진행 상황
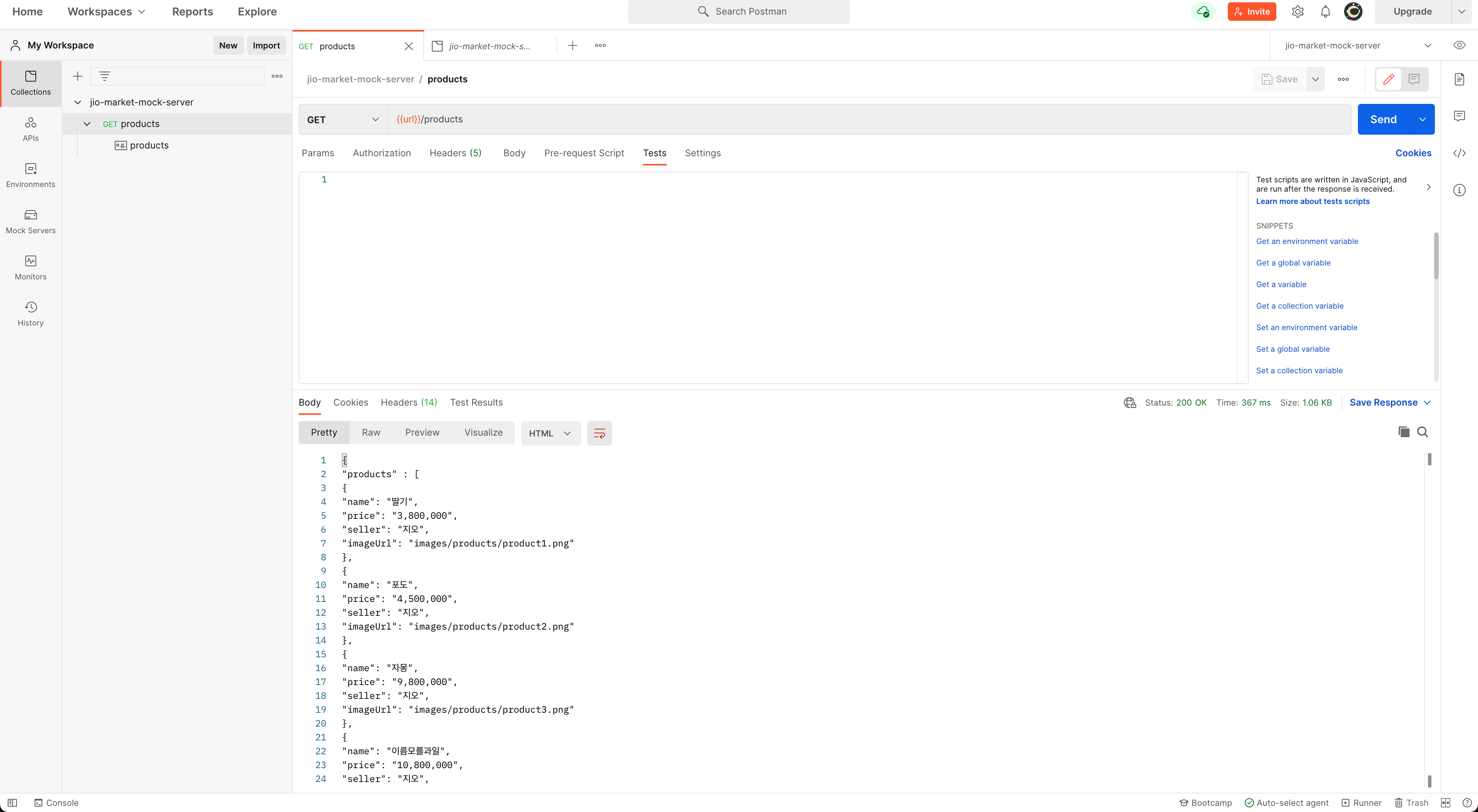
javascript로 서버 구축 전, 포스트맨으로 임시 서버를 만든 상태.

axios.get 사용 전 코드 상태
</body>
<script>
var products = [
{
name: "딸기",
price: "3,800,000",
seller: "지오",
imageUrl: "images/products/product1.png",
},
{
name: "포도",
price: "4,500,000",
seller: "지오",
imageUrl: "images/products/product2.png",
},
{
name: "자몽",
price: "9,800,000",
seller: "지오",
imageUrl: "images/products/product3.png",
},
{
name: "이름모를과일",
price: "10,800,000",
seller: "지오",
imageUrl: "images/products/product4.png",
},
];
let productsHtml = "";
for (var i = 0; i < products.length; i++) {
let product = products[i];
productsHtml =
productsHtml +
'<div class="product-card">' +
"<div>" +
'<img class="product-img" src="' +
product.imageUrl +
'" />' +
"</div>" +
'<div class="product-contents">' +
'<span class="product-name">' +
product.name +
"</span>" +
'<span class="product-price">' +
product.price +
" USD" +
"</span>" +
'<div class="product-seller">' +
'<img class="product-avatar" src="images/icons/avatar2.png" />' +
"<span>" +
product.seller +
"</span>" +
"</div>" +
"</div>" +
"</div>";
}
document.querySelector("#product-list").innerHTML = productsHtml;
</script>
</html>Axios 네트워크 통신 과정
1. 헤더에 axios 외부 javascript 링크 추가
<html>
<head>
<title>지오마켓</title>
<link rel="stylesheet" href="index.css" type="text/css" />
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
</head>2. axios.get 추가

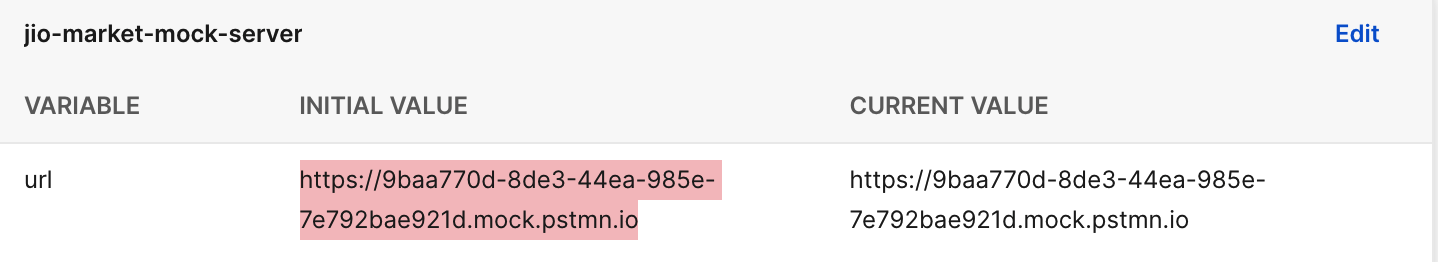
URL은 포스트맨에서 만들어둔 mock-server의 값을 사용.
<script>
axios
.get(
"https://9baa770d-8de3-44ea-985e-7e792bae921d.mock.pstmn.io/products"
)
.then(function (result) {
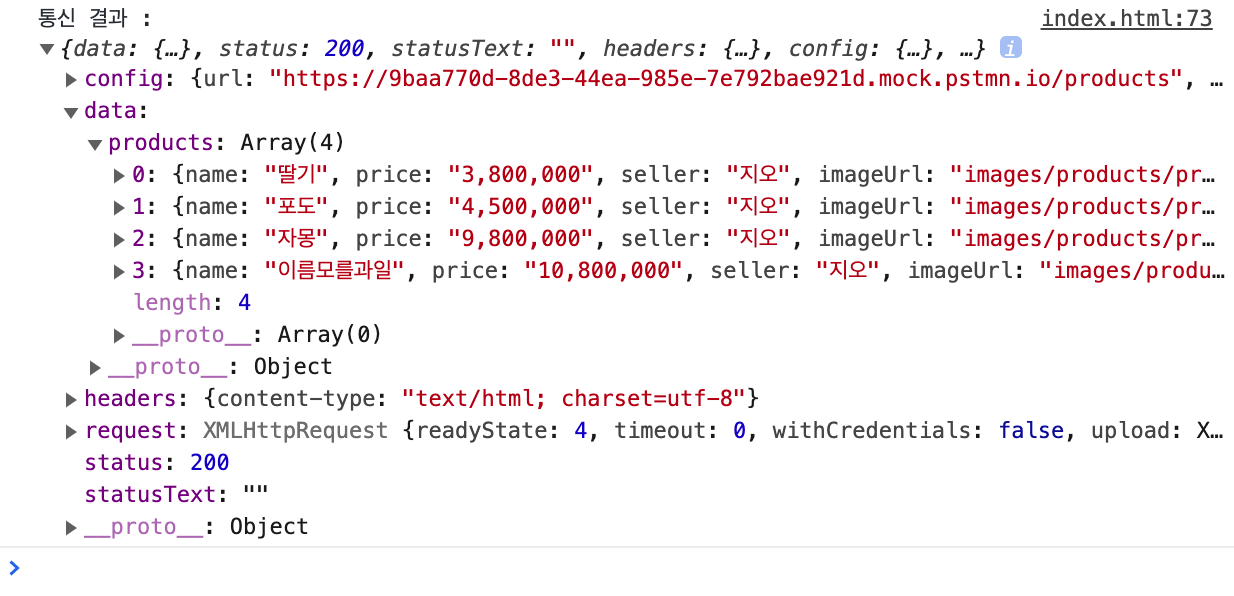
console.log("통신 결과 : ", result);
})
.catch(function (error) {
console.error("에러 발생 : ", error);
});사이트 로딩 시 위 스크립트 실행 후 네트워크 통신이 끝나면 result에 값이 들어오게 됨. 비동기 통신이기 때문에 하단 작업들은 실행됨.

3. 완성
</body>
<script>
axios
.get(
"https://9baa770d-8de3-44ea-985e-7e792bae921d.mock.pstmn.io/products"
)
.then(function (result) {
console.log("통신 결과 : ", result);
const products = result.data.products;
let productsHtml = "";
for (var i = 0; i < products.length; i++) {
let product = products[i];
productsHtml =
productsHtml +
'<div class="product-card">' +
"<div>" +
'<img class="product-img" src="' +
product.imageUrl +
'" />' +
"</div>" +
'<div class="product-contents">' +
'<span class="product-name">' +
product.name +
"</span>" +
'<span class="product-price">' +
product.price +
" USD" +
"</span>" +
'<div class="product-seller">' +
'<img class="product-avatar" src="images/icons/avatar2.png" />' +
"<span>" +
product.seller +
"</span>" +
"</div>" +
"</div>" +
"</div>";
}
document.querySelector("#product-list").innerHTML = productsHtml;
})
.catch(function (error) {
console.error("에러 발생 : ", error);
});
</script>
</html>- script 태그에 axios 네트워크 통신하는 코드 작성.
- 비동기 처리, 프로미스 객체이므로 then과 catch 사용.
- 네트워크 통신이 정상이면 콜백 함수 실행, result 받음.
- result.data.products 객체에 접근 후 products 변수에 담고
- productsHtml 값에 문자 형태로 태그들을 넣어주고
- html 태그 접근 후 innerHTML로 값을 넣어준다.
.png)
