목표
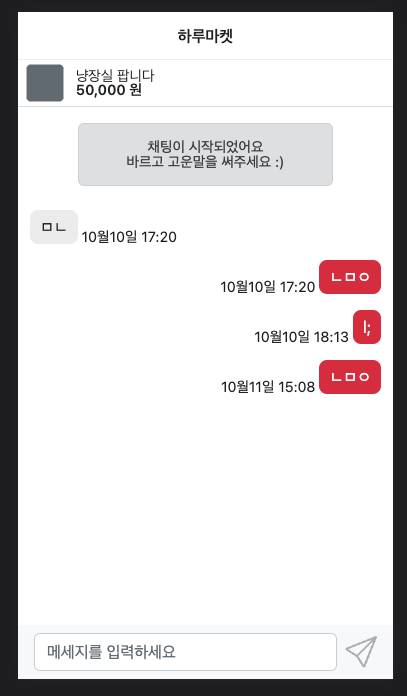
말풍선과 날짜를 하단에 붙이면서 나란히 정렬한다
방법
display - flex 이용
- flex-direction
좌측 말풍선 : row
우측 말풍선 : row-reverse- 부모 요소에 align-itme-bottom 으로 부모 요소 하단에 하위 요소들 붙게 하기
- 날짜 텍스트에 우측 정렬 속성 주기 (align-right)

좌측 말풍선 코드
<li class="d-flex flex-row-reverse align-items-end my-3">
<span class="chat-box mine ms-1">${a.data().content}</span>
<span class="tx-small text-end">
${datejs.format('M월D일 HH:mm')}
</span>
</li>우측 말풍선 코드
<li class="d-flex flex-row align-items-end my-3">
<span class="chat-box me-1">${a.data().content}</span>
<span class="tx-small">
${datejs.format('M월D일 HH:mm')}
</span>
</li>