table 생성하기
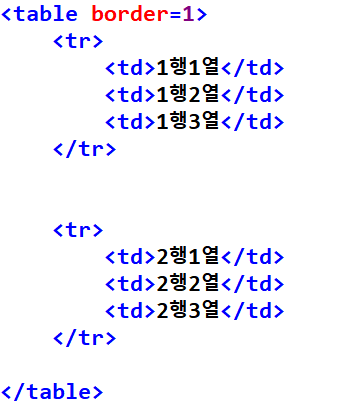
table을 생성할 때는 <table></table> , <tr> - 행 , <td> - 열을 쓴다.

| 1행1열 | 1행2열 | 1행3열 |
| 2행1열 | 2행2열 | 2행3열 |
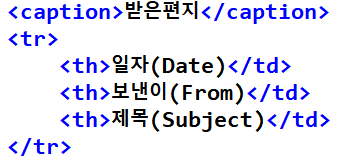
<caption></caption>태그는 table에 제목을 달아줄 때 쓴다. <th></td>는 태그 사이의 글자를 두껍게 할 수 있다.

| 일자(Date) | 보낸이(From) | 제목(Subject) |
|---|
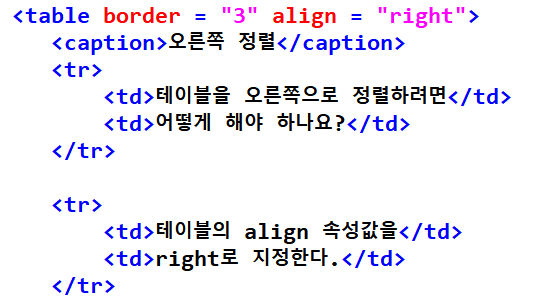
<table align = "">태그는 테이블의 위치를 정렬할 수 있다.

결과
| 테이블을 오른쪽으로 정렬하려면 | 어떻게 해야 하나요? |
| 테이블의 align 속성값을 | right로 지정한다. |
| 테이블을 왼쪽으로 정렬하려면 | 어떻게 해야 하나요? |
| 테이블의 align 속성값을 | left(기본값)로 지정한다. |
<table border="">태그는 테이블의 바깥선의 두께를 조절할 수 있다.

결과

<table cellspacing="">태그를 사용하면 셀 사이의 간격을 조절할 수 있다.
<table cellpadding="">태그를 사용하면 셀 안의 간격을 조절할 수 있다.
<table border="1" align="left" cellspacing="10">
<tr>
<td>셀1</td>
<td>셀2</td>
</tr>
<tr>
<td>셀3</td>
<td>셀4</td>
</tr>
</table>
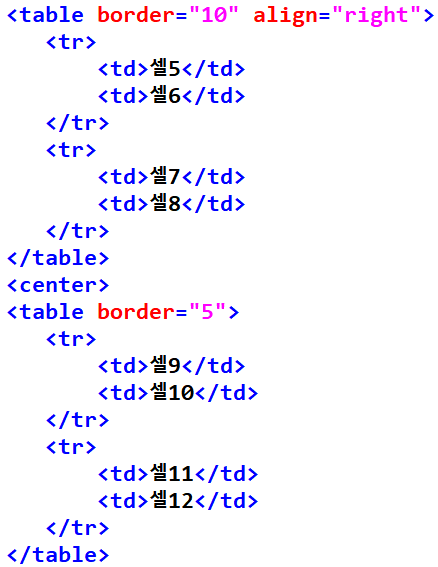
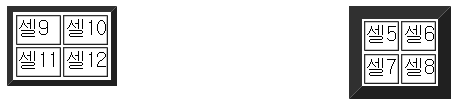
<table border="1" align="right" cellspacing="10" cellpadding="20">
<tr>
<td>셀5</td>
<td>셀6</td>
</tr>
<tr>
<td>셀7</td>
<td>셀8</td>
</tr>
</table>
<center>
<table border="1" cellpadding="20">
<tr>
<td>셀9</td>
<td>셀10</td>
</tr>
<tr>
<td>셀11</td>
<td>셀12</td>
</tr>
</table>
</center> 결과

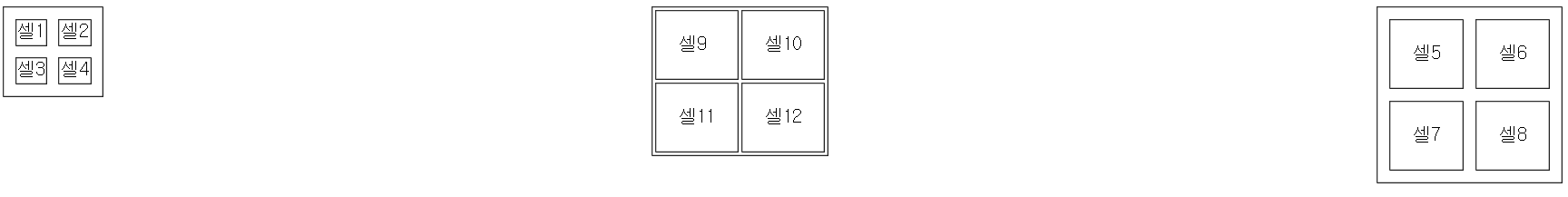
<table height="">,<table width="">태그를 쓰면 테이블의 높이와 넓이를 조절할 수 있다.
<table border=1 align="left" width="200">
<tr>
<td>셀1</td>
<td>셀2</td>
</tr>
<tr>
<td>셀3</td>
<td>셀4</td>
</tr>
</table>
<table border=1 height="200" align="right">
<tr>
<td>셀5</td>
<td>셀6</td>
</tr>
<tr>
<td>셀7</td>
<td>셀8</td>
</tr>
</table>
<center>
<table border=1 width="200" height="200">
<tr>
<td>셀9</td>
<td>셀10</td>
</tr>
<tr>
<td>셀11</td>
<td>셀12</td>
</tr>
</table>
</center>
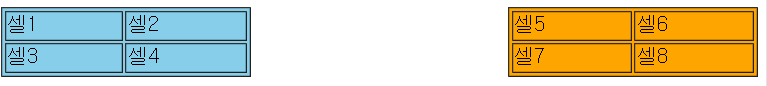
<table bgcolor="">태그를 쓰면 테이블의 배경색을 지정할 수 있다.
<table border="1" width="200" align="left" bgcolor="skyblue">
<tr>
<td>셀1</td>
<td>셀2</td>
</tr>
<tr>
<td>셀3</td>
<td>셀4</td>
</tr>
</table>
<table border="1" width="200" align="right" bgcolor="orange">
<tr>
<td>셀5</td>
<td>셀6</td>
</tr>
<tr>
<td>셀7</td>
<td>셀8</td>
</tr>
</table> 
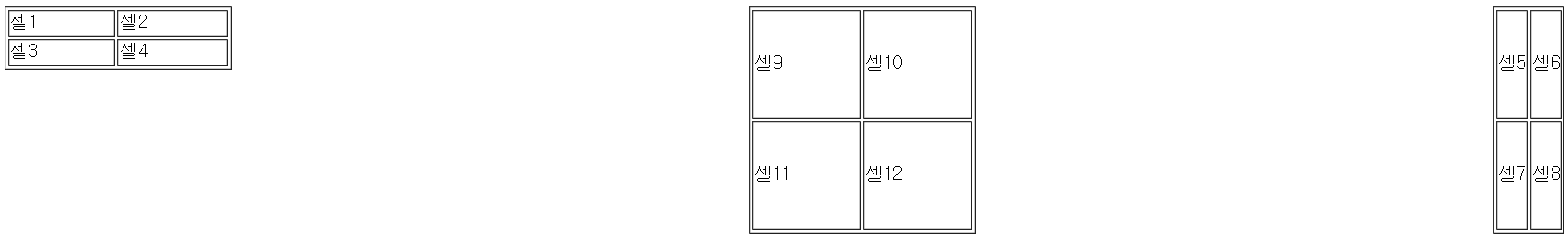
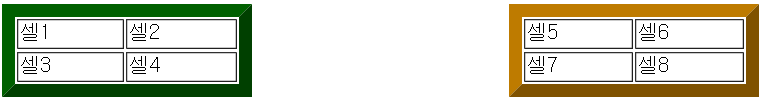
<table bordercolor="">태그를 쓰면 테이블의 테두리선 색상을 지정할 수 있다.
<table border="10" width="200" align="left" bordercolor="green">
<tr>
<td>셀1</td>
<td>셀2</td>
</tr>
<tr>
<td>셀3</td>
<td>셀4</td>
</tr>
</table>
<table border="10" width="200" align="right" bordercolor="orange">
<tr>
<td>셀5</td>
<td>셀6</td>
</tr>
<tr>
<td>셀7</td>
<td>셀8</td>
</tr>
</table> 
<table background="">태그를 사용하면 테이블의 배경을 지정할 수 있습니다.
<table width="450" background="images\image03.gif">
<tr>
<td>
비누 방울 날아라, 바람 타고 둥둥둥<br>
구름까지 올라라, 둥실둥실 두둥실<br>
빈누 방울 날아라, 지붕 위에 둥둥둥<br>
하늘까지 올라라, 둥실둥실 두둥실<br>
</td>
</tr>
</table> 
지금까지 <table></table>태그에 대한 내용이었습니다.
😊

