웹 서비스를 사용하는 클라이언트는 브라우저 뿐만 아니라 다양한 기기가 존재한다. 스마트폰, 스마트 워치 등등... 클라이언트의 종류가 다양하다.
웹 서버는 모든 클라이언트의 요청에 적절한 응답을 해야한다.
브라우저를 위한 html 문서 뿐만 아니라 아이폰, 안드로이드 용 화면 등 앞으로 나올 많은 기기에 대해 대응해야한다.
이를 해결하기 위한 개념이 Rest API이다
Rest API는 웹 서버의 자원을 클라이언트에 구애받지 않고 사용할 수 있게 하는 설계방식이다
HTTP를 통해 서버의 자원을 다루게 한다
서버의 응답은 특정 기기에 종속되지 않기 위해 화면이 아닌 데이터를 반환한다.
응답 데이터는 과거에는 XML 최근에는 JSON 형식으로 통일되는 추세
XML은 일종의 사용자 정의형 HTML이다
XML은 사용자 정의형 HTML
JSON은 자바스크립트 방식을 채용한 객체 표현식
사이트에서 제공하는 연습용 REST API 서버로 HTTP 요청, 응답을 연습해보자
가짜 데이터, 더미 데이터가 필요할 때 쓴다
다양한 자원 제공
연습을 위해 크롬 확장 프로그램을 하나 설치해야함
링크
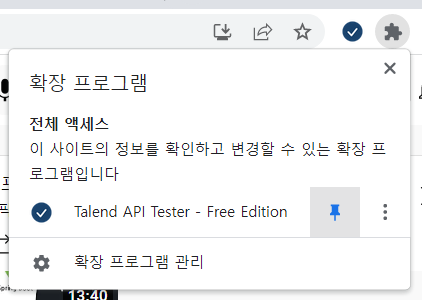
크롬 브라우저 우상단에 퍼즐 모양 눌러서 extension app을 사용할 수 있다.

핀을 눌러준다


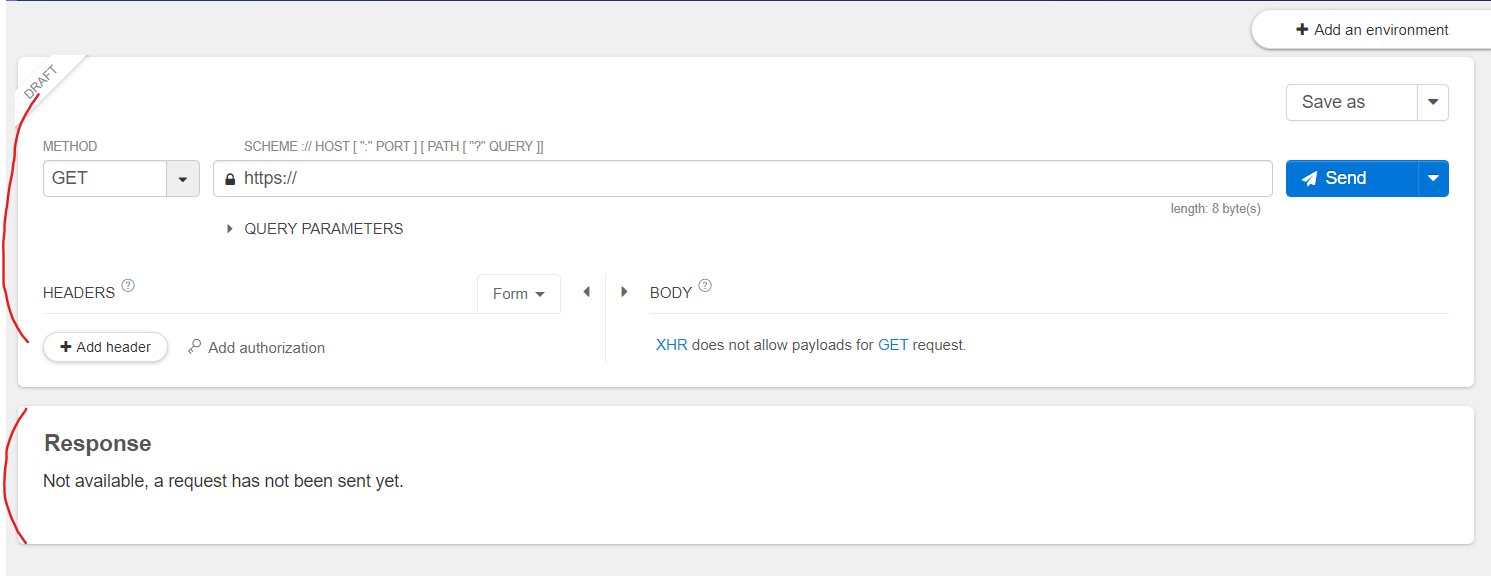
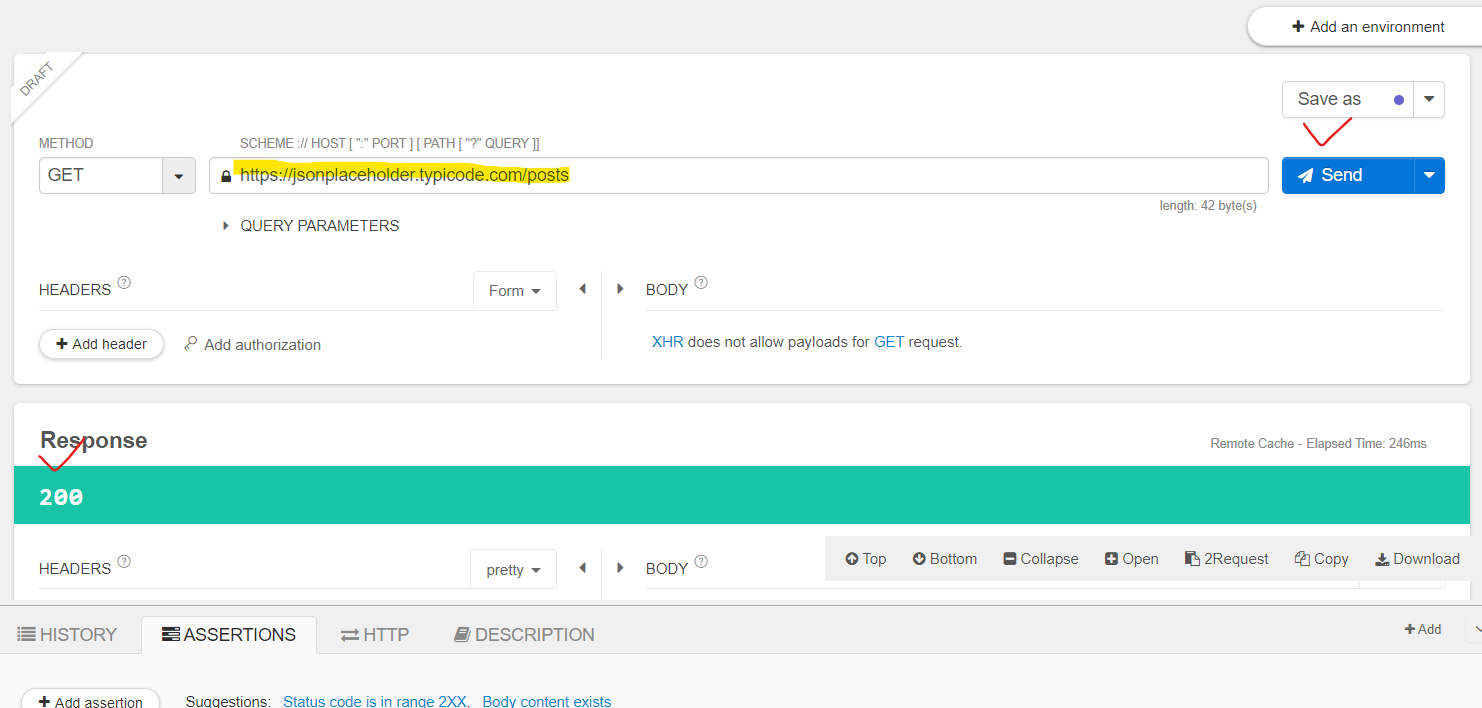
윗 부분으로 http request를 보낼 수 있고 아래 부분으로 response를 보낼 수 있다.

Status : 200 응답 성공

json 데이터

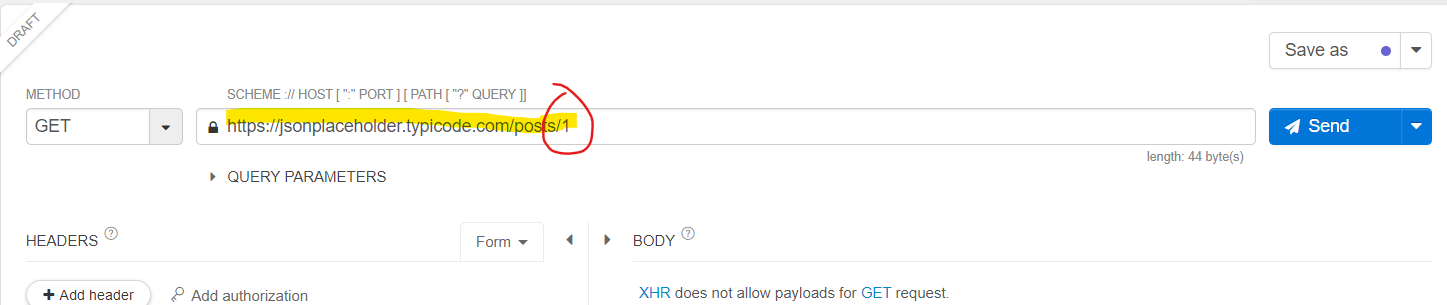
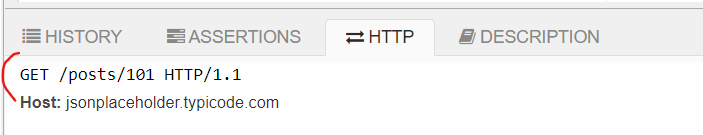
1번 게시글 요청

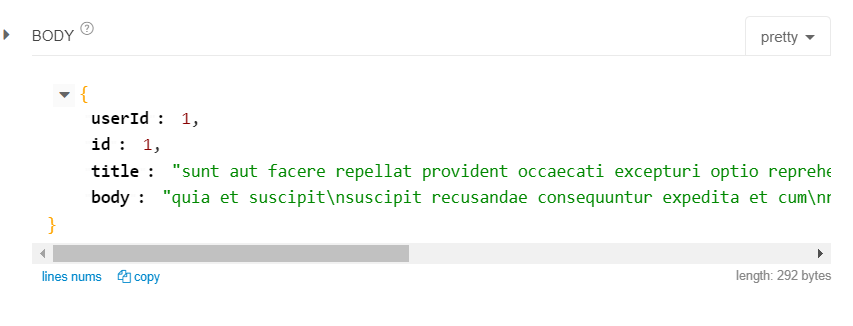
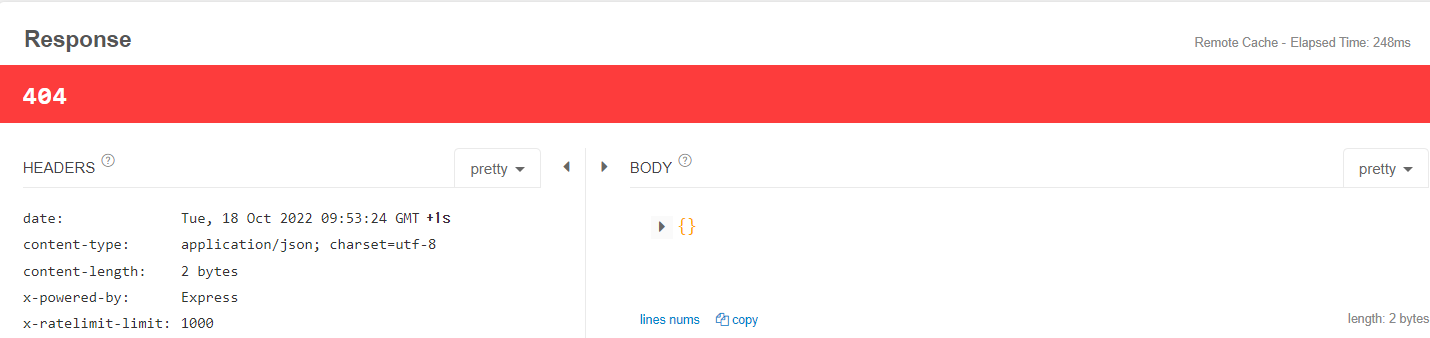
응답

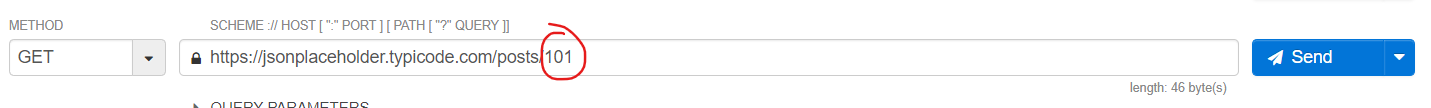
post는 100까지 있는데 101을 요청함

실패코드 404, 데이터 없음
Talended API에서 하단의 http 탭을 누르면 실제로 어떤 http 메세지가 오고 가는지 확인할 수 있다.

request 헤더

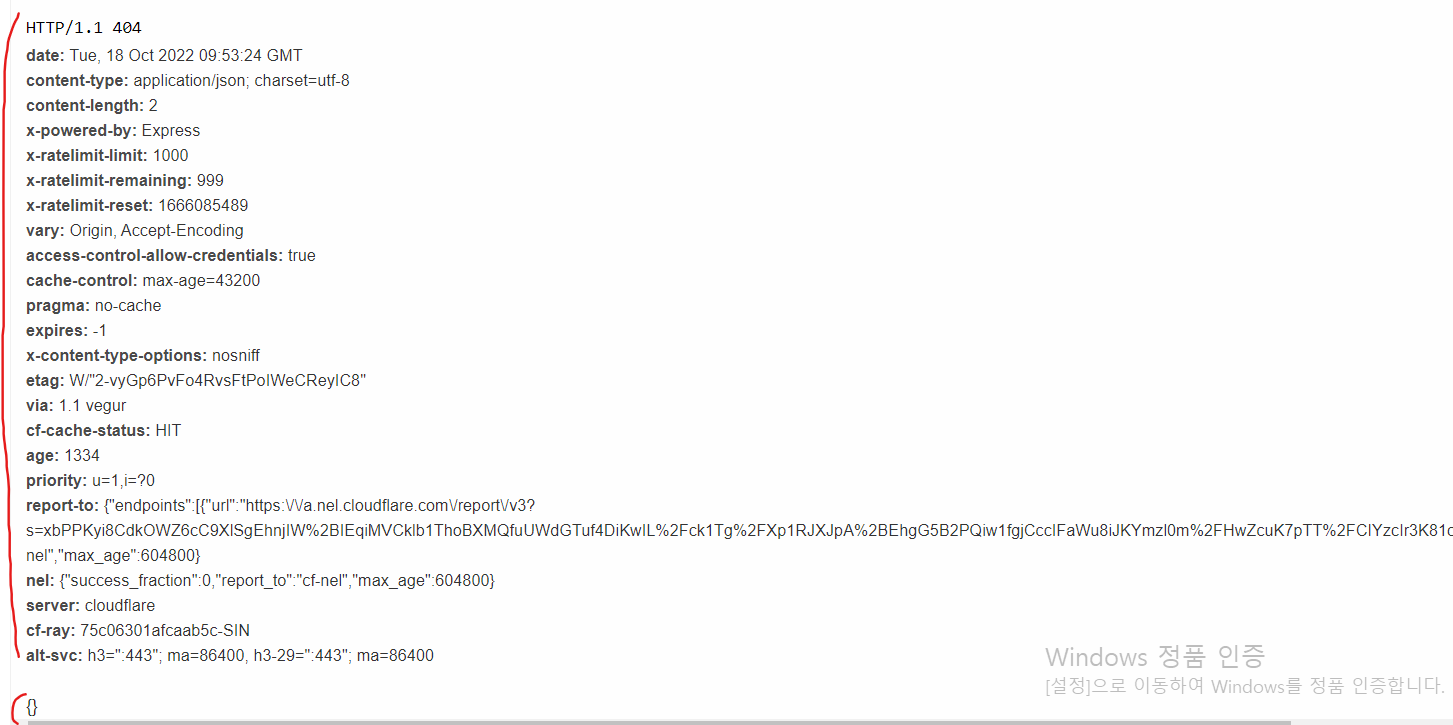
response 헤더랑 body
body는 데이터가 없어서 비어있음 (실패해서)
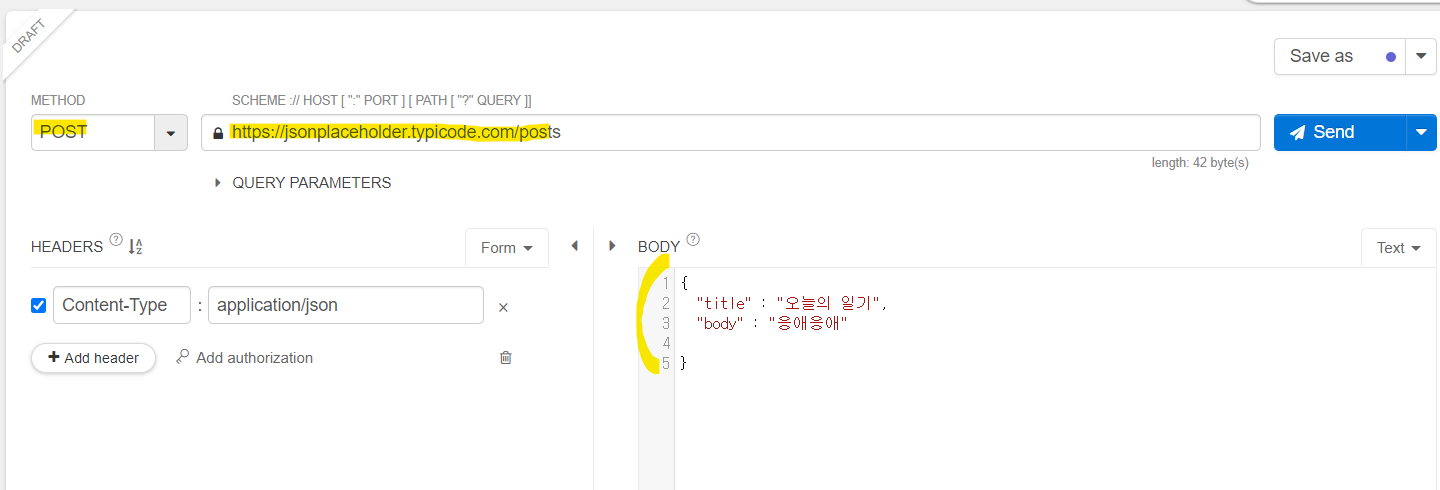
이번에는 post 메소드로 request를 보내보자

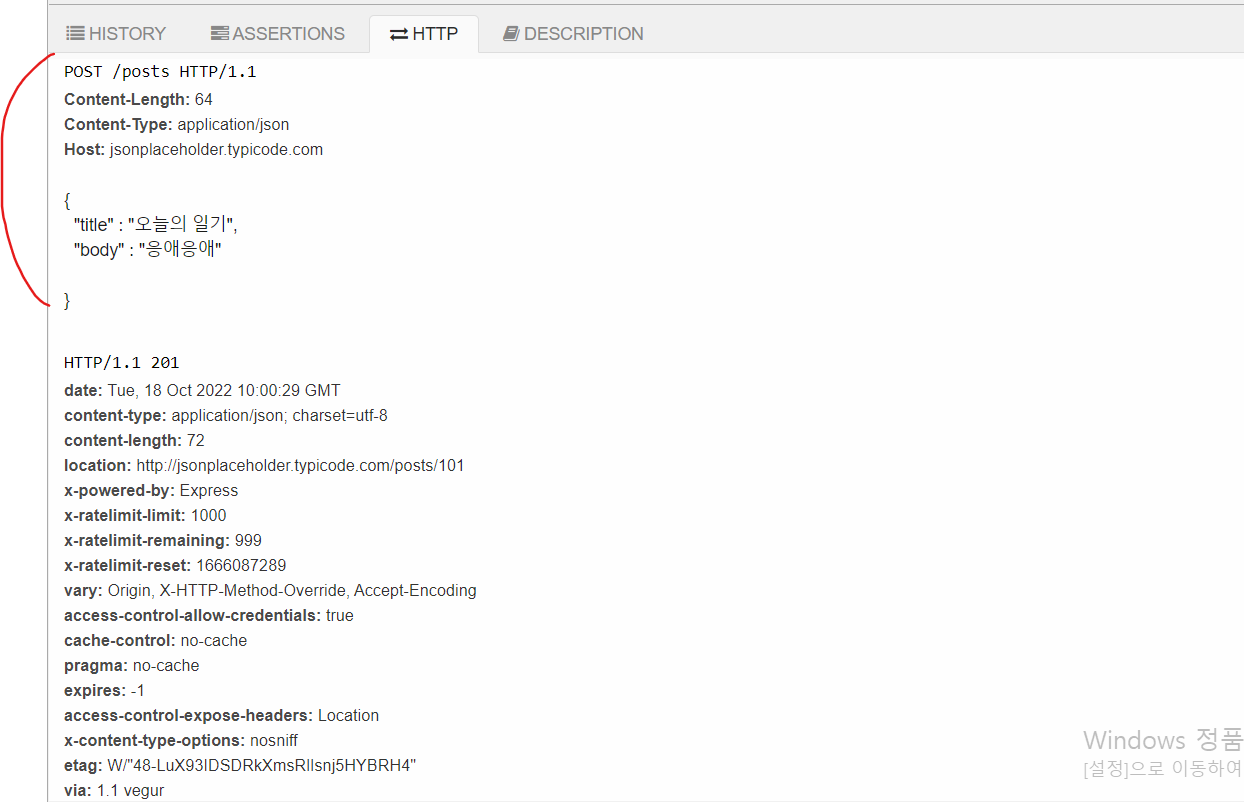
POST 메소드로 전송하고, 보내는 BODY의 내용을 보면 JSON 형태의 데이터를 보낸다.

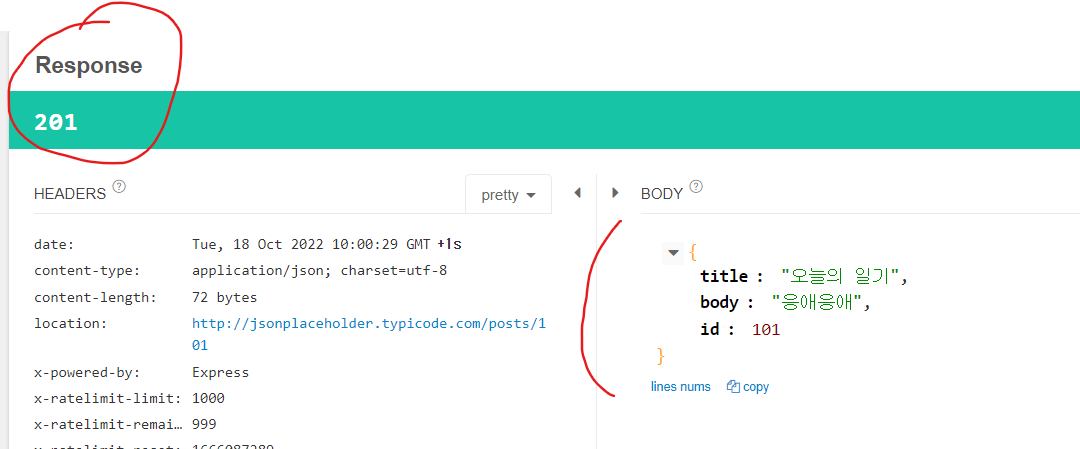
response의 상태코드 201 : 데이터가 잘 만들어짐
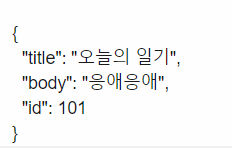
body를 보면 생성된 json이 리턴되었다.

http request

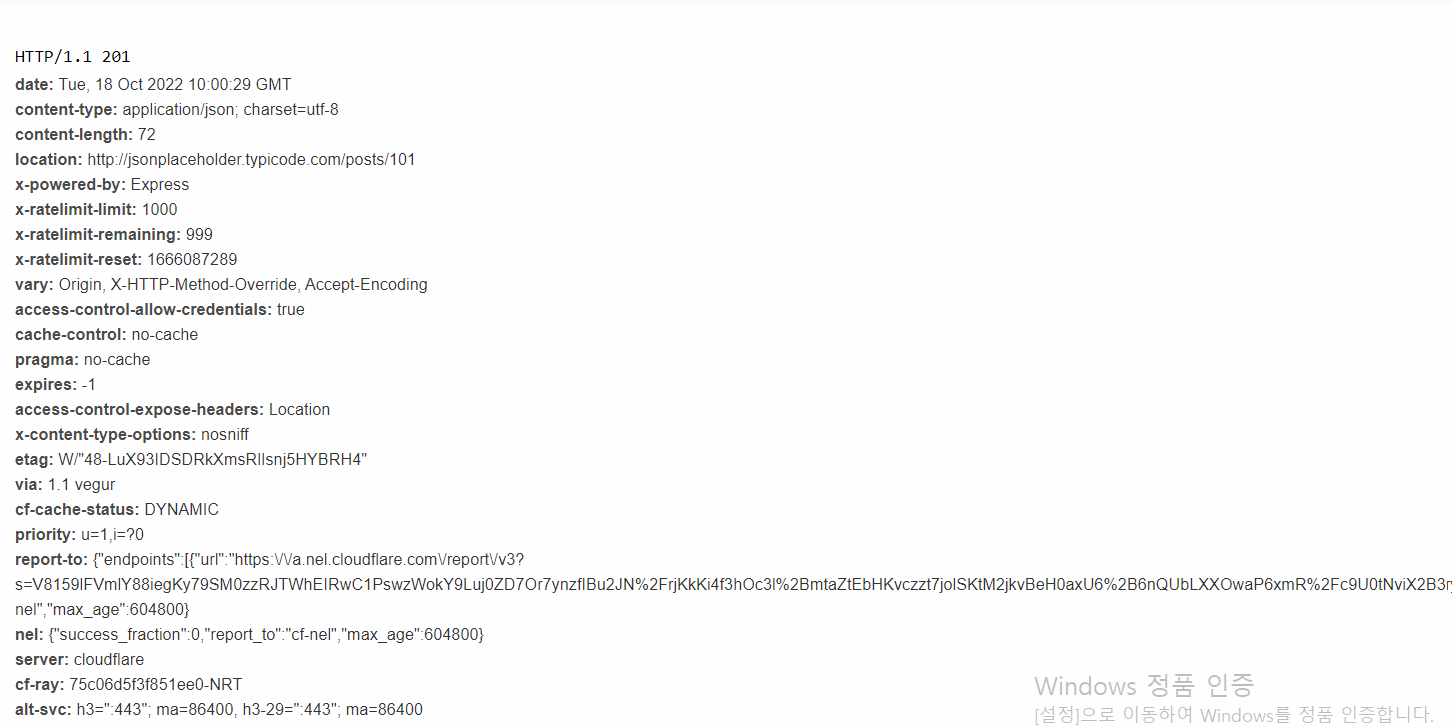
http response header

http response body

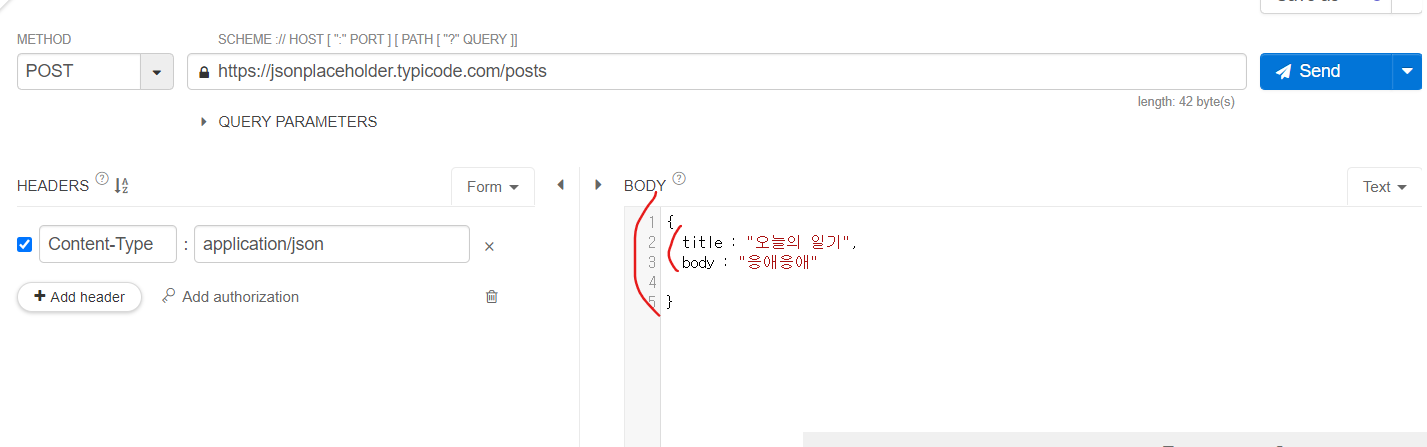
이번엔 request를 post 메소드로 보내는데 body에 잘못된 문법으로 작성해서 보냈다

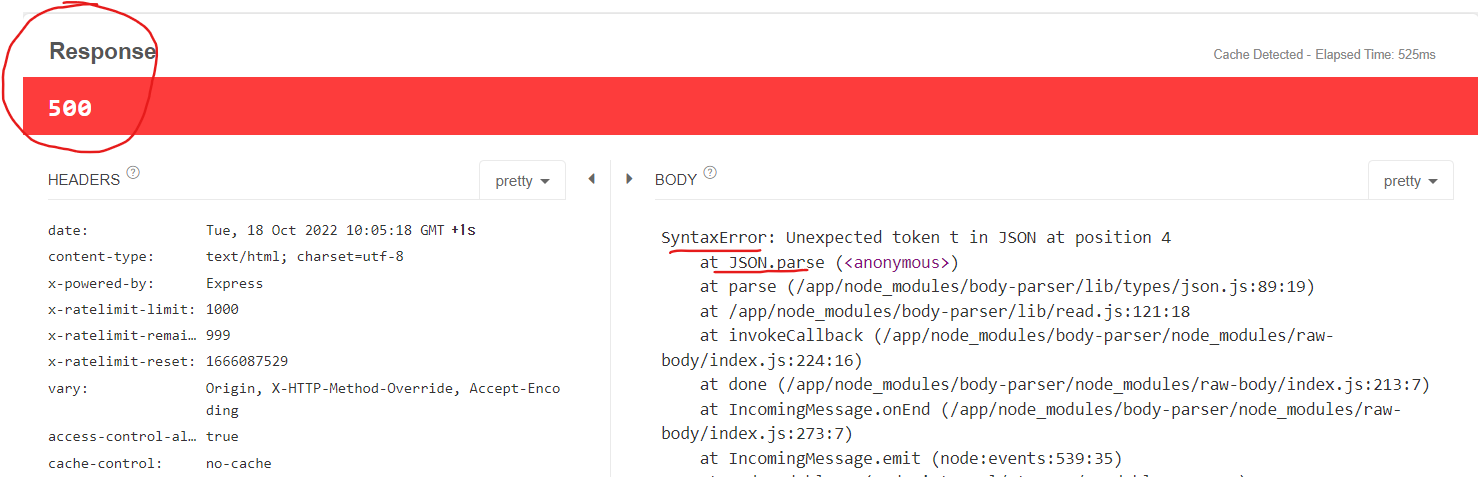
응답코드 : 500 : 서버 내에서 에러 발생
수정 요청을 보내려면 PUT이나 PATCH 메소드를 보내면 된다.
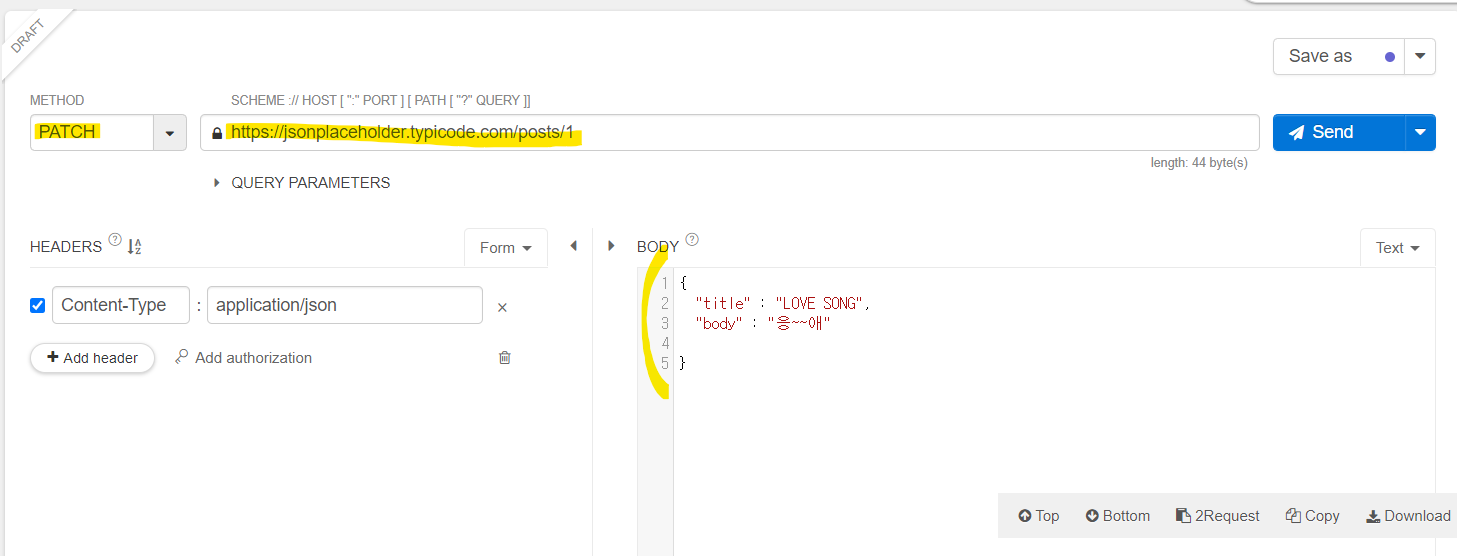
PATCH 메소드로 해보자

PATCH로 http request롤 보내고 posts/1을 수정하기 위해 보낸다
수정할 내용은 body에 넣었다.

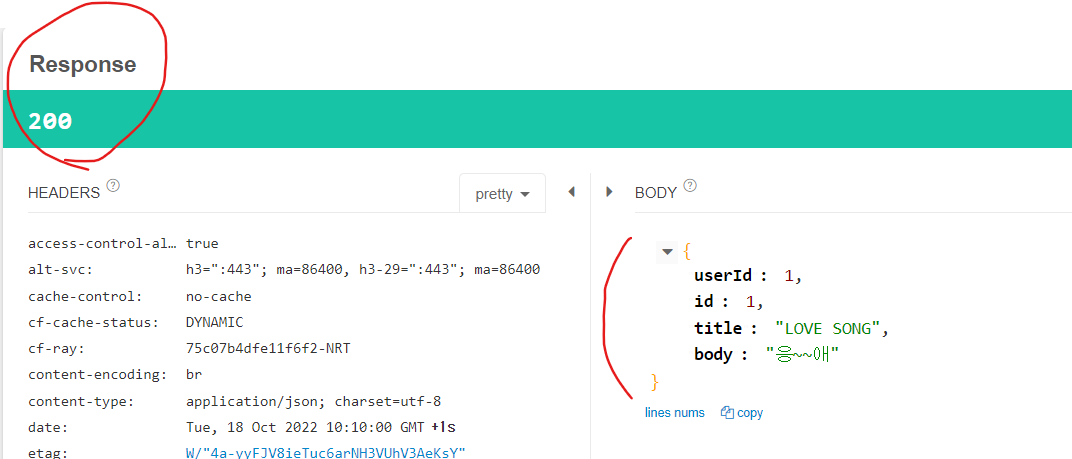
응답 코드 : 200
body 내용으로 바뀐 내용 반환
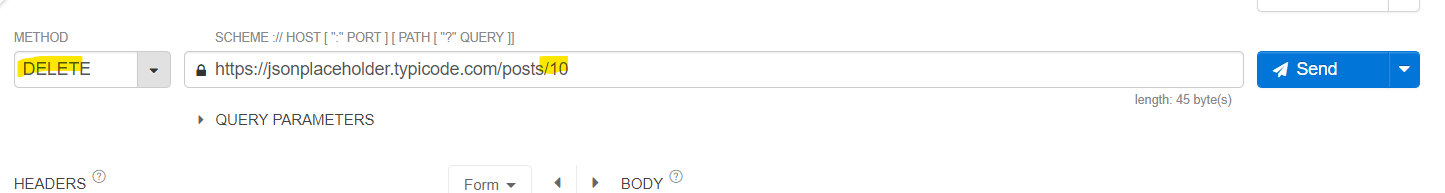
DELETE 요청을 해보자

DELETE 메소드로 10번 POST를 삭제해 보자

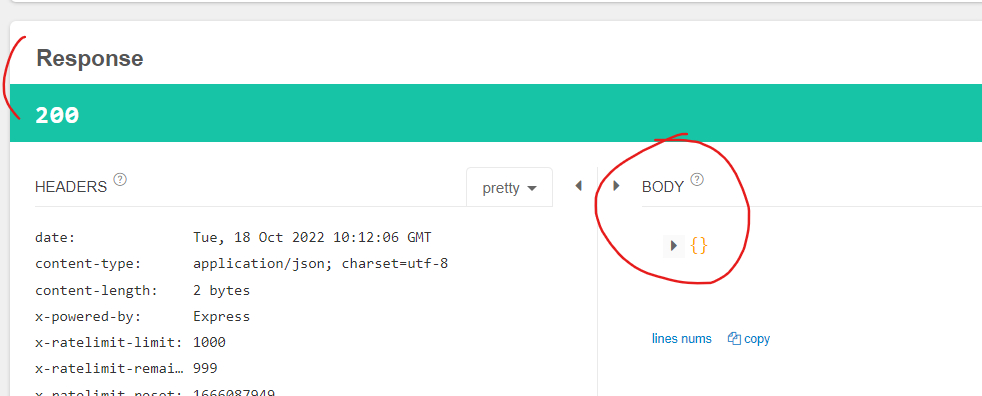
응답코드 : 200
잘 삭제되었고 반환내용은 없다
요약
- REST API : 모든 클라이언트가 기기에게 응답할 수 있게 만든 서버설계
응답을 보내면 JSON의 형태로 응답이 온다.
JSON의 형태는 {} 안에 필드 : 값의 형태 - 연습용 REST API 서버를 쓰기 위해 TALEND API 테스터를 설치해서 요청을 보내고 응답을 받아봄
- 상태 코드를 통해 성공 여부를 확인가능
