저번 포스팅에서 매장목록을 구현하였으니 이번에는 매장목록에서 특정 매장을
클릭시에 보여질 상세 정보를 만들어보도록 하겠습니다
시작하기전에 일단 매장 상세화면에서 나타낼 정보가 무엇인지 한번 생각해봅시다
제일 먼저 매장의 기본적인 정보가 나타나야 합니다 이부분은 이미 매장목록을
구현하면서 Store테이블을 생성했기에 그대로 사용할수 있습니다
그 다음으로 음식메뉴와 리뷰, 별점등이 나타나야 합니다. 하지만 이와 같은 기능들은
아직 구현이 안되었으므로 일단 매장의 기본적인 정보만 보여주도록 하겠습니다
StoreDetailDto.java 전체코드
package com.han.delivery.dto;
@AllArgsConstructor
@NoArgsConstructor
@Data
public class StoreDetailDto {
private StoreDto storeInfo;
}StoreDto가 있는데 StoreDetailDto를 새로 만드는 이유는 위에서 말했듯이
매장의 상세화면에는 매장의정보뿐만이 아니라 메뉴, 리뷰, 별점등과 같은 정보가
같이 나타나야 하는데 각각의 정보를 가져오기 위해 테이블을 각각 조회하는것은
좋은 방법이 아닙니다. 하나의 매장은 다수의 리뷰와 메뉴를 가지므로 매장의ID값을
외래키로 다른 테이블을 join하여 한번에 정보를 끌어올수 있도록 할 예정입니다
StoreController.java 추가코드
@GetMapping("/store/{id}/detail")
public String storeDetail(@PathVariable long id, Model model) {
StoreDetailDto storeDetailDto = storeService.storeDetail(id);
model.addAttribute("store", storeDetailDto);
return "store/detail";
}StoreService.java 추가코드
@Transactional
public StoreDetailDto storeDetail(long storeId) {
StoreDto storeDto = storeMapper.storeDetail(storeId);
return new StoreDetailDto(storeDto);
}
StoreMapper.java 추가코드
public StoreDto storeDetail(long storeId);StoreMapper.xml 추가코드
<select id="storeDetail" resultType="com.han.delivery.dto.StoreDto">
select * from dl_store where id = #{storeId}
</select>배달의민족 5장까지 첨부파일
jsp와 css부분은 분량이 많아 첨부파일로 올려두도록 하겠습니다
jstl을 사용하여 우리가 가져온 데이터를 단순히 화면으로 뿌려주는 부분이기 때문에
이부분에 대한 설명은 넘어가고 앞으로는 자바스크립트 부분만 설명하도록 하겠습니다
현재까지 진행하면서 추가한 css/js/jsp파일 전체를 올리니 static / views 폴더에
전체 붙여넣기를 하시면 됩니다

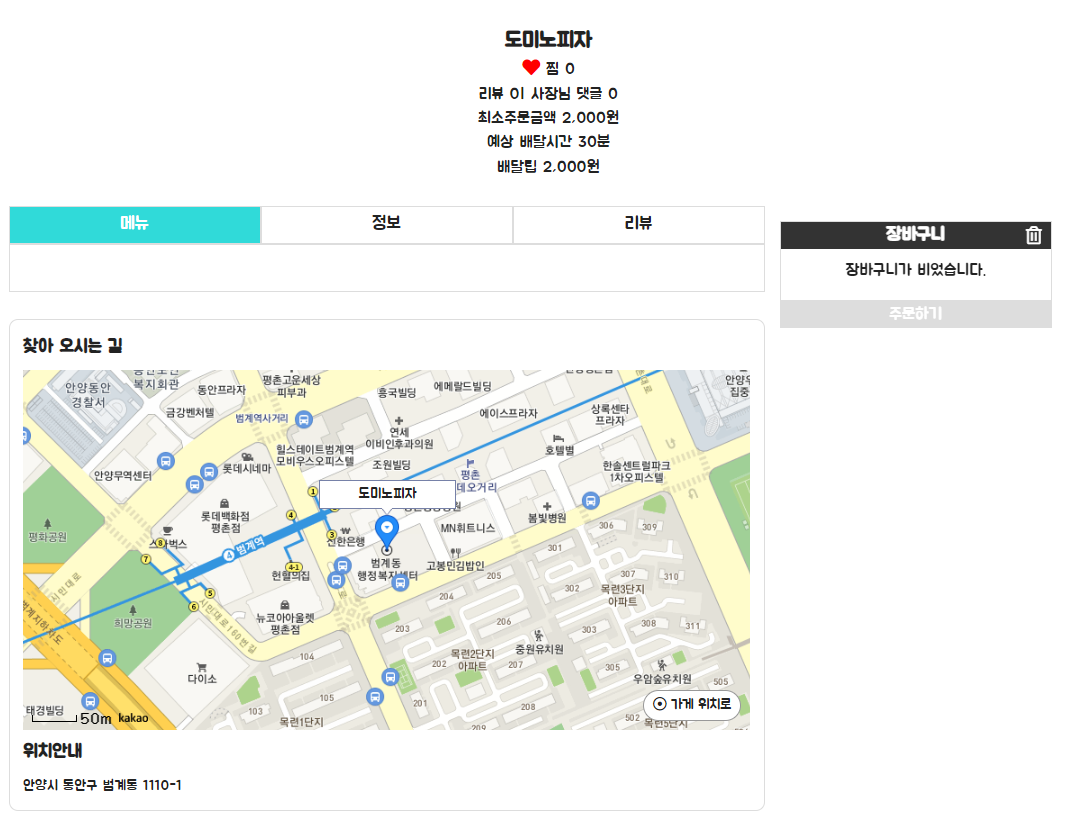
메뉴화면을 구현하기 전에 일단 카카오 지도 api를 사용하여 매장정보부터 추가해주도록
하겠습니다 api를 사용하기 위해서는 일단 개발자 key를 발급받아야 합니다
https://webty.tistory.com/95 에 자세한 설명이 나와 있습니다
api를 이용하기 위해 storeDetail.jsp 상단에 다음의 코드를 추가해줍니다
storeDeatil.jsp 추가코드
<script type="text/javascript"
src="//dapi.kakao.com/v2/maps/sdk.js?appkey=앱키&libraries=services,clusterer,drawing"></script>
앱키부분은 카카오 개발자 커뮤니티에서 발급받은 자신의 키를 넣으셔야합니다
이제 해당 api를 사용하기 위해 js폴더안에 store폴더를 생성한후 storeDetail.js를
생성하여 밑의 코드를 추가해주도록 합시다
storeDetail.js 전체코드
$(document).ready(function(){
var storeAddress = $("#store_address").data("address");
var storeName = $("#store_name").data("store_name");
var mapContainer = document.getElementById('map'), // 지도를 표시할 div
mapOption = {
center: new kakao.maps.LatLng(33.25110701, 126.570667), // 지도의 중심좌표
level: 3 // 지도의 확대 레벨
};
// 지도를 생성합니다
var map = new kakao.maps.Map(mapContainer, mapOption);
// 주소-좌표 변환 객체를 생성합니다
var geocoder = new kakao.maps.services.Geocoder();
// 주소로 좌표를 검색합니다
geocoder.addressSearch(storeAddress, function(result, status) {
// 정상적으로 검색이 완료됐으면
if (status === kakao.maps.services.Status.OK) {
var coords = new kakao.maps.LatLng(result[0].y, result[0].x);
// 결과값으로 받은 위치를 마커로 표시합니다
var marker = new kakao.maps.Marker({
map: map,
position: coords
});
// 인포윈도우로 장소에 대한 설명을 표시합니다
var infowindow = new kakao.maps.InfoWindow({
content: '<div style="width:150px;text-align:center;padding:3px 0;">' + storeName + '</div>'
});
infowindow.open(map, marker);
// 지도의 중심을 결과값으로 받은 위치로 이동시킵니다
map.setCenter(coords);
$(".storePosition").click(function(){
map.panTo(coords);
})
}
});
var userAddress = $("#delivery_address").val();
if(userAddress != "" ) {
$(".userPosition").css("display" , "inline");
// 주소로 좌표를 검색합니다
geocoder.addressSearch(userAddress, function(result, status) {
// 정상적으로 검색이 완료됐으면
if (status === kakao.maps.services.Status.OK) {
coords = new kakao.maps.LatLng(result[0].y, result[0].x);
// 결과값으로 받은 위치를 마커로 표시합니다
var marker = new kakao.maps.Marker({
map: map,
position: coords
});
// 인포윈도우로 장소에 대한 설명을 표시합니다
var infowindow = new kakao.maps.InfoWindow({
content: '<div style="width:150px;text-align:center;padding:3px 0;">' + "배달받을위치" + '</div>'
});
infowindow.open(map, marker);
$(".userPosition").click(function(){
map.panTo(coords);
})
}
});
}
})
이번 포스팅에서는 기존 포스팅에서 구현한 기능과 카카오API를 그대로 가져다 썻기에
설명해야할 부분이 많지 않은것 같습니다 현재 매장의 상세페이지뿐만 아니라
구현해야할 기능들이 많이 있지만 일단 상세페이지에서 동작하는 기능들을 먼저
설계하고 다른 부분을 처리하는게 좋을것 같아 메뉴 -> 장바구니 -> 리뷰 순으로
구현해보도록 하겠습니다
잘 배우고 갑니다.