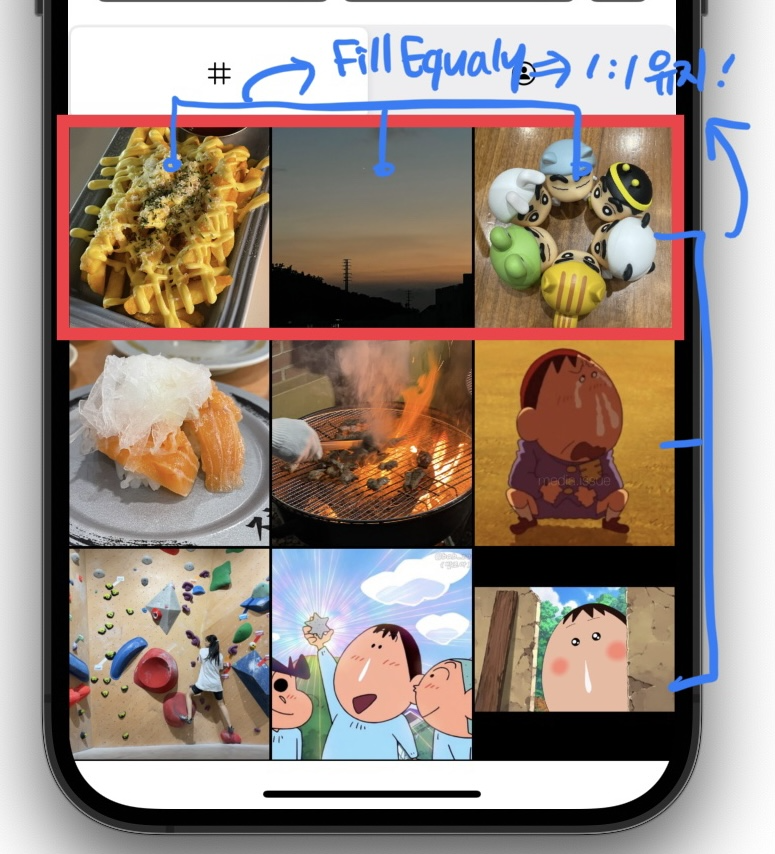
오류ㅜㅜ
게시글을 업로드 후 다음 날 또 문제를 발견했다.
아이폰 14 pro max로 실행하면 게시물의 스택 뷰의 크기가 넘치는 것을 발견하였다.
이미지 비율 1:1, stack view equaly, 큰 stack view 1:1 비율 지정
-> 이 부분들이 충돌하는 것으로 보였다.
처음부터 재배치 하며 확인하는 작업을 거쳤다.
다시 해결!

- 이미지 뷰 3개를 묶은 stack view는 여백을 없애고 fill equaly로 설정하면 이미지 뷰 1:1 비율 설정은 하지 않아도 된다!
- 위와 비슷하게 게시물 전체 stack view도 fill equaly로 설정하면 이미 내부에 뷰들이 1:1로 유지된 채 묶여있기 때문에 추가적으로 1:1 비율 지정을 할 필요가 없다!
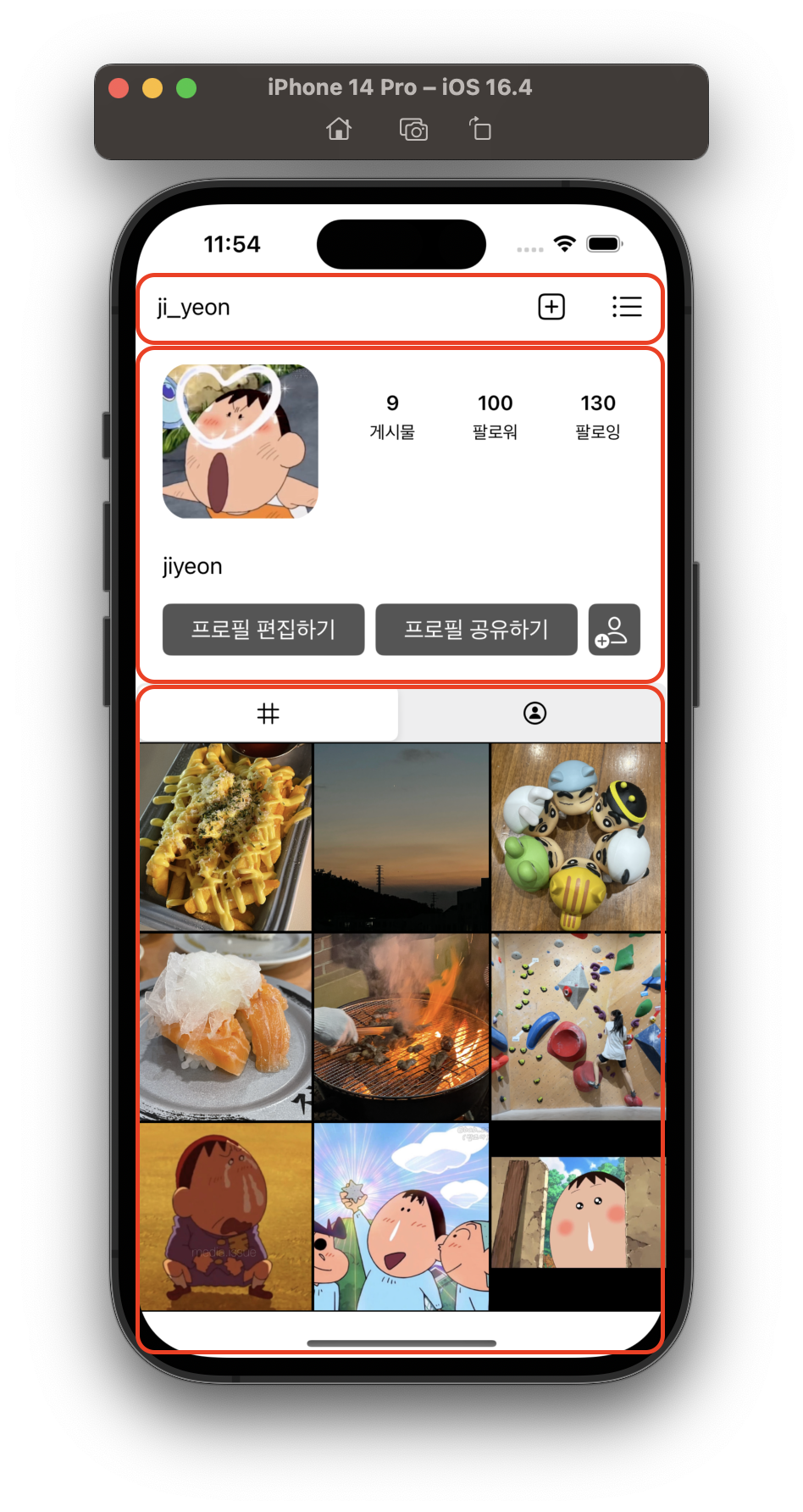
완성!

같은 레이아웃을 여러번 배치하다 보니 오토레이아웃 감이 잡혔다..
보완해보자!
아무래도 상단 아이디와 버튼 부분은 네비게이션 보다는 다른 것과 같이 뷰로 구성하는 것이 더 좋지 않을까 싶다.
가장 상단 바를 수정해보고 이왕이면 기능들도 구현 해봐야겠다!
