



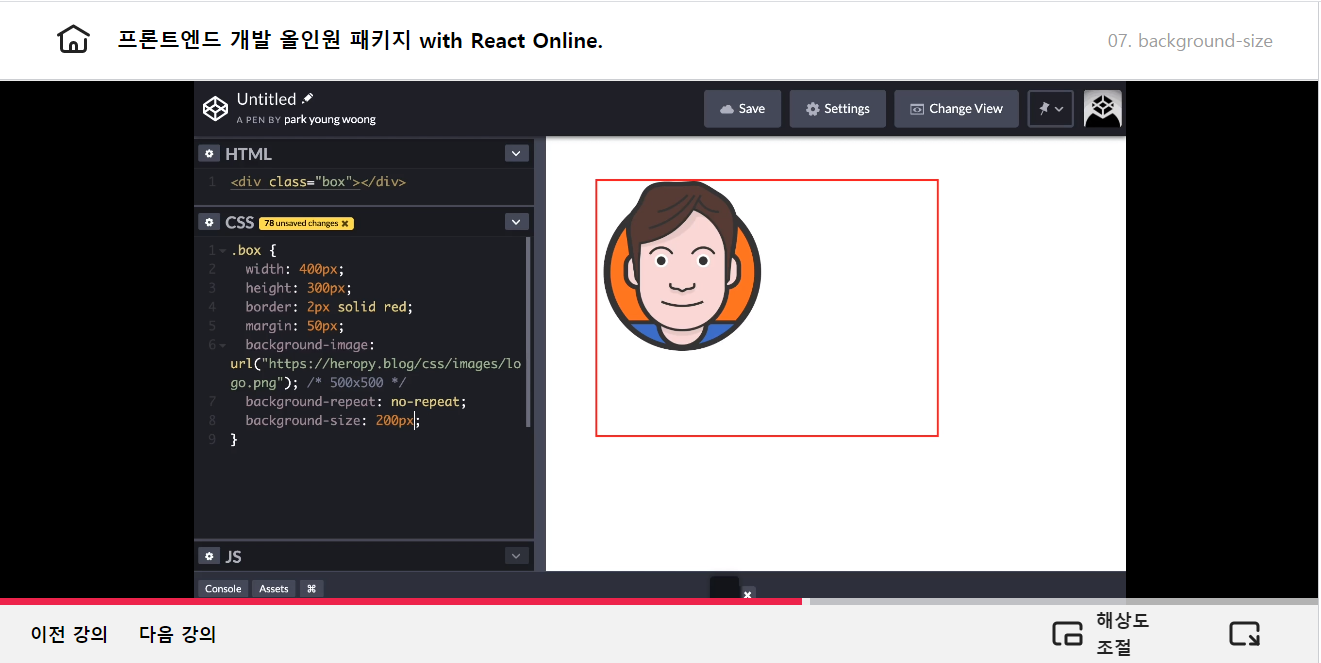
background-size
- 배경 이미지의 크기를 설정
- 속성 값
- auto : 배경 이미지가 원래의 크기로 표시됨 (기본값)
- 단위
- px, em, % 등 단위로 지정
width height형태로 입력 가능 (120px 320px)- width만 입력하면 비율에 맞게 지정됨 (
120px)
- cover
- 배경 이미지의 크기 비율을 유지하며, 요소의 더 넓은 너비에 맞춰짐
- 이미지가 잘릴 수 있음
- contain
- 배경 이미지의 크기 비율을 유지하며, 요소의 더 짧은 너비에 맞춰짐
- 이미지가 잘리지 않음
div {
background-size: 120px 320px;
}
div {
background-size: 120px;
}
div {
background-size: cover;
}
div {
background-size: contain;
}전환 & 변환
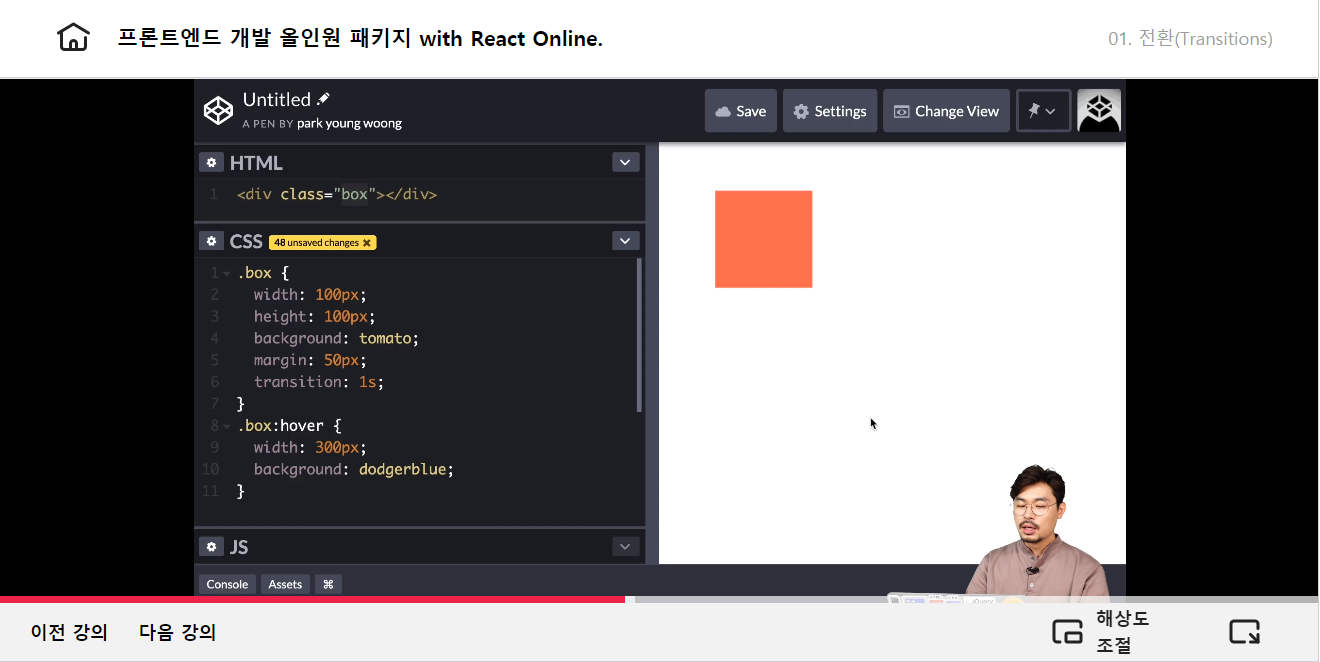
transitions
- CSS 속성의 전환 효과를 지정
- CSS 속성의 시작과 끝을 지정(전환 효과)하여 중간 값을 애니메이션 처리함
- 속성 값
- transition-property : 전환 효과를 사용할 속성 이름
- 기본값 : all
- transition-duration : 전환 효과의 지속시간 설정
- 기본값 : 0s
- transition-timing-function : 타이밍 함수 지정
- 기본값 : ease
- transition-delay : 전환 효과의 대기시간 설정
- 기본값 : 0s
- transition-property : 전환 효과를 사용할 속성 이름
transition-property
- 전환 효과를 사용할 속성 이름을 설정
- 속성 값
- all : 모든 속성에 적용 (기본값)
- 속성이름 : 전환할 속성을 선택
transition-duration
- 전환 효과의 지속시간을 설정
- 속성 값
- 시간 : 전환 효과가 지속되는 시간
- 기본값 : 0s (ms 단위도 가능)
- 시간 : 전환 효과가 지속되는 시간
div {
width: 100px;
height: 100px;
background: tomato;
transition-property: width, background;
transition-duration: 1s;
/* 단축 속성도 가능 */
transition: width 1s, background 1s;
}
div:hover {
width: 300px;
background: blue;
}transition-timing-function
- 타이밍 함수 (애니메이션 전환 효과를 계산하는 방법) 지정
- 속성 값
- ease : 빠르게 - 느리게 (기본값)
- Cubic Bezier 값 :
cubic-bezier(.25, .1, .25, 1)
- Cubic Bezier 값 :
- linear : 일정하게
- Cubic Bezier 값 :
cubic-bezier(0, 0, 1, 1)
- Cubic Bezier 값 :
- ease-in : 느리게 - 빠르게
- Cubic Bezier 값 :
cubic-bezier(.42, 0, 1, 1)
- Cubic Bezier 값 :
- ease-in-out : 느리게 - 빠르게 - 느리게
cubic-bezier(0, 0, .58, 1)
- cubic-bezier(n, n, n, n) : 자신만의 값을 정의 (0 ~ 1)
- steps(n) : n번 분할된 애니메이션
- ease : 빠르게 - 느리게 (기본값)
div {
transition-timing-function: linear;
/* 단축 속성도 가능 */
transition: 1s linear;
}transition-delay
- 전환 효과가 몇 초 뒤에 시작할지 대기시간을 설정
- 속성 값
- 시간 : 전환 효과의 대기시간을 설정
- 기본값 : 0s
- 시간 : 전환 효과의 대기시간을 설정
div {
transition-delay: 2s;
/* 단축 속성도 가능 */
transition: 2s 2s /* 뒤에가 delay */
}transform
- 요소의 변환 효과(변형)을 지정
transform: 변환함수1 변환함수2 변환함수3...;
transform: 원근법 이동 크기 회전 기울임;div {
transform: rotate(20deg) translate(10px, 0);
}프론트엔드 올인원 패키지 바로가기 -> https://bit.ly/3m0t8GM